この記事で解決できるお悩み
こんなお悩みを解決できる記事になっています!

それでは、解説していきます!
赤枠の部分がファビコンです。
ブラウザや、ブックマーク登録した時に表示されるアイコンのことを指します!


グーグルのガイドラインに目を通す

やみくもに作成するのではなく、評価されたいところから確実に評価してもらえるようにガイドを頼りに作成していきます!
引用:グーグル検索セントラル:「検索結果に表示されるファビコンを定義する」
- Google がファビコンのファイルとホームページをクロールできること(Google をブロックしないこと)。
- ファビコンがウェブサイトのブランドを視覚的に表したものとなっており、ユーザーが検索結果を見た際に一目でサイトを見分けられるようになっていること。
- ファビコンのサイズが 48 ピクセルの倍数になっていること(例: 48 x 48 ピクセル、96 x 96 ピクセル、144 x 144 ピクセルなど)。SVG ファイルの場合は、サイズに関して特別な指定はありません。有効なファビコン形式は、すべてサポートされています。Google では画像サイズを 16 x 16 ピクセルに変換するため、その解像度で適切に表示されるか、あらかじめご確認ください。16 × 16 ピクセルのファビコンは指定しないでください。
- ファビコンの URL は固定されている必要があります(URL は頻繁に変更しないでください)。
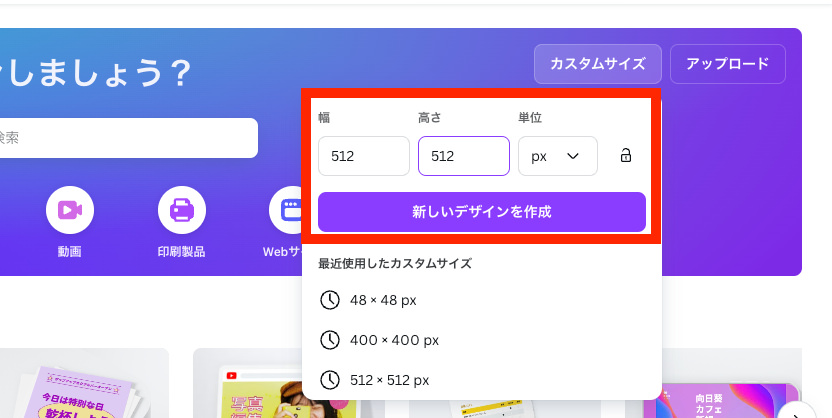
WordPressの管理画面上に、サイトアイコン推奨サイズが512 × 512ピクセル以上と注意書きがありました。
ファビコンの推奨サイズはいろいろとありますが、ブックマークで表示された時に小さくなりすぎないように「512px×512px」で作っていきます!
大人気Canva(キャンバ)で作成【9ステップ】

ブログアイコンもこれ1つで作れる無敵アイテムです(無料です)
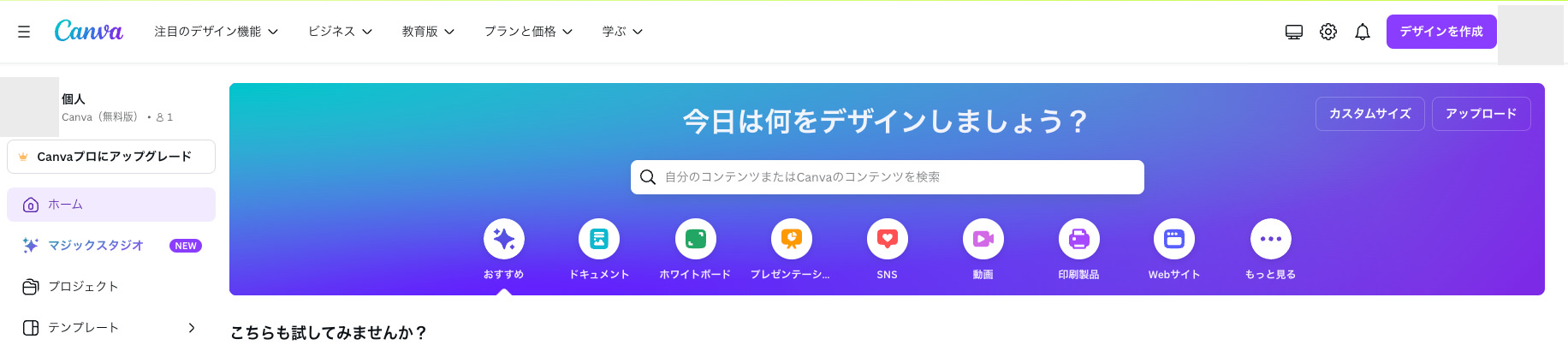
それでは、実際に作成してみます!




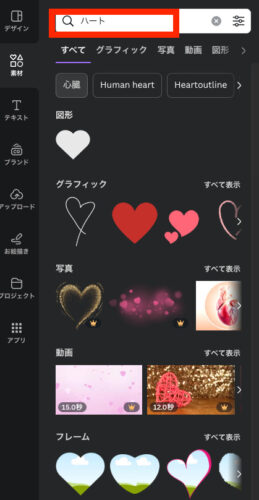
検索欄にほしいものを入力して検索する

【王冠マーク】がついているものは、有料プランに入ることで使えるようになります!
無料でアイコンを作成したいのなら、王冠マークがついていないものを選びましょう!

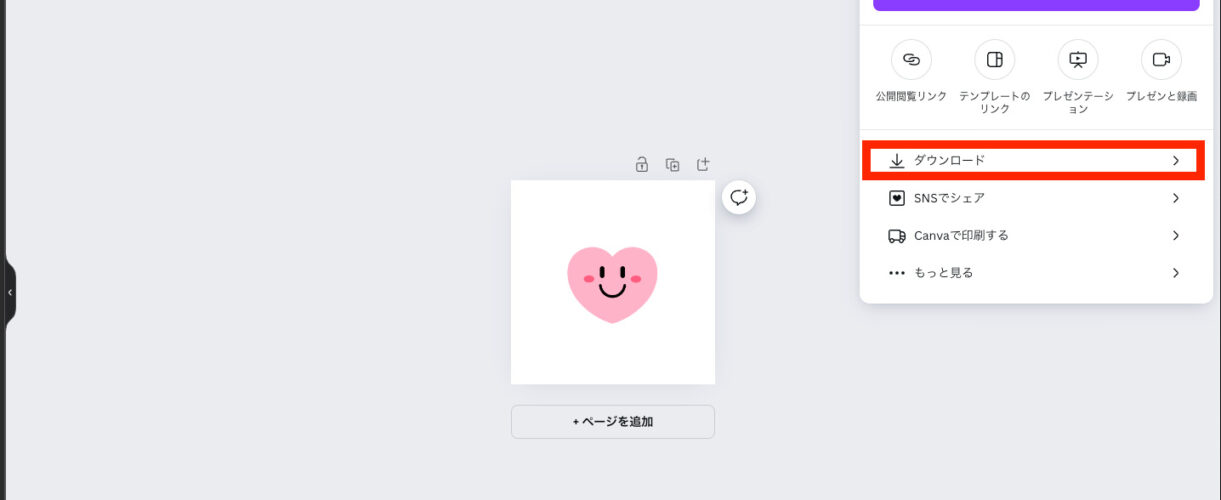
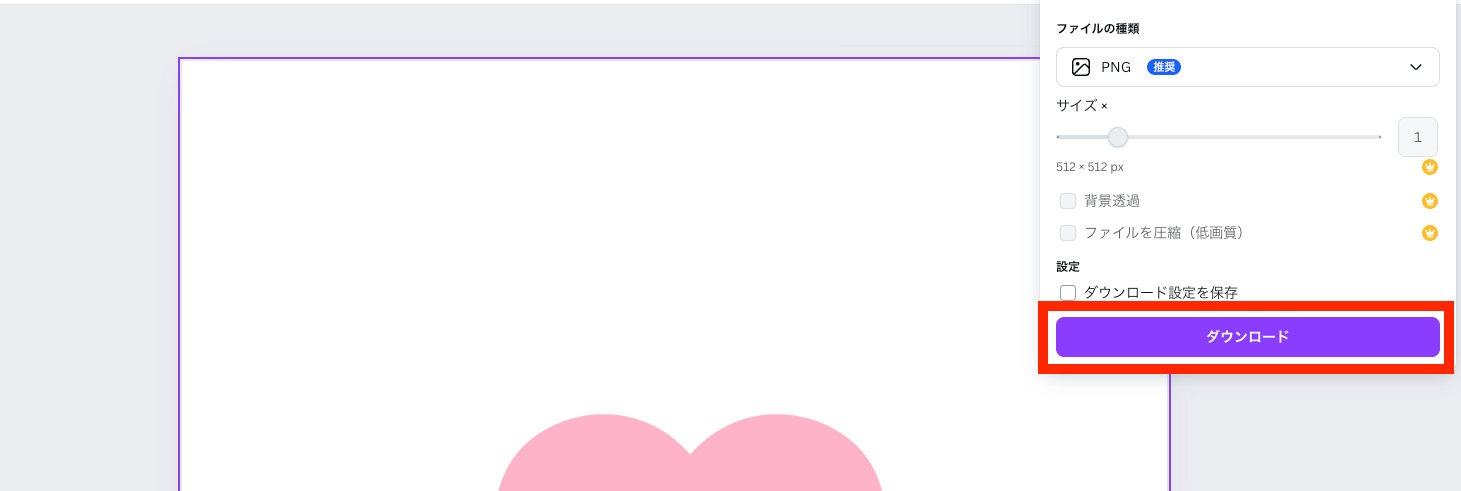
いい感じにできたら、保存していきます!

作ったアイコンがダウンロードされました!


かわいらしいのが完成しました!
こんな感じで5分もあれば簡単に作成することができます!
「もっと〇〇したい!」と思った時に、自分のいいようにデザインをカスタムすることができるのがいいです◎




選んだら上にスクロールして「公開」をクリックする
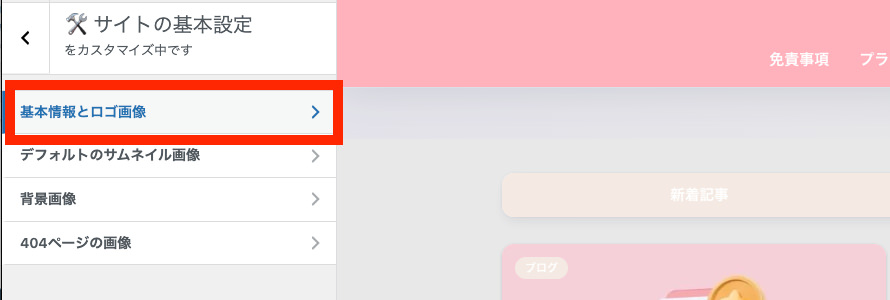
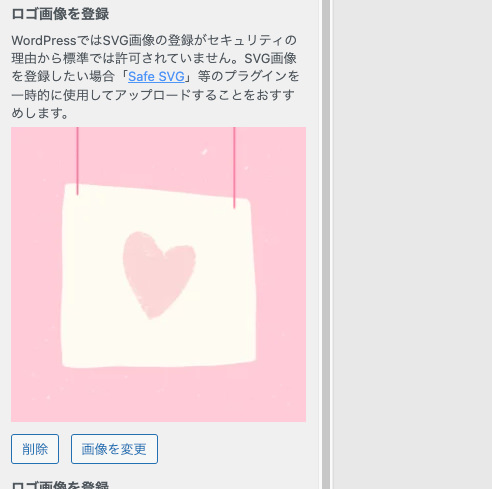
ロゴ設定完了です!


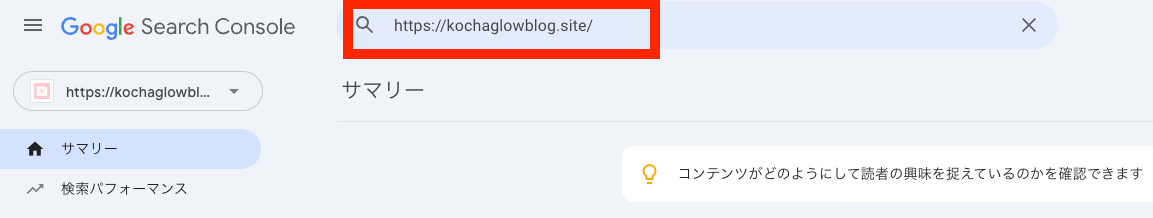
グーグルのロボットにサイトにきてもらってロゴがあるか確認したら、Googleのデータベースに保存してくれます!
こうすることで、グーグルの検索結果に素早く反映される、という仕組みになっています!
1分くらい経つと「インデックス登録をリクエスト済み」と表示されたらOK!




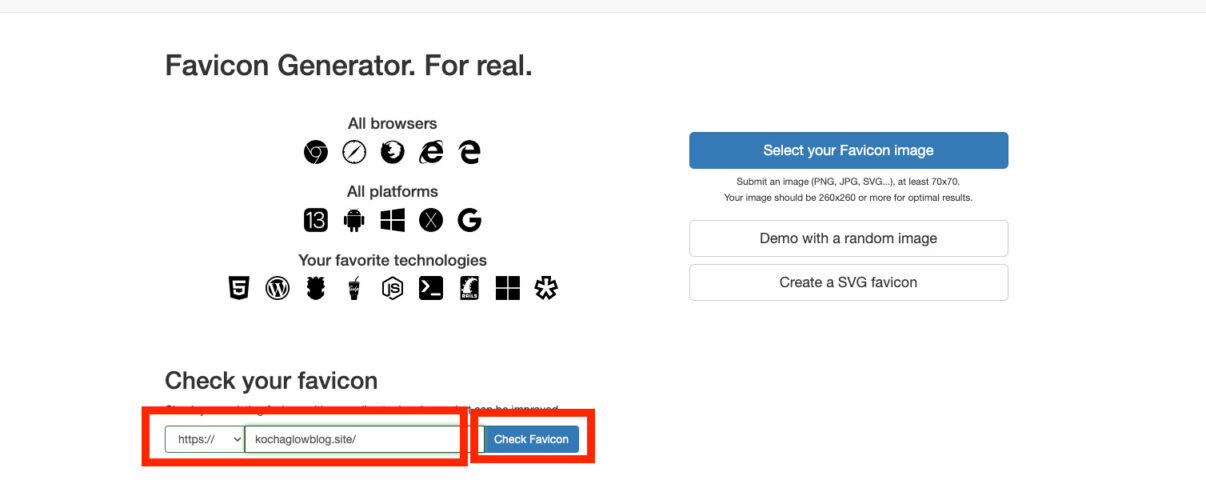
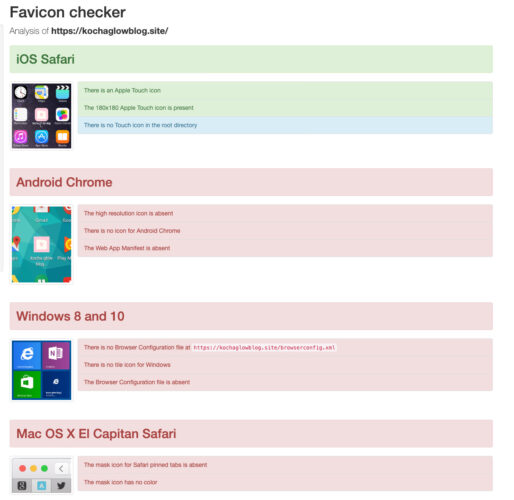
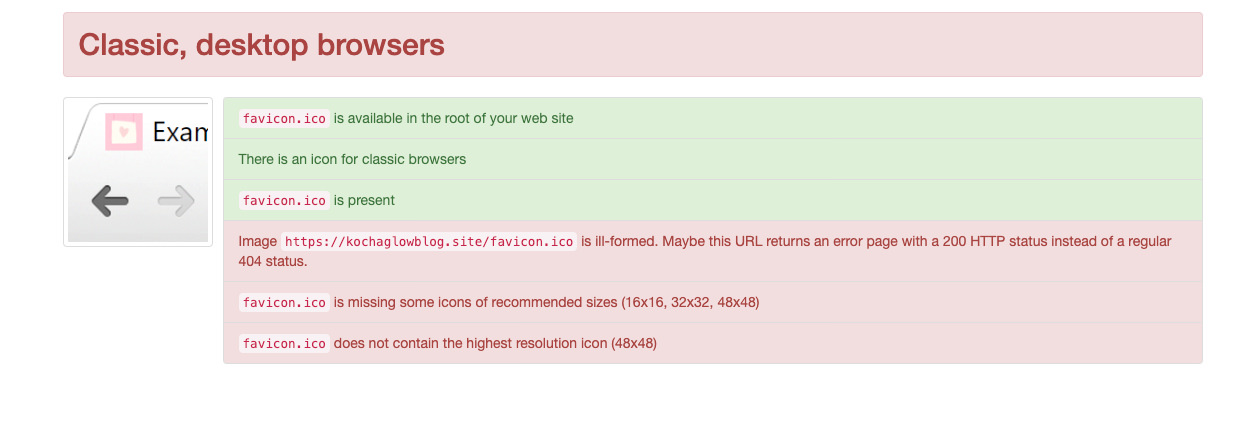
「ちゃんと対応されているね!」と表示されていたらOK!【WIndows/Android/iOS】
①見てもらいやすくなる

もしファビコンがなかったら、文字だけの表示になってしまい、見づらい印象を与えてしまいます。
文字だけより、イラストがあった方が見やすいです。
ブログのアイコンと同じで、ファビコンを設定することで見てもらいやすくなります!
②ファンが増える

- 「あ、ハートのマークの!」
- 「ぺんぎんのファビコンかわいい!」
こんな感じで刺さる人には刺さります!
自分好みのデザインだったり、すきなキャラクターだと思わず見ちゃいますよね!
「気づけばこの人のブログよく見てる、、、」ってことあります。
このように、読者さんに好きになってもらえるチャンスがあるので作ります!
③アクセスアップする

ファビコンに限った話ではありませんが、1記事の内容がとてもわかりやすく解説されていたら、読者さんはどんな気持ちになるでしょうか?
- 「おぉ!この記事は他の記事と違ってわかりやすい!」
- 「よし、他の記事も見てみよう!」
こんな感じで、1記事を見る予定だった読者さんが、関連した他の記事も見てくれるという好循環に入ります!
結果、たくさんの記事が読まれるようになっていきます!
運営者としては、これほどうれしいことはありませんね!
④他サイトと差別化できる

どの記事を読むか決める時に、タイトルを見て決めるかと思うのですが、それに加えてファビコンも目に入ります。
サイトによってファビコンのデザインはちがうので、他サイトと差別化することでオリジナル感を出すことができます。
パッと見て、印象に残りやすいデザインを選ぶと◎です♪
ブログのファビコンと同じく重要なブログアイコン!
「まだ作っていないよ!」という方は、下記を参考にしてください!
【5つの方法で作成可!】ブログアイコンの作り方を解説!
たくさんの人に見てもらえるように、タイトルを決めていきましょう!
本格的にブログを作り込みたい方におすすめの初期設定です!
まとめ:ファビコンを設定しよう
ファビコンを設定するだけで、サイトのアピールを読者にすることができますね!
ブックマークをすると、設定したファビコンが見れるのでテンションが上がります。
ファビコンを設定に関連する質問
現時点で他サイトも含めたら、403記事ほど執筆実績がある私が解説しています。
ブログ初心者が最低限知っておきたいSEO対策!から続きを読めます。
【必読】500冊読書をした私がおすすめするSEO本 7冊から紹介しています。
コンテンツSEOの定義は「検索ユーザーの悩みや疑問を解決する質の高い記事を作り、検索エンジンからの評価を高めるSEO対策」 のことです。
あなたのサイトを成長させるためにも、内容を理解して実践することをおすすめします。
「コンテンツSEO」とは?今すぐできる対策5こを紹介!から続きを読めます。
メリットとしては、
- ネットとPCがあれば、作業ができる
- セルフバックで、お得に買い物ができる
- ローリスクで始められる
デメリットは、
- アフィリエイトで騙される可能性が…
- アフィリエイトをして捕まった人がいる
が挙げられます。
「そんなはずじゃなかった!」って人も必ず目を通すようにしてくださいね!
アフィリエイトのメリット11&デメリット7を徹底解説!から続きを読めます。
収益化を達成しているサイトをまとめているので、ぜひ参考にしてくださいね!
アフィリエイトのリンクは3種類あることを知っていましたか?
アフィリエイトリンクを貼る時の注意点も解説しているので、アフィリエイトリンク作成方法2&貼り方11のコツ!を参考にしてください!
アフィリエイトは「商品を紹介して、成果報酬をもらう仕組み」です。
ブログは、自分の考えや情報を発信するWebサイトを指します。
それぞれのメリット・デメリットを解説しているので理解することをおすすめします。
「アフィリエイト」「ブログ」の違いって?あなたはどっち?から続きを読めます。
ナイスな視点です。
おっしゃる通りで、扱っても収益が大きく発生しないものがあります。
確実にここを押さえておかないと労力が無駄になるので、しっかり理解してブログを運営していきましょう!
アフィリエイトジャンルで失敗しない選び方9こ・おすすめ12こ!から続きを読めます。
「自分で商品を購入することで、報酬が得られる仕組み」のことを指します。
ブログを持っていなくても、使うことができるので魅力的です◎
おすすめの案件は、セルフバックで5万円を稼げるおすすめ案件5選から続きを読めます。
当ブログは高速レンタルサーバー「ConoHa WING(コノハウィング)」を使っています!
サイトの表示速度が爆速に♪
最後まで読んでいただき、ありがとうございます!
 kocha głów blog
kocha głów blog