この記事で解決できるお悩み
こんなお悩みを解決できる記事になっています!

本記事は、ブログ初心者の頃に知りたかった情報をまとめています!
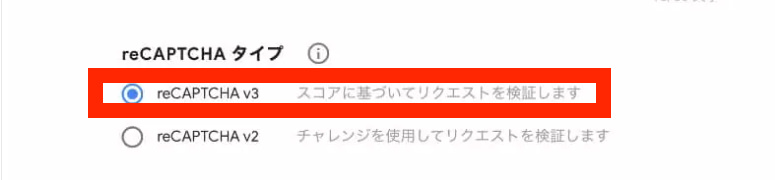
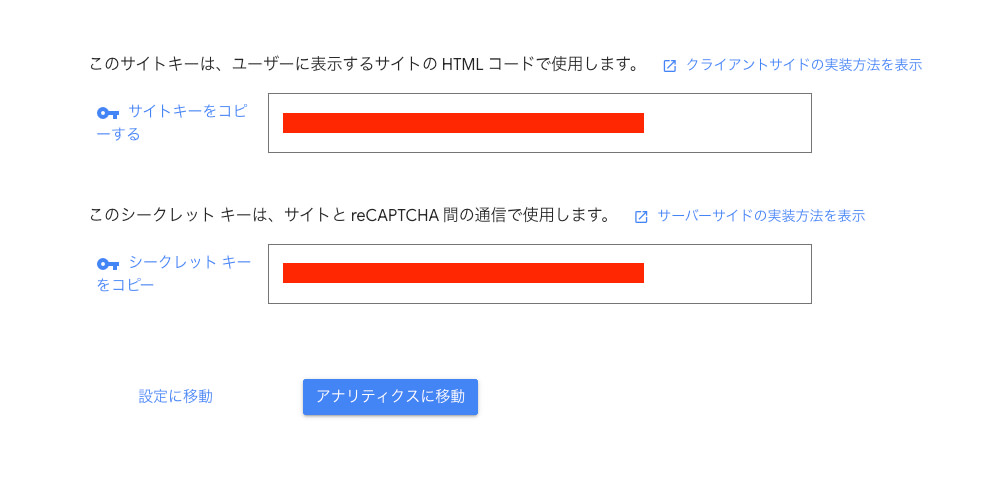
Invisible reCaptcha for WordPressの設定手順を画像つきで解説していきます!
reCAPCHAの設定にはGoogleのメールが必要です!ない人は下記から作成していきしょう!
もう作ってあるよ!という方は、どんどん先に進めて大丈夫です!




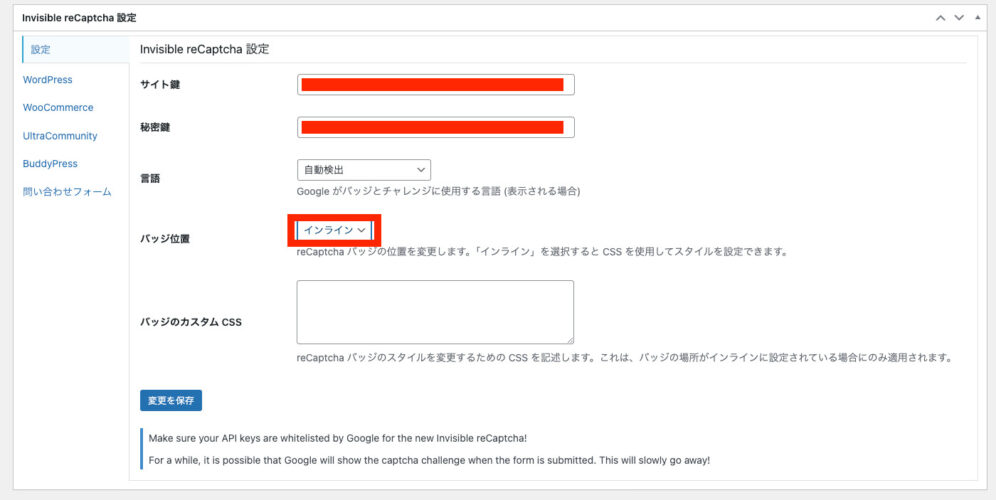
当サイトで言うと、kochaglowblog.siteの部分です!







バッジ位置は「インライン」にします!




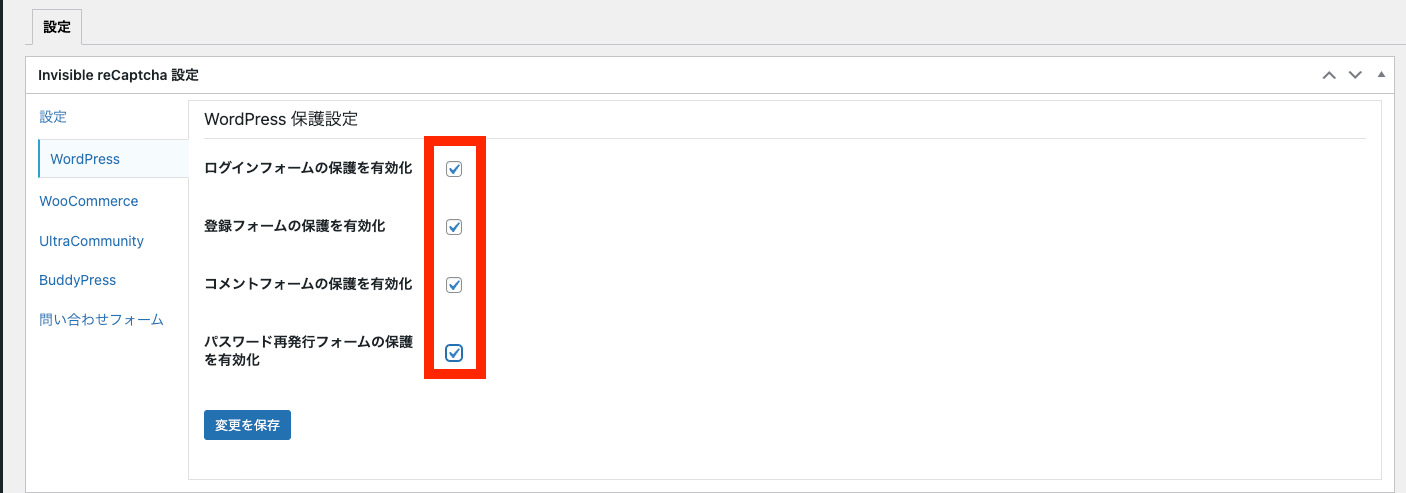
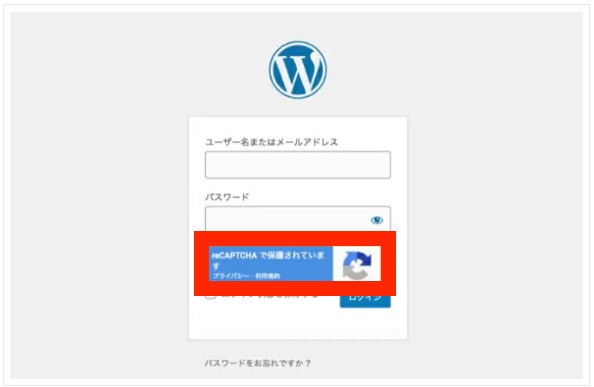
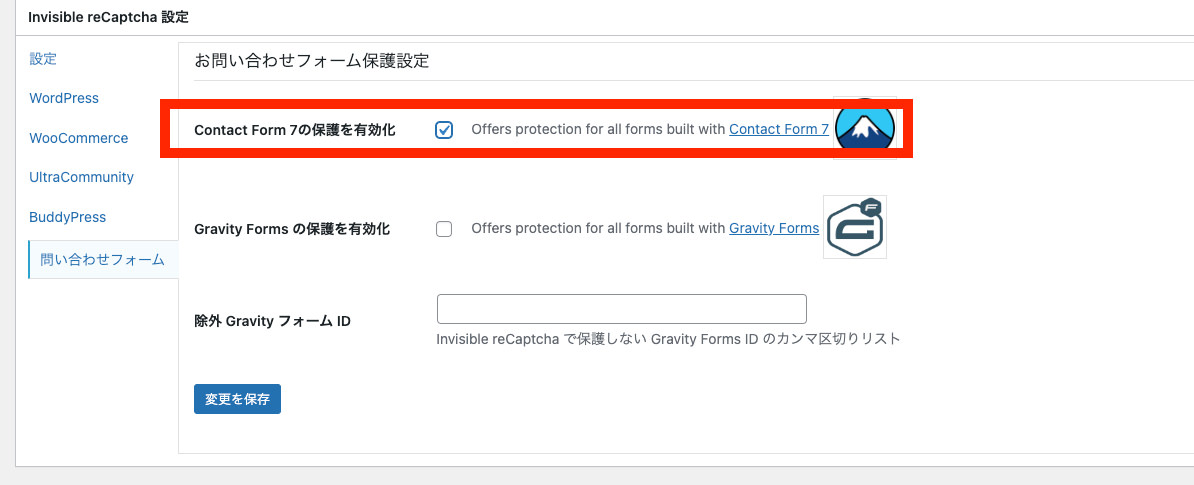
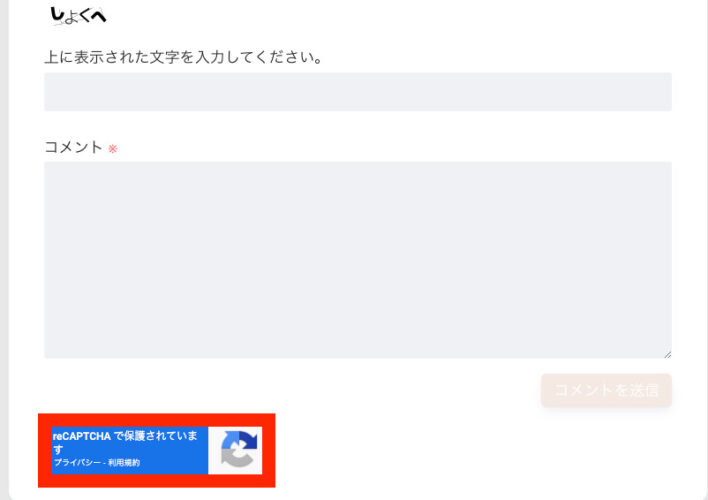
下記3点に設置可能です!
- ログイン画面
- コメント欄
- 問い合わせフォーム

迷惑コメントを防止する役目を果たします!
ASPさんからオファーをいただいたりと、「お問い合わせフォーム」を作るメリットはたくさんあるのでぜひ作りましょう!
WordPressブログの【お問い合わせフォーム】作成方法から続きを読めます。
あなたのブログを守るために必ず設定することをおすすめします!
その他にも、おすすめのプラグインの設定方法を書いているので、ぜひ参考にしてください!
WordPressブログを守るプラグインのダウンロード方法【7選】から続きを読めます。
Invisible reCaptcha for WordPressに関連する質問
結論、どっちもいります。
質と量のバランスがSEOにも影響する理由について解説しているので、ブログに必要なのは質と量どっち?【ブログ量産に潜むワナとは】から続きをどうぞ!
雑記ブログの書き方・運営方法を解説!【初心者必見】から続きを読めます。
結論、友達に話しかけるみたいな感じで大丈夫です!
ブログの文章力がなくても、今から使えるをブログを書く文章力がない?今から使える魔法17こを解説!から読めます。
早速、結論からいうと、ブログ記事に最適な文字数は書く内容によります。
記事の目的や読者のニーズによって、適切な文字数は変わります。
読まれるブログ記事の文字数知ってる?押さえたい4つのポイントから続きをどうぞ〜
毎日更新する必要はありません。
ただ、週に3本くらいのペースで記事をあげた方が「継続的に運営しているね!」とグーグルから高評価をもらえます。
コンテンツは適切に制作されていますか。雑に、または急いで制作されたような印象を与えるものではありませんか。
なので、焦って質の悪い記事をあげることだけは避けましょうね!
あなたのサイトの評価が落ちるのもイヤじゃないですか!
あなた、ブログ毎日更新できる?ベストな更新頻度を4つ提案!から続きを読めます。
検索エンジンとは、インターネット上にあるたくさんの情報を探して、私たちにピッタリのページを見つけてくれるシステムです。
代表的な検索エンジンといえば、この3つですね。
- Google(グーグル) → 世界で最も使われている検索エンジン
- Yahoo!(ヤフー) → 日本で人気の検索エンジン(Googleの技術を使っている)
- Bing(ビング) → Microsoftが開発した検索エンジン
ブログでよく聞く「検索エンジンの働き」&「3つの仕事」とは?から続きを読めます。
ブログの収益化は「簡単ではないけれど、正しい努力を続ければ実現できる」ものなんです。
なんでかというと、成果が出るまでに記事の積み上げやSEO、キーワード選定などの知識が必要だから。
アクセスが集まり、アフィリエイトや広告収入が発生するまでに時間がかかるのも事実ですね。

ただし、正しい方向でコツコツ続ければ、少しずつ結果が見えるようになります。
難しく感じるのはシンプルに「成果が出る前にやめてしまう人が多い」から。
逆に継続できる人、改善できる人にとっては収益化は狙えますよ!
ブログの収益化は難しい?初心者がつまずく5つの理由を紐解くから続きを読めます。
実績が出るまでは自己紹介不要です。
- 読者は「あなたの実績」より「役立つ情報」を求めている
- 実績がない自己紹介は逆効果になることがある
- 実績がついてから自己紹介を作ると強い武器になる
上記のように、実績がついた後で自己紹介をした方が説得力がありますよね。
わたしもブログを立ち上げた初期は実績がなかったので書いていませんでした。
ブログ初心者は自己紹介不要説?【実績がついてからでよし!】から続きを読めます。
当ブログは高速レンタルサーバー「ConoHa WING(コノハウィング)」を使っています!
サイトの表示速度が爆速になります♪
初心者でも10分で出来るワードプレスブログの始め方を解説しています。
下記の記事を見ながらすると楽ですよ◎
 kocha głów blog
kocha głów blog