この記事で解決できるお悩み
こんなお悩みを解決できる記事になっています!

アイキャッチ画像作成のため、Canvaという無料画像編集ツールを使っていきます◎
それでは、解説していきます◎
5分で完了です♪
※Canvaのアカウントを持っていない場合は、Google・Facebook・メールアドレスで登録し、ログインしてから使うことができます◎
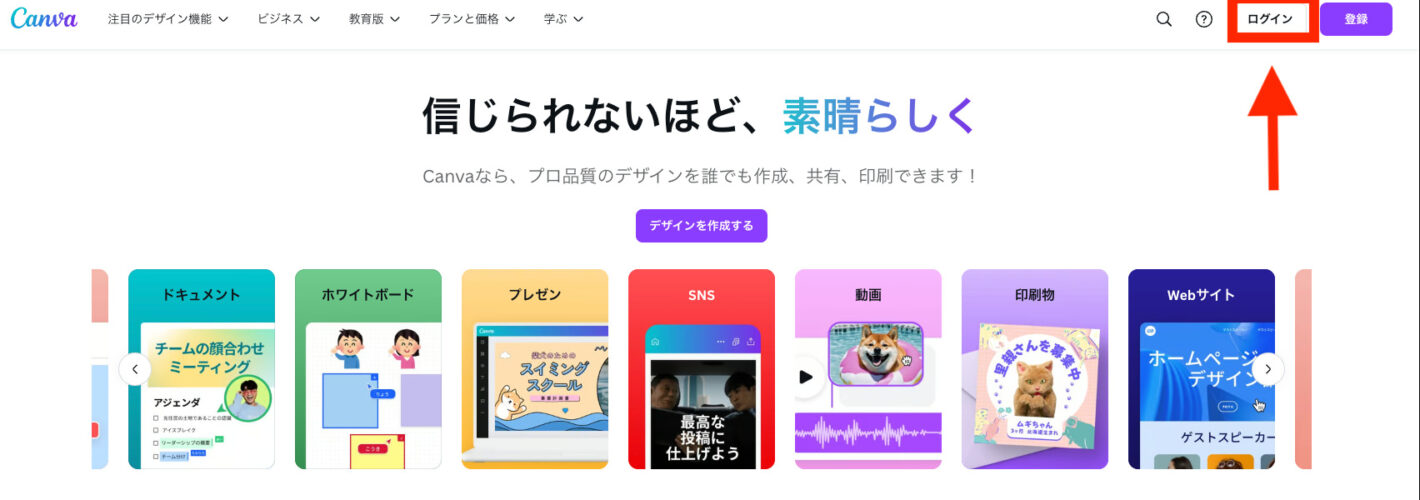
1.Canvaにログインする

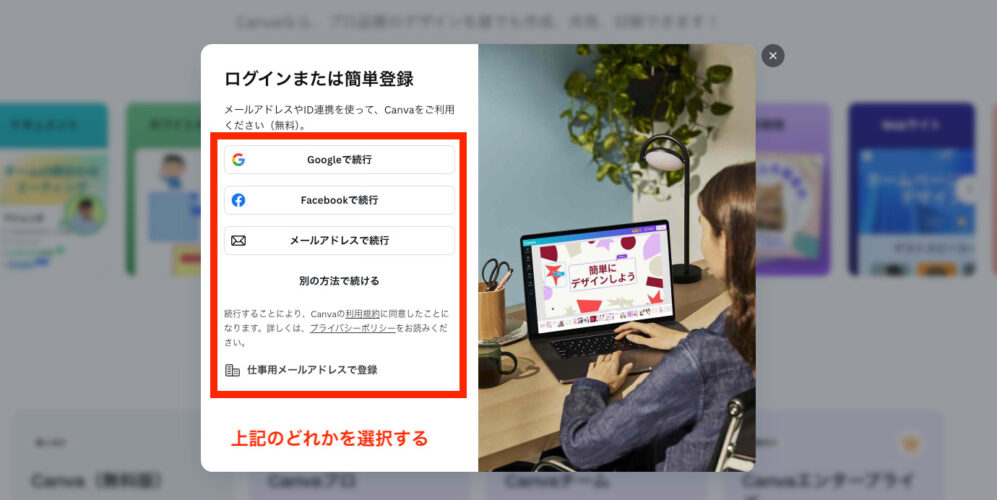
アカウント登録時に必要なのは下記の3つです。
・Googleで続行
・Facebookで続行
・メールアドレスで続行

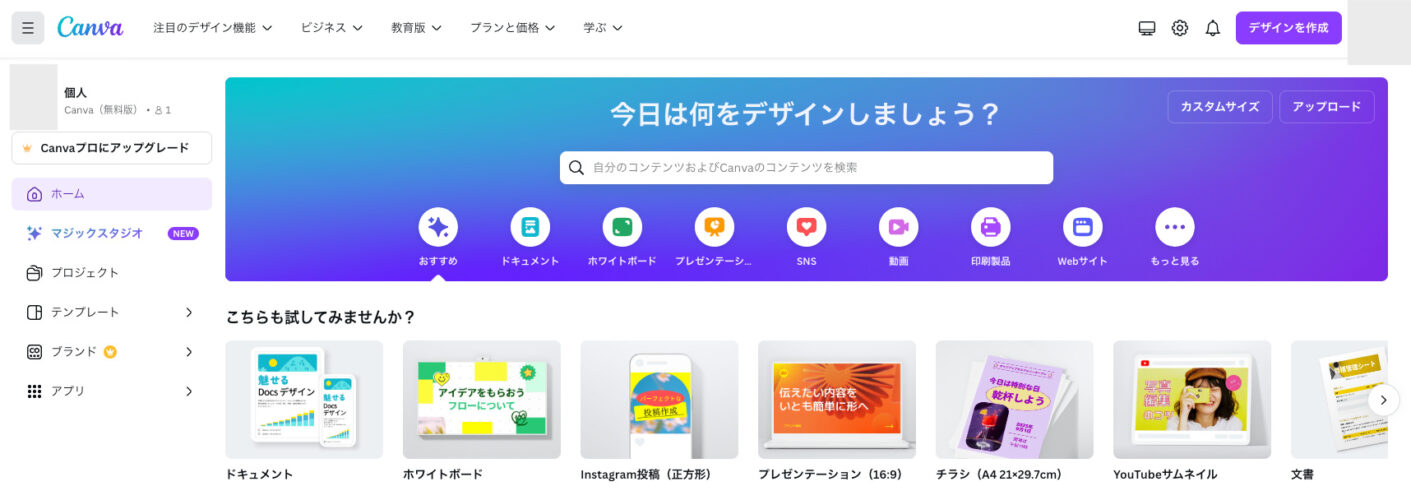
下記のように、アカウント画面になったらOKです◎

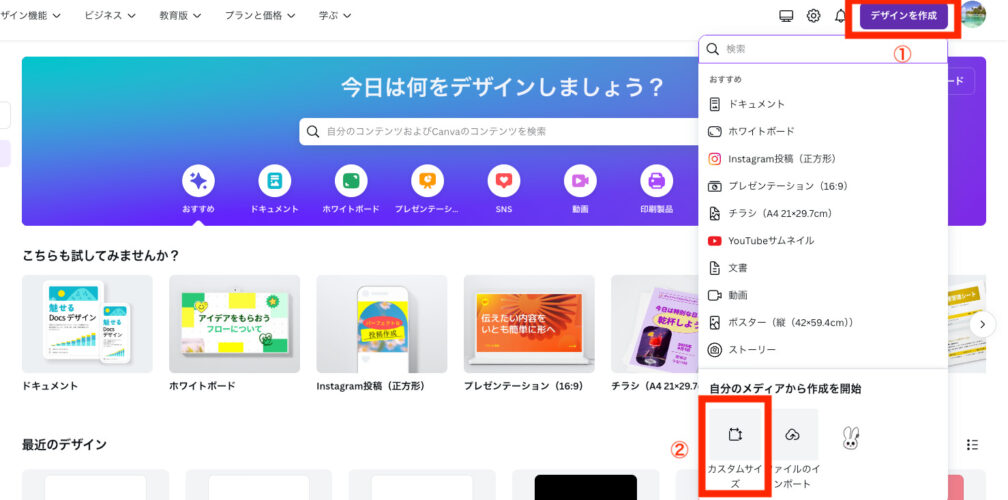
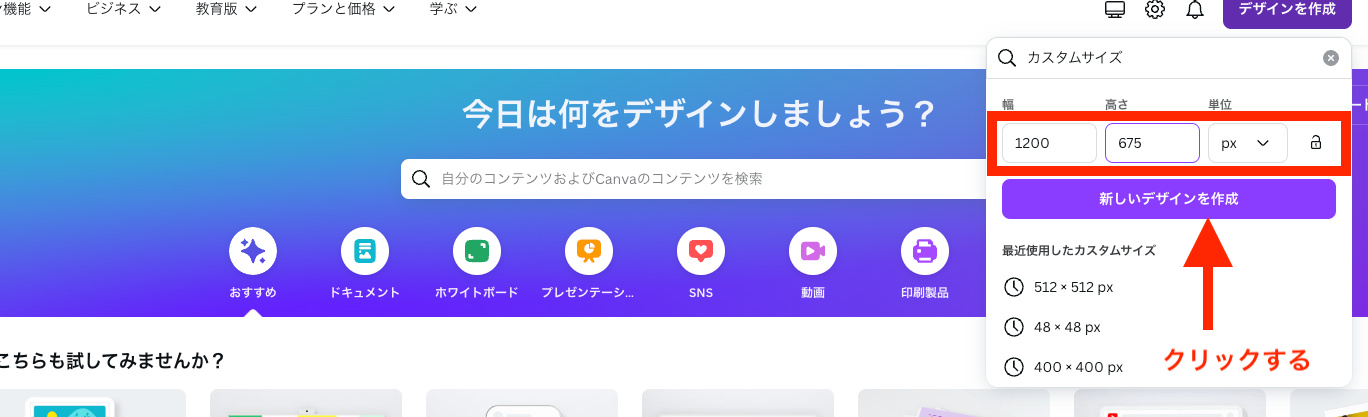
2.「デザインを作成」→「カスタムサイズ」

3.カスタムサイズを入力する
あなたの使うテーマに合わせて、サイズを入力していきましょう◎
私はSANGOを使っています。
大体、アイキャッチ画像は「1,200px✖️675px」にしています♪
カスタムサイズがわからないときは、テーマの公式サイトを見てください◎
それでも答えが出てこないと感じたら、「(使っているテーマ名) アイキャッチ画像サイズ」とググると出てきます!

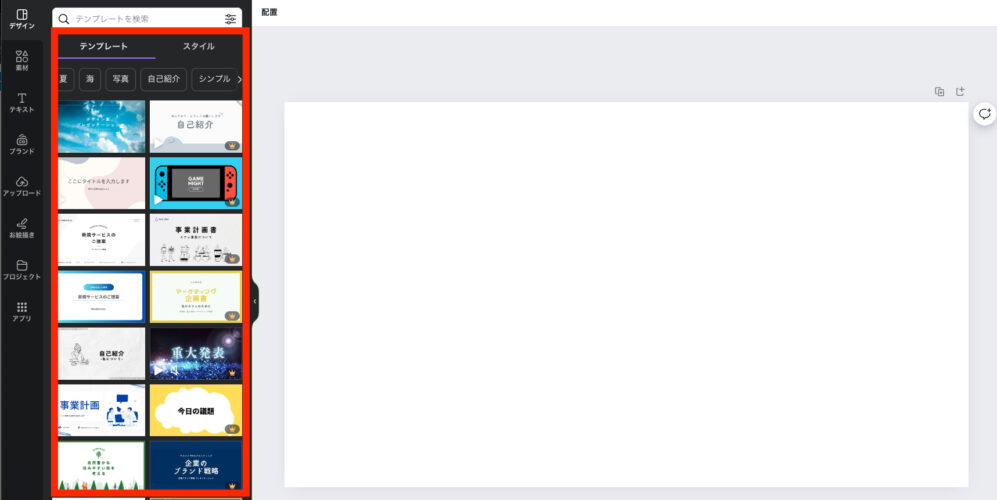
4.テンプレートを検索する

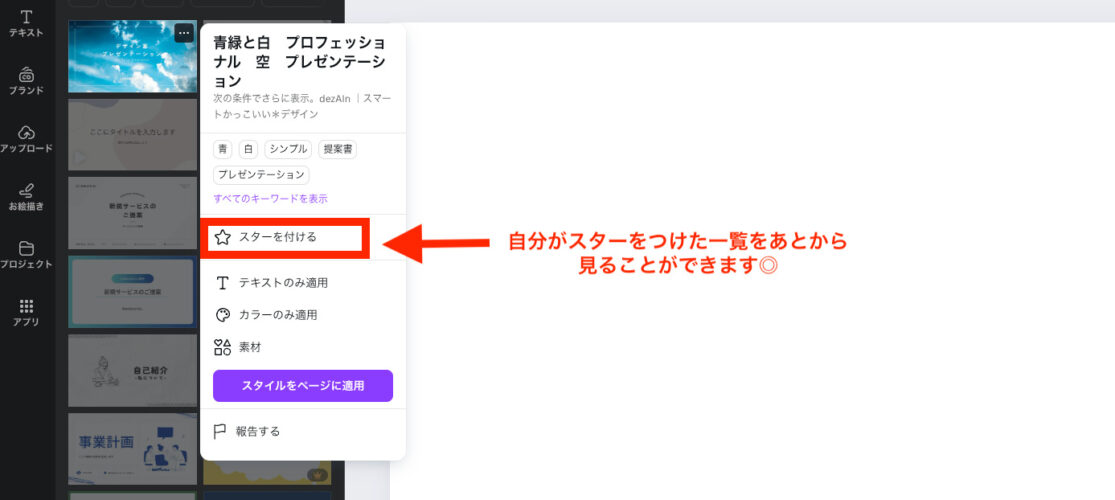
いい画像があったら、下記のように「スターを付ける」ボタンを押すと便利◎

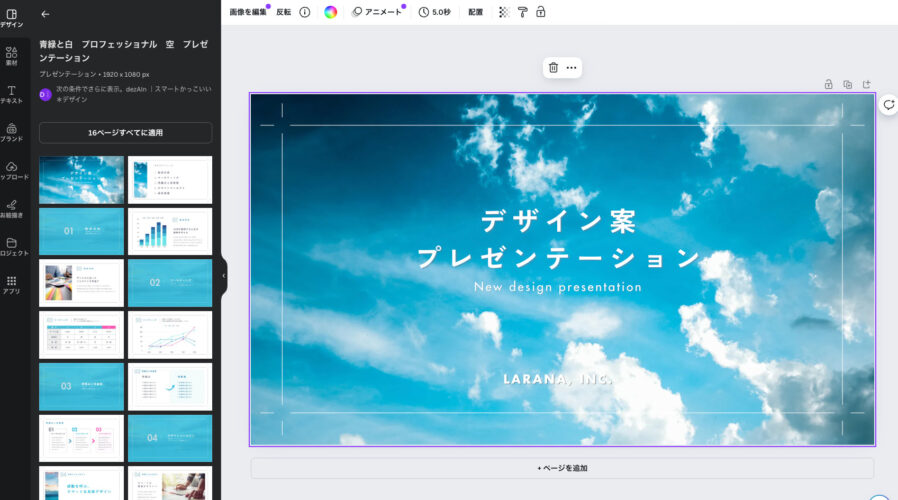
5.気に入ったテンプレートをクリックする

自分が選択したテンプレートをクリックすると、右側に表示されます◎
テキスト部分をクリックすると、文字を打ち替えることができるので、表示させたいテキストにします!
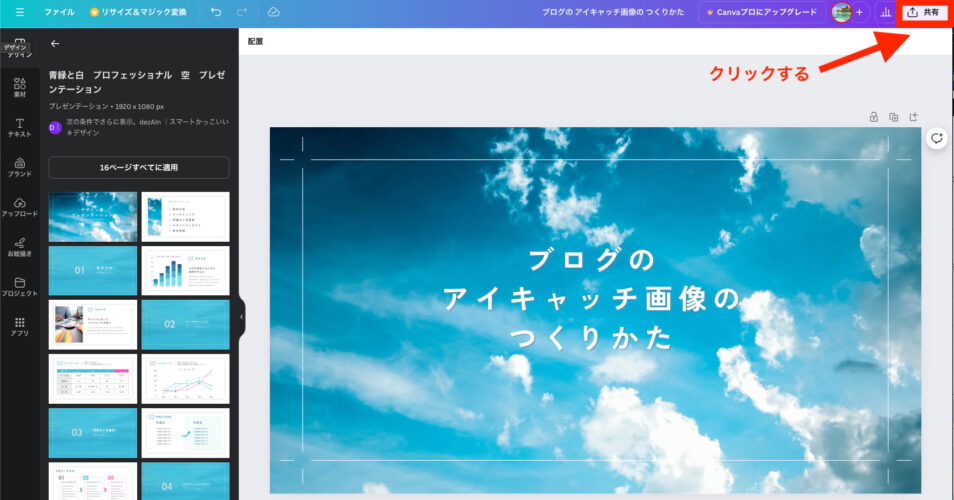
6.文字入力が終わったら、「共有」をクリックする

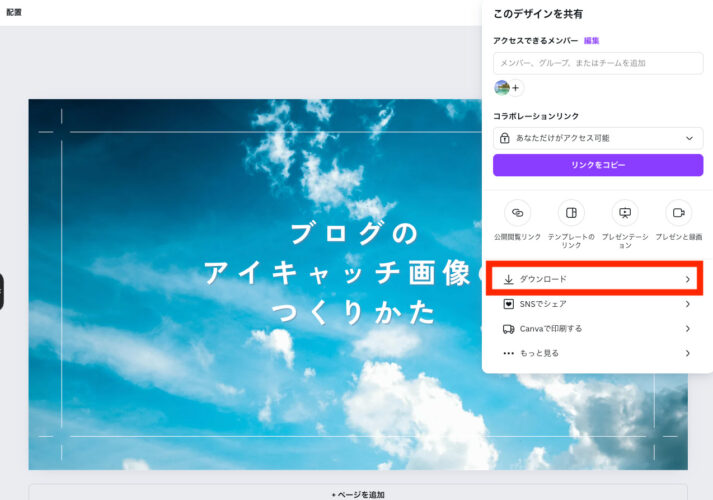
7.「ダウンロード」をクリックする

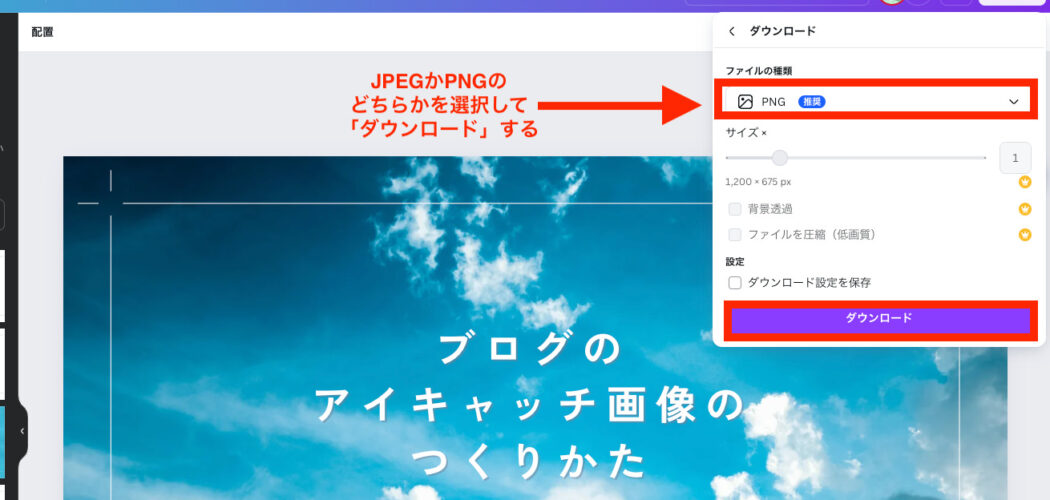
8.ファイルの種類を選択して、「ダウンロード」

9.ダウンロードフォルダを見ると、保存されているので完了!

上記のようになっていたら完了です!
1.投稿画面からアイキャッチ画像を選択する

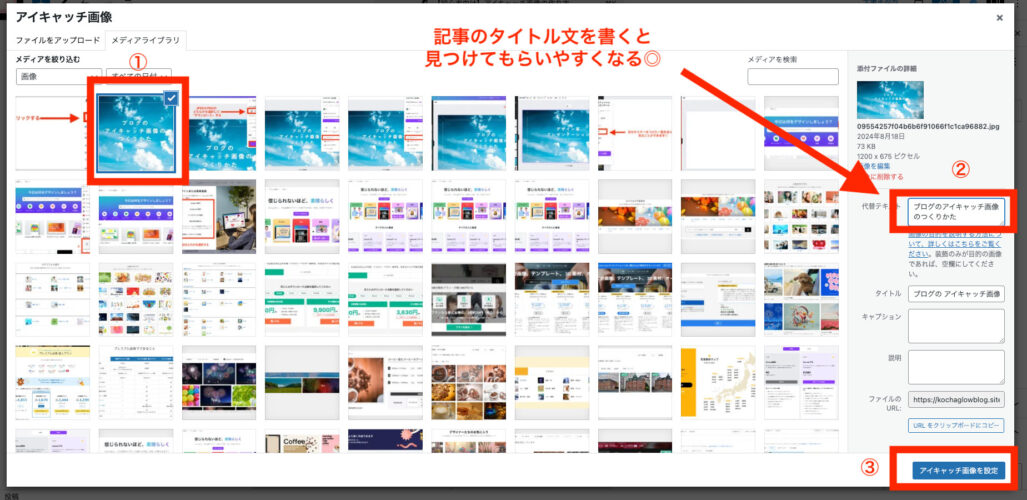
2.アイキャッチ画像選択を設定していく

①:設定したいアイキャッチ画像を選択する
②:代替テキスト欄に記事のタイトル文を書く
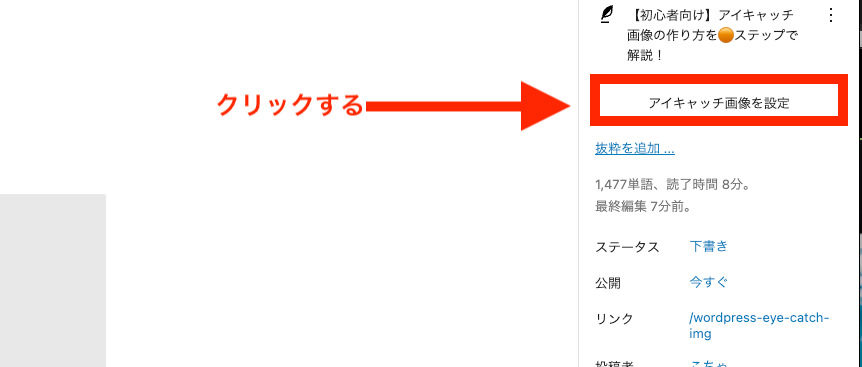
③:「アイキャッチ画像を設定」ボタンをクリックする
3.上書き保存をクリックして完了!
おつかれさまでした!
上記のステップを踏めば、簡単に自作したアイキャッチ画像を設定することができます◎
1.テーマに合う素材をチョイスしよう
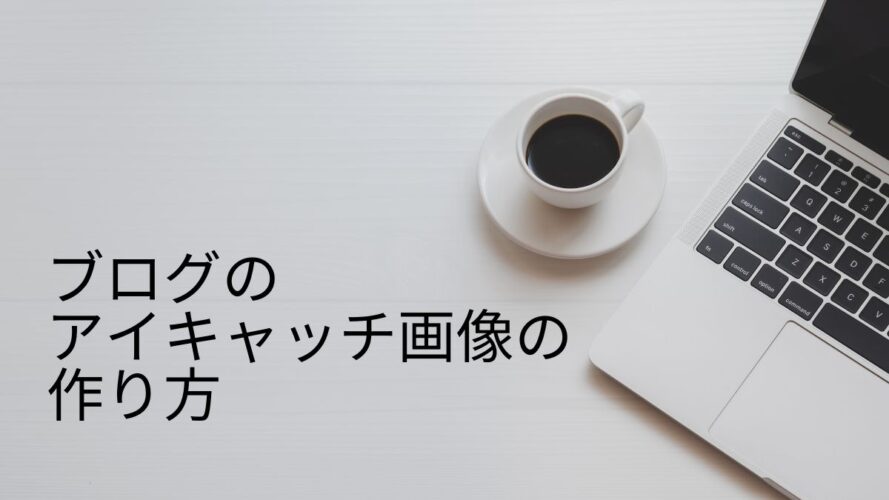
さて、上下のどちらがアイキャッチ画像としてふさわしいと思いますか?


「作る」ってことに焦点を当てると、パソコンがある1枚目の画像の方が合ってる感じがしますね◎
要は、伝えたい内容と素材のミスマッチがなければいいよ〜ということなんです!
空の画像も悪くはないですが、パソコンの方がより内容に沿っているんじゃない?ってことです!
2.文字がパッと見えるならOK
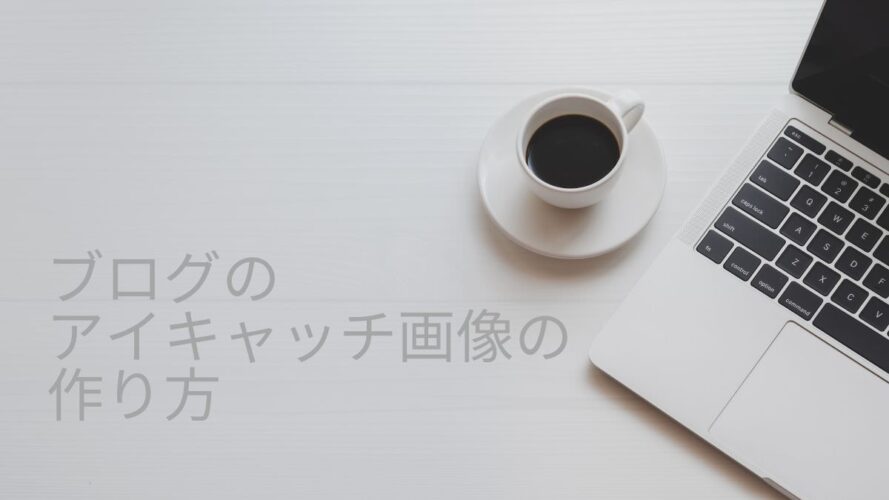
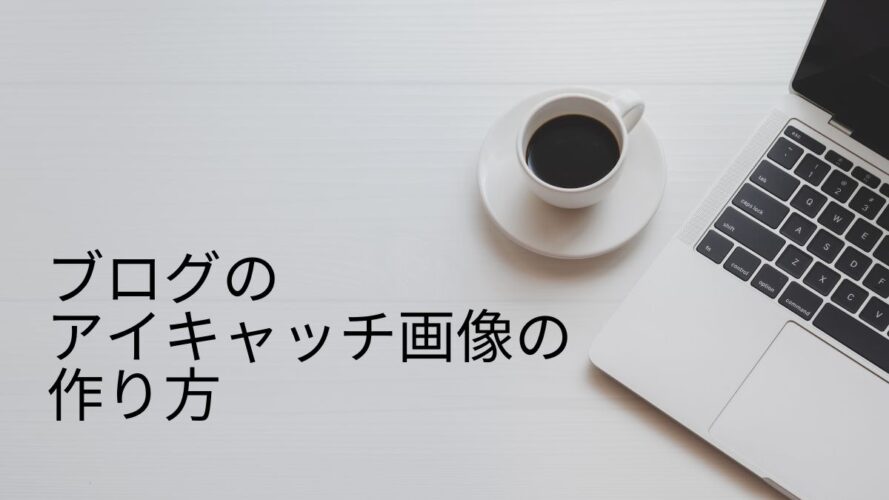
さて上下のどちらが見やすいでしょうか?


1枚目の方は、文字が背景と同化してしまって見過ごしてしまいそうです。
2枚目の方は、文字と背景にしっかりと差が出ているので、とても見やすいなという印象を受けます◎
あなたの書いた記事を求めている読者さんに気付いてもらうためにも、「見えやすい」って大事ですよね!
3.スマホでも見えやすいか確認してみる

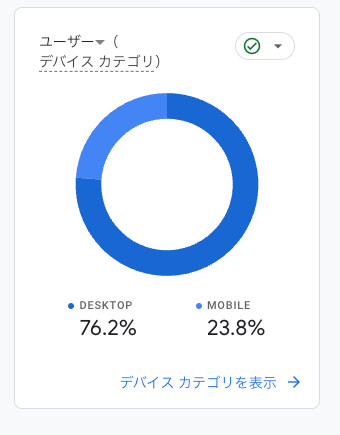
上記のデータは、当サイトを見てくれた読者さんが、どの端末で閲覧しているのかの統計です。
ほぼPCでの閲覧とのことですが、スマホでも見てくださっています◎
ありがとうございます!
このように、どのデバイスでも「うん!このサイトは見やすいなぁ」って思ってもらえるように、確認することが必要です。
当ブログだとこんな感じです↓


画像の表示がおかしくないか、見切れてないかを確認して、いつも記事をアップするようにしています◎
- 1.アイキャッチ画像は必ず自作しないといけないですか?
- いいえ!
必ず自作する必要はありません。
「アイキャッチ画像は自作したい!」
「お金をかけずにアイキャッチ画像を作りたい!」
「アイキャッチ画像を作る時間は惜しまない」という方に向いています◎
- 2.どうしてアイキャッチ画像を自作しないんですか?
- はい!
理由は4つあります。
1つ目は、アイキャッチ画像を作る手間をカットしたかったから。
こだわらなければ、数分でアイキャッチ画像を作ることは可能です。
しかし、割く労力を画像編集には使いたくなかったって感じです。
2つ目は、私は画像編集より、記事を執筆する方に時間を充てたかったからです。
「画像編集にそんな時間かからないよ!」という声もわかるのですが、そこに数分かけるより、記事の見出しとか、内容の方に意識を集中させたいなと思いました◎
有料画像サイトなら「あ、この画像いいかも♪」という感じで、画像をダウンロードしてしまえばちゃんちゃんです◎
小さな差かもしれませんが、積み重ねると大きな差になると思います!
3つ目は、私の求めている欲しい画像が、たまたまシャッターストック(有料画像サイト)にあったからという理由です。
この人の書いているデザインがすきだなぁという感じで現在も使っています♪
4つ目は、画像の画質と種類の豊富さで有料画像サイトが圧勝だったから。
アイキャッチ画像だけでなく、記事内に使われる画像の画質は、綺麗であればあるほどいいですよね◎
やはり、使われている画像が透き通るほど綺麗だと心地よいし、長く記事を読んでもらえる確率が上がります。
そうすると、Googleからの評価もグンと上がっていきます♪
- 3.アイキャッチ画像を自作した方が、多くの人に見てもらえますか?
- なんともいえません。
私は、基本、アイキャッチ画像内に文字を入れることはしていません。
読者さんが記事を見たときに、自分に関係ある内容なのかに気づけるという点では、画像内に文字があった方がいいかと思います。
「あ、これ知りたいんよ!」と一発で自分に必要な情報かわかりますし◎
- 4.もし、こちゃさんがCanvaでアイキャッチ画像を作成するとしたら、無料版を使いますか?
- いいえ、有料一択です。
無料だと使える素材が限られてくるからですね。
有料だと選び放題だし、画質が綺麗です◎
実際に当サイト以外で、アイキャッチ画像を自作していた時期がありました。
当時を振り返っても、「あ、この素材いいな!使いたい!」と思ったものは、高確率で「有料素材」でした。
もし、無料会員なら「はぁ、有料なんか、、、」ってなりますし、気分がガチ下がります。
だったら、月1,250円かかっても、目的の画像を早く見つけれる方がいいと思いませんか?
私は素材選びでも、「わくわくしていたい派」なので、そこに投資します◎
あなたが1,250円支払う価値があると思えば、有料にしたらいいんじゃないかなと思います。
「設定めんど!」ってなるかもですが、サイトのページ表示速度が86から99(マックスは100)になったので、かなり効果大ですよ◎
サイトが見られるかは3秒で決まります!
早めに作業しておくと楽ですよ〜◎
【Converter for Media】で画像を高速表示させる設定方法
リンクタグを使いこなしてSEOアップする手順を解説【画像あり】
まとめ:ブログのアイキャッチ画像を作成しよう
アイキャッチ画像を自作してもよし、有料画像を使ってもよしです!
読者の目を引くようなアイキャッチ画像をつくっていきましょう!
ブログのアイキャッチ画像に関連する質問
現時点で他サイトも含めたら、403記事ほど執筆実績がある私が解説しています。
ブログ初心者が最低限知っておきたいSEO対策!から続きを読めます。
【必読】500冊読書をした私がおすすめするSEO本 7冊から紹介しています。
コンテンツSEOの定義は「検索ユーザーの悩みや疑問を解決する質の高い記事を作り、検索エンジンからの評価を高めるSEO対策」 のことです。
あなたのサイトを成長させるためにも、内容を理解して実践することをおすすめします。
「コンテンツSEO」とは?今すぐできる対策5こを紹介!から続きを読めます。
メリットとしては、
- ネットとPCがあれば、作業ができる
- セルフバックで、お得に買い物ができる
- ローリスクで始められる
デメリットは、
- アフィリエイトで騙される可能性が…
- アフィリエイトをして捕まった人がいる
が挙げられます。
「そんなはずじゃなかった!」って人も必ず目を通すようにしてくださいね!
アフィリエイトのメリット11&デメリット7を徹底解説!から続きを読めます。
収益化を達成しているサイトをまとめているので、ぜひ参考にしてくださいね!
アフィリエイトのリンクは3種類あることを知っていましたか?
アフィリエイトリンクを貼る時の注意点も解説しているので、アフィリエイトリンク作成方法2&貼り方11のコツ!を参考にしてください!
アフィリエイトは「商品を紹介して、成果報酬をもらう仕組み」です。
ブログは、自分の考えや情報を発信するWebサイトを指します。
それぞれのメリット・デメリットを解説しているので理解することをおすすめします。
「アフィリエイト」「ブログ」の違いって?あなたはどっち?から続きを読めます。
ナイスな視点です。
おっしゃる通りで、扱っても収益が大きく発生しないものがあります。
確実にここを押さえておかないと労力が無駄になるので、しっかり理解してブログを運営していきましょう!
アフィリエイトジャンルで失敗しない選び方9こ・おすすめ12こ!から続きを読めます。
「自分で商品を購入することで、報酬が得られる仕組み」のことを指します。
ブログを持っていなくても、使うことができるので魅力的です◎
おすすめの案件は、セルフバックで5万円を稼げるおすすめ案件5選から続きを読めます。
当ブログは高速レンタルサーバー「ConoHa WING(コノハウィング)」を使っています!
サイトの表示速度が爆速に♪
最後まで読んでいただき、ありがとうございます!
 kocha głów blog
kocha głów blog