この記事で解決できるお悩み
こんなお悩みを解決できる記事になっています!

本記事は、ブログ初心者の頃に知りたかった情報をまとめています!
初心者の人でもちゃちゃっとできるように、画像付きで解説していきます!
①迷惑コメント防止:Invisible reCapticha for WordPress

ここで聞きたいことがあります!
あなたが作ろうとしているブログは、収益化目的ですか?
もし、そうなら「Invisible reCaptcha for WordPress」プラグインを導入することを推します。
実は、迷惑コメント防止をするプラグインは他にもあります。
有名なのは、Akismet Anti-spam: Spam Protectionというプラグイン。

収益化を目標としているのなら、有料版に入らなければならなりません。
ブログを趣味でされる方はAkismetでもいいですが、それ以外で運営したいと考えている人は、Invisible reCapticha for WordPressプラグインを使うのをおすすめします!
Invisible reCaptcha for WordPressの設定方法を解説から続きを読めます。
②セキュリティアップ:SiteGuard WP Plugin

上記のプラグインを導入すると、こんなことが叶います。
あなたがせっかく作ったブログが乗っ取られる危険は、ワードプレスの管理画面に潜んでいます。
ここをどう守るか、が大事になってきます。
そのために使うのが、SiteGuard WP Pluginです。
このプラグインを使ったらセキュリティアップするので安心です!
【最新】SiteGuard WP Pluginの設定手順を16ステップで解説から続きを読めます。
③ブログ検索で表示される:XML Sitemap Generator for Google

上記のプラグインの絵を見ると、なんだろう?と思われたかもしれません!
実は、Googleに「サイトをインデックス(登録)してください!」と知らせるためのものです。
もっと詳しくいうと、「わたしのブログの全体はこんな感じです!」とグーグルに伝えるためのものです!

なんでGoogleに知らせないといけないの?

Googleに自分のサイトの状況を知らせることで、初めて検索結果に表示されるようになるんだ!
あなたの書いた記事が、たくさんの人に読まれるようにするために必要です!
【旧:XML Sitemaps】XML Sitemap Generator for Googleの使い方から続きを読めます。
④文字化け防止:WP MULTIBYTE PATCH

使っているワードプレスは、設定が「英語」です。
基準が英語ということは、英語以外の言語を使用したときに「読めない」という事態が発生します。
そうなるのを防ぐために「WP MULTIBYTE PATCH」を使っていきます!
日本語で文章を書いても、文字化けが起こらずに済むので安心して執筆に専念できます!

使っているレンタルサーバーによっては、元々入っているプラグインがあります。
コノハを使っている方なら、下記の2点が導入済みです。
①ConoHa WING コントロールパネルプラグインは、ワードプレスから直接コノハのサーバー設定などを確認することができます。
頻繁に使うのかといえばそうでもないです。
しかし、「ドメインを変えたい」「セキュリティチェックをしたい」といった場合、ささっと管理画面に移動することができます!
便利なので、消さずにそのままで大丈夫です!
②ConoHa WING 自動キャッシュクリアは、サーバーが自動的にキャッシュされたデータを削除し、最新のコンテンツを提供する仕組みのことをいいます。
ユーザーが常に最新の情報を閲覧できるようになるので、最高です。

もし、入れなかったら、古い情報が残り続けてサーバーの速度が下がっていきます。
そうなると、あなたが書いた記事が反映されないという状態が起きてしまいます。
①と同様、入れておいて損はありません!
私は初期の頃から今もずっと使い続けています。
①自動バックアップ:BackWPup

BackWPupは、手動ではなく自動でバックアップをしてくれるという優れものです!
守りを強固にしても、いつ乗っ取られたり、サイトがウイルスに感染するかはわかりません、、、。
だからこそ、全データをこまめに保存しておく必要があります。
それを叶えてくれるのがBackWPupプラグインです!
一度有効にしておくと、都度何かをする必要もないのでお手軽なところが嬉しいですね!
BackWPupプラグインの設定手順を解説【16ステップ】から続きを読めます。
②お問い合わせフォーム作成:Contact Form 7

上記のプラグインを入れると、下記の3点のメリットが得られます!
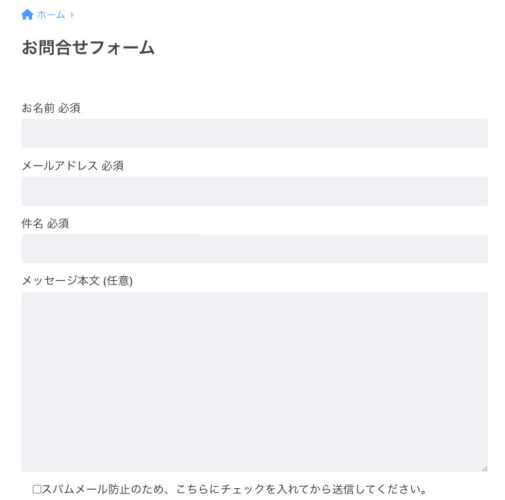
導入すると、こんな感じになります!

置いておくと得しかないので設定しましょう!
WordPressブログの【お問い合わせフォーム】作成方法から続きを読めます。
Googleツールのデータ取得:Site Kit by Google

一言で言うと、自分のサイトにどれくらいの人が見にきて、どのページが表示されているのかを確認することができます!
その際に必ず必要になってくるのが2点です。
この2つのツールを個別に設定しているから、Site Kit by Googleを使うことができます!
要は2つのツールの結果を1つのツールで見ることができるというわけです!


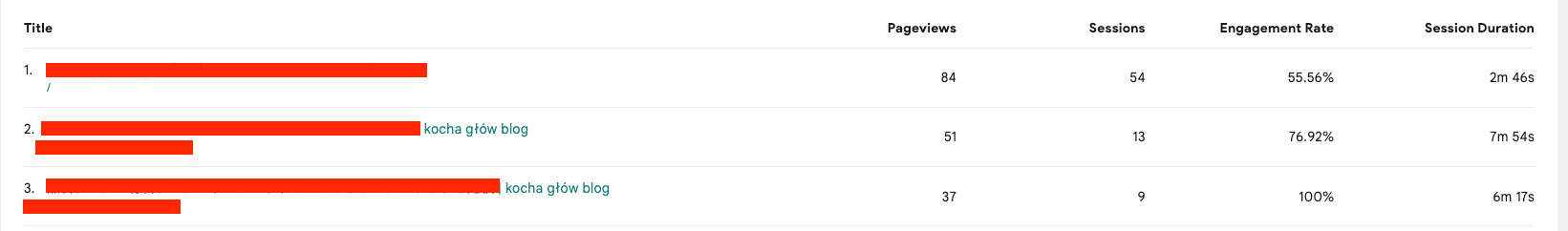
例えば、ツールを分析すると、どのページが多くクリックされているのかわかります!
【プラグインを使った場合】

【プラグインを使わなかった場合】


2年ほど使いましたが、今はアンインストールしています!
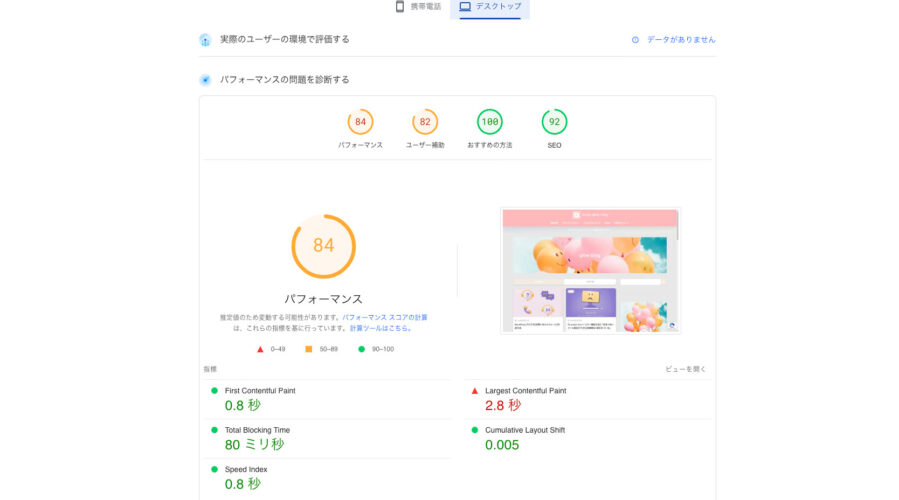
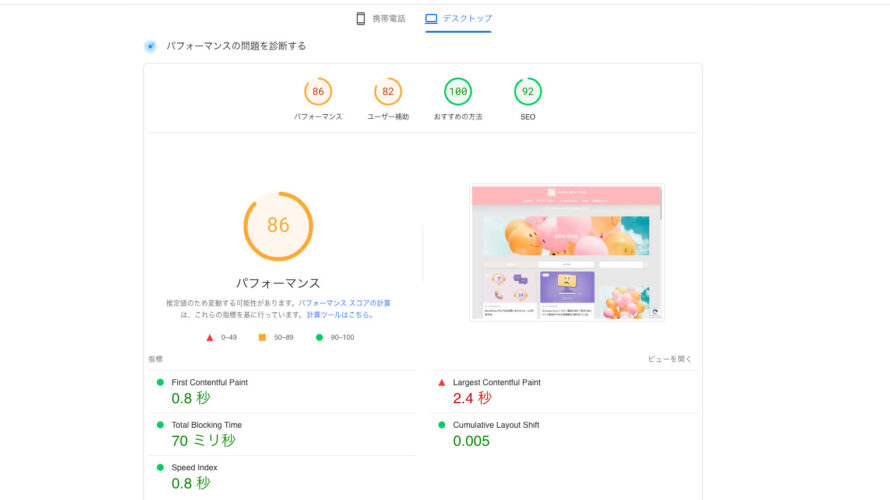
③画像軽量化:Converter for Media

サイトが重くなる原因は主に画像にありますが、このプラグインを使うことで軽くすることができます♪
ページの読み込み速度が早くなるので、すぐに設定を済ましましょう!
【Converter for Media】で画像を高速表示させる設定方法から続きを読めます。
こんなに有益なツールを簡単に、しかも無料で使えるのって最強だと思います。
スマホに入れるアプリみたいな感じで、どんどん便利になっていく。
あなたのこんなブログにしたいなぁ、をプラグインは叶えてくれます!
初心者の頃は、プラグイン使えるかなぁと心配でしたが、設定は簡単で安心したのを覚えています!
どんどん使いこなしていきましょう!
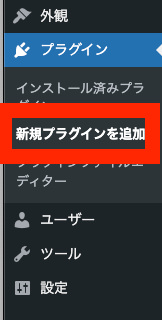
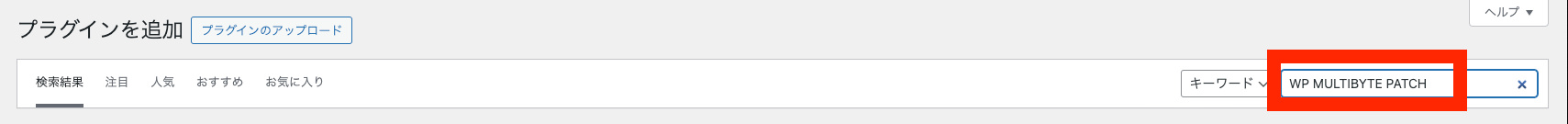
1. ワードプレス管理画面から「プラグイン」「新規プラグインを追加」

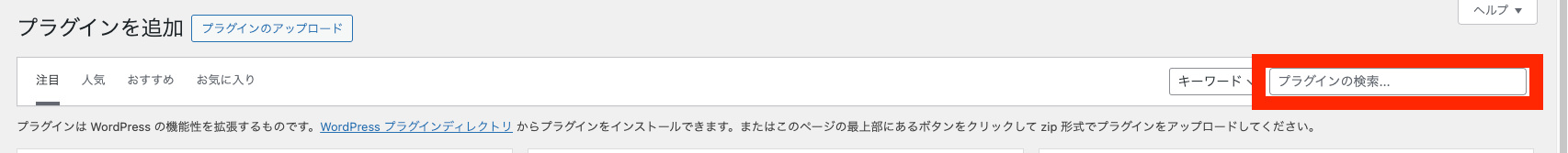
2. 右側の検索欄に入れたいプラグイン名を入力する

3. 今回は「WP MULTIBYTE PATCH」を入れる

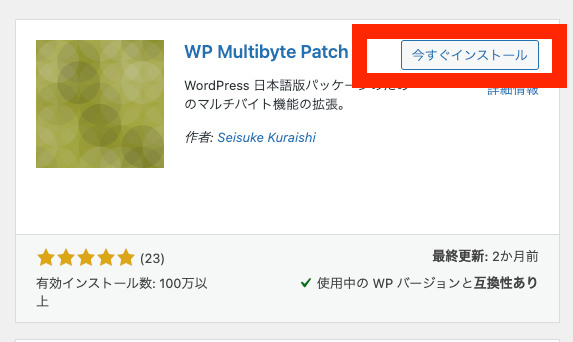
4. 「今すぐインストール」をクリックする

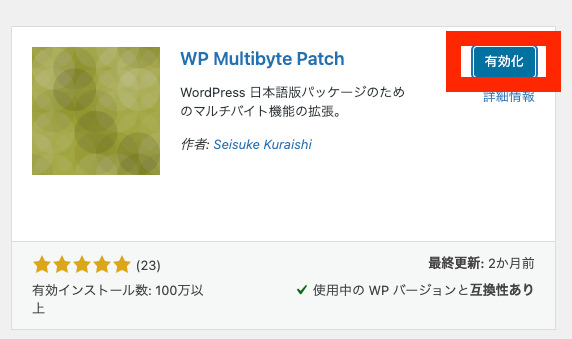
5. 「有効化」をクリックする

こんな感じにボタンが灰色になったらOK!

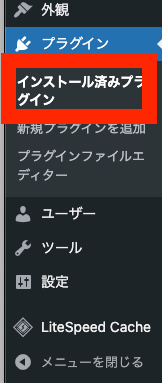
6.「プラグイン」「インストール済みプラグイン」をクリックする

7. 「WP MULTIBYTE PATCH」があったらOK!

上記のようになっていたら完璧です!
①プラグインには2種類ある
プラグインにもよりますが、大きく分けて2種類のタイプがあります!
この記事で紹介しているプラグインはどちらというと、後者になります。
ちょっとめんどうに感じるかもしれませんが、一度紐付けを完了しておけば再度登録するなどの作業は生じません!
あなたのブログを守るためにも、紐付けまでしっかりしていきましょう!
登録は簡単なので初心者でも大丈夫ですよ!!
②プラグインは20以下が理想
小規模から中規模のサイトを運営する方は、20以下が一般的です!
それ以上は多すぎるのでプラグインの見直しを一度しましょう!

初心者あるある、私の失敗談が2つあります!
実は、ブログ運営を初めて日が浅いとき、よさそうなプラグインをバンバン入れていました。
しかし、個人ブログにしてはプラグインを入れた数が多かったので、見直すことにしました。
1つずつ確認していってわかったことがありました。
これは機能を確認してわかったことでした。
わざわざ個別にプラグインを導入せずとも、元々テーマにあったというパターン。
これはこれでラッキーなので即座にプラグインを消しました。
しかし、そのプラグインを入れることで、元々あるテーマのよさを活用できないということで、、、
見直してよかったなと思ったエピソードでした。
やらかし失敗談2つ目は、、、
当時は、お問い合わせフォームをつくったばかりで、スパム防止するぞ!と思いプラグインを入れていました。
はじめに導入したのが、Akismet Anti-spam: Spam Protectionというプラグイン。
日が経ち、Invisible reCapticha for WordPressを導入。

コメント欄も守ることができると、導入してから知りました!
| 保護対象 | |
| Invisible reCapticha for WordPress | コメント欄、ログイン・メールフォム |
| Akismet Anti-Spam | コメント欄 |
え、Inbisibleっていうプラグインの方ができること多いな!って比較してわかったので、今もそちらを利用しています!
③ワードプレステーマとの相性を確認する
テーマは、ざっくりいうとサイトの見た目(デザイン)のことでした。
どのようなテーマを使うのかによって、プラグインの相性が左右します。

当ブログは、SANGO(サンゴ)を使っています!
検索欄に「SANGO プラグイン」と入力すると下記のようにヒットします!

Cocoon(コクーン)を使っていたら、検索欄に
「コクーン プラグイン」って調べればいいね!
開発者が、どのプラグインは相性が悪くて、どれは問題ないのかを一覧で教えてくれます!
それを参考にしながらプラグインを導入したほうがいいんだな、ということを運営して学びました。
なぜかというと、デメリットが3つあるからです!
テーマとプラグインとの相性を考えなら導入することで、開発者のサポートが受けやすくなるなどのメリットがあります!
いちいち照らし合わせるのはめんどうだと思います。
しかし、ここは慎重にしないと後悔することにつながるので気をつけていきましょう!
④ダウンロード時はインストール回数に注目
Amazonや楽天などで、ネット商品を頼んだことがある方はわかると思います。
新しいスマホやパソコンを買い替えるときに、何を見るのかという点です!
評価が低いものより、レビュー数が多かったり、評価がいいものを買いたくなると思います。
それとプラグインを選ぶ基準は似ているということです!
プラグインを導入するときに選ぶ基準です!参考にしてください!
⑤放置されたプラグインは避ける
5年前に最終アップデートがされてから現在まで更新されていないWordPressプラグインは、開発者が更新を終了したということになるので危険です。
ウイルスも賢いですので、どんどん弱い部分(脆弱性)を探って侵入していきます。
特に古いプラグインは、最新の攻撃を受けた時セキュリティが弱いので被害にあう確率が高まります。
年に一度は、プラグインが古すぎていないかを確認するのは大事です!
⑥いらないプラグインは削除する

もしかしたら、また後から使うかもしれないから残しておいてもいいんじゃ‥?
わたしも初め同じことを思いました。
それから、削除しないととんでもないことを引き起こしてしまうんだという学びを得ました!
プラグインを削除しないと、このような事態になってしまいます。
逆にいらないプラグインを消すことで、4つのメリットを受けることができます。

その都度断捨離することで、あなたのサイトを守れますし、ページ表示速度も上がります!
⑦こまめにアップデートをする

⑤で説明した「放置されたプラグインは避ける」と同じ理由です!
攻撃に耐えられるセキュリティに常にしておくために、アップデートしていきましょう!
他にもセキュリティ面だけでなく、便利な新機能が追加されることもあります!

プラグインは便利な反面、テーマとの相性など意識するポイントがいくつかあります!
この記事を参考にして、あなたのブログをパワーアップさせましょう!
ブログを始めたら設定しておきたい内容を記事にまとめました!
ぜひ参考にしてください!
【ブログ初心者必見】ワードプレスの初期設定6つを解説
【徹底解説】Googleサーチコンソールの設定手順6ステップ
【2025年】Googleアナリティクス4とサーチコンソールの連携設定
リンクタグを使いこなしてSEOアップする手順を解説【画像あり】
WordPressブログを守るプラグインに関連する質問
当サイトを運営する際に使っているツールを紹介します。
キーワード選定から、画像のツールまで幅広く解説しているので参考にしてくださいね!
【初心者向け】ブログアフィリエイトのおすすめ必須ツール14選から解説します。
見出しタグを使うメリットは、5つあるの知っていましたか?
一部を紹介すると
- Googleがページを理解しやすくなる
- 読者が読みやすくなる
- スマホでも読みやすくなる
などが挙げられます。
見出しタグ6種類・使い分けてる?脱初心者テクニックを解説!から続きを読めます。
ブログの収益化は「簡単ではないけれど、正しい努力を続ければ実現できる」ものなんです。
なんでかというと、成果が出るまでに記事の積み上げやSEO、キーワード選定などの知識が必要だから。
アクセスが集まり、アフィリエイトや広告収入が発生するまでに時間がかかるのも事実ですね。

ただし、正しい方向でコツコツ続ければ、少しずつ結果が見えるようになります。
難しく感じるのはシンプルに「成果が出る前にやめてしまう人が多い」から。
逆に継続できる人、改善できる人にとっては収益化は狙えますよ!
ブログの収益化は難しい?初心者がつまずく5つの理由を紐解くから続きを読めます。
ブログ記事タイトルの押さえるべきポイント3つを解説しています。
- 29文字の中でつける
- 他サイトのタイトルと被らないようにずらす
- タイトルと記事の内容がマッチングしている
などができますね!
今日から使える読まれるタイトルの付け方を16こ紹介しているので、ぜひ下記記事から読んでみてくださいね!
実績が出るまでは自己紹介不要です。
- 読者は「あなたの実績」より「役立つ情報」を求めている
- 実績がない自己紹介は逆効果になることがある
- 実績がついてから自己紹介を作ると強い武器になる
上記のように、実績がついた後で自己紹介をした方が説得力がありますよね。
わたしもブログを立ち上げた初期は実績がなかったので書いていませんでした。
ブログ初心者は自己紹介不要説?【実績がついてからでよし!】から続きを読めます。
SEO内部対策は、クローラーが喜ぶことをすればいいんです。
- XMLサイトマップを設置する
- 内部リンクと外部リンクを取り入れよう
- Webサイト構造を3段階にする
上記は一部の紹介です。
くわしくは、もうやってる?SEO内部対策全12こを徹底解説!からどうぞ!
あなたのサイトに初めて訪れた読者は、あなたの存在をそこで初めて知ります。
あなたは、どんな想いを持っている人にファンになってほしいですか?
あなたのファンが「知りたがっている情報で記事を書く」ことが、あなたのすべきことです◎
ブログで検索上位を取るための「キーワード」対策3つ!から続きを読めます。
SEO対策には 「内部対策」 と 「外部対策」 の2つがあります。
今回解説する 「SEO外部対策」 とは、サイトの外部からの評価を高めることで検索順位を上げる方法 です。
「難しそう…」と思うかもしれませんが、わかりやすく解説するので安心してください。
当ブログは高速レンタルサーバー「ConoHa WING(コノハウィング)」を使っています!
サイトの表示速度が爆速になります♪
初心者でも10分で出来るワードプレスブログの始め方を解説しています。
下記の記事を見ながらすると楽ですよ◎
 kocha głów blog
kocha głów blog