この記事で解決できるお悩み
- 【Converter for Media】プラグインのインストール方法はどうやるの?
- 「WebP(ウェッピー)」ってなに?
- 【Converter for Media】を使う前と使った後でどんな変化があるの?
こんなお悩みを解決できる記事になっています!

画像を軽量化するプラグインを2つ比較してみて、よかったプラグインを紹介していきます!
目次
- 【Converter for Media】プラグインのインストール方法【4ステップ】
- Converter for Mediaの初期設定【13ステップ】
- Converter for Mediaでエラーが出た場合の対処法【2ステップ】
- WebPが反映されているか確認する方法【4ステップ】
- WebP(ウェッピー):Googleが開発している次世代の画像フォーマット
- Converter for Mediaのデメリット【2つ】
- Converter for Mediaのメリット【3つ】
- WebPを使う前と使った後の変化
- JPEGmini Proで画像を軽量化した場合と比べると
- ページの速度を上げるためにできること
- 「EWWW Image Optimizer」プラグインは使わないの?
- ブログをレベルアップさせよう!
- Converter for Mediaに関連する質問
- ブログ作りたいならコノハがおすすめ◎

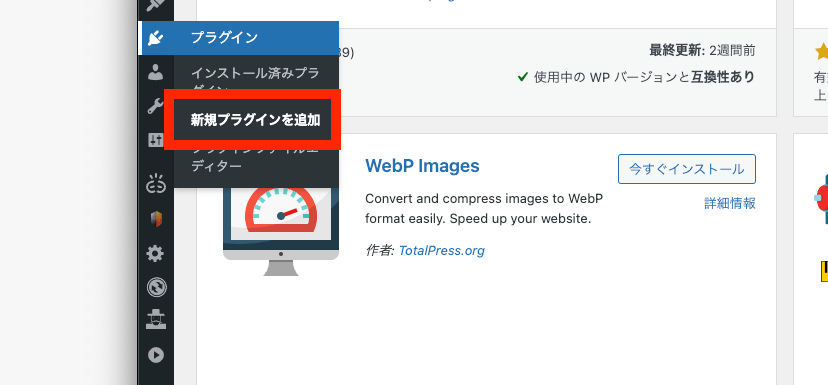
1.管理画面の「プラグイン」→「新規プラグインを追加」をクリック

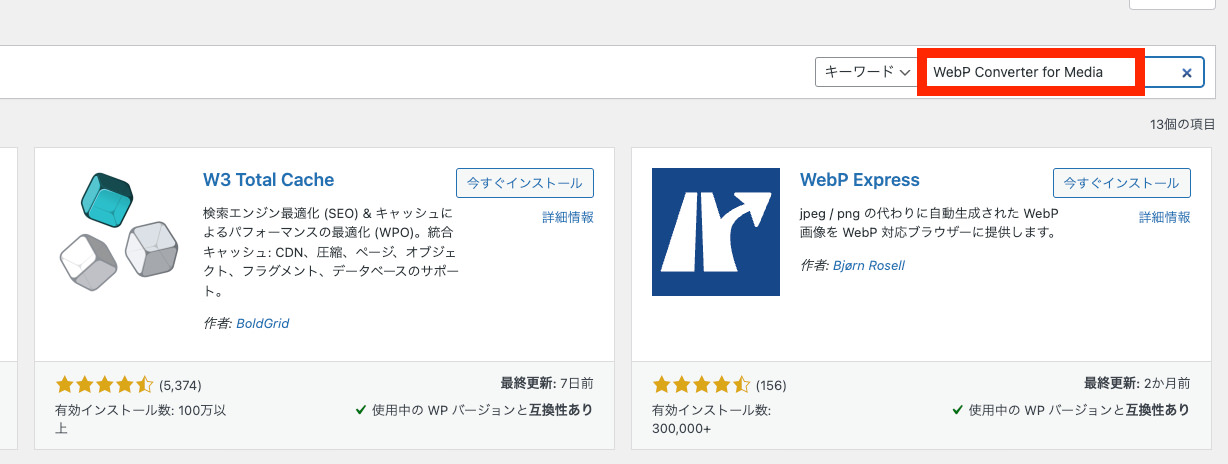
2.検索欄に「Converter for Media」と入力する

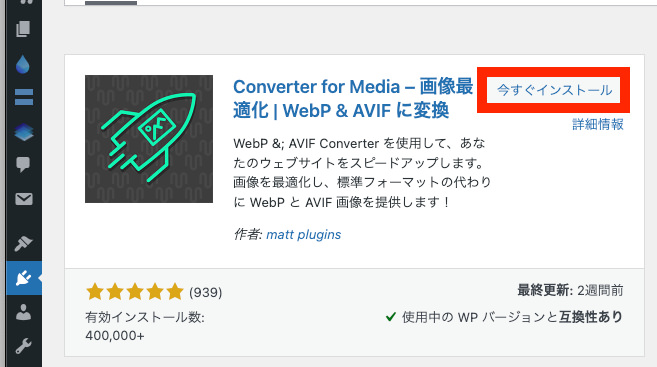
3.「今すぐインストール」をクリックする

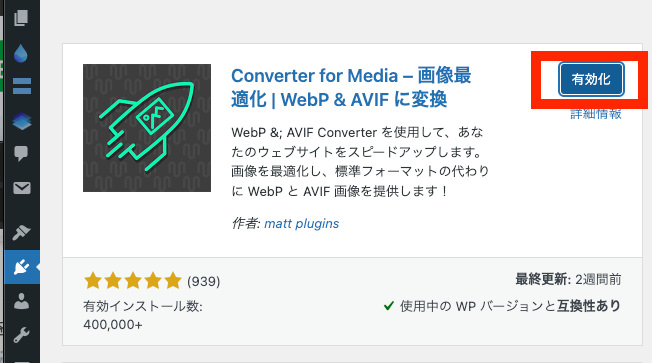
4.「有効化」をクリックする

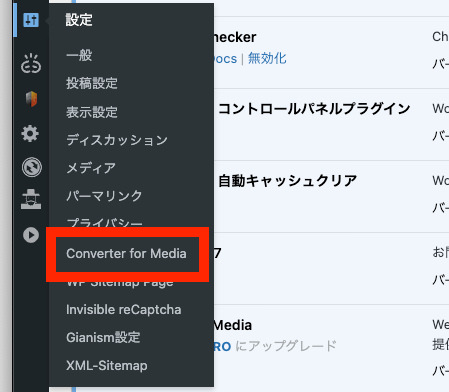
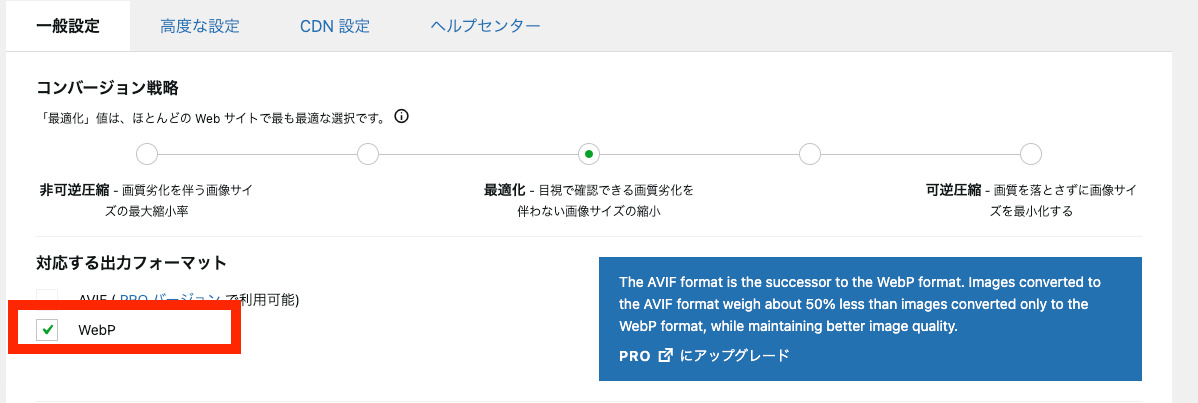
1.「設定」→「Converter for Media」をクリック

2.一般設定の「WebP」に入ったチェックはそのまま

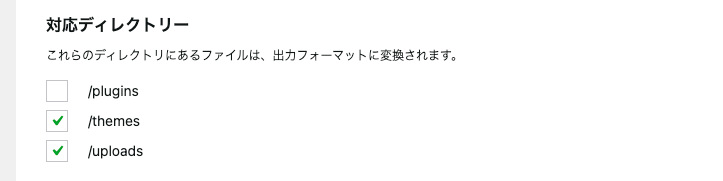
3.対応ディレクトリーの「/themes」にチェックをいれる

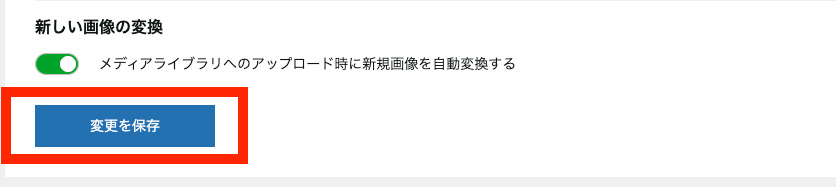
4.「変更を保存」をクリックする

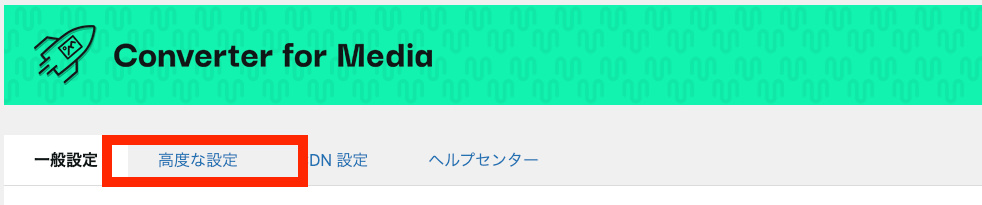
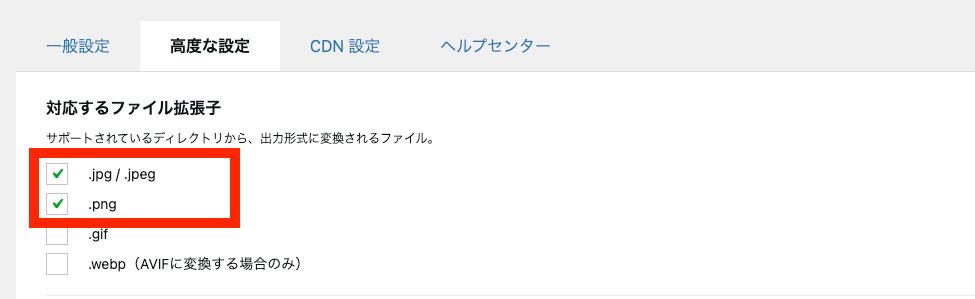
5.「高度な設定」をクリックする

6.対応するファイル拡張子「.jpg / .jpeg」「.png」にチェックをいれる

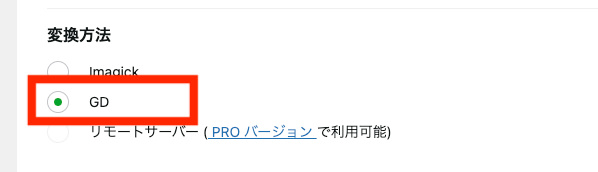
7.無料版を使うために「GD」をクリックする

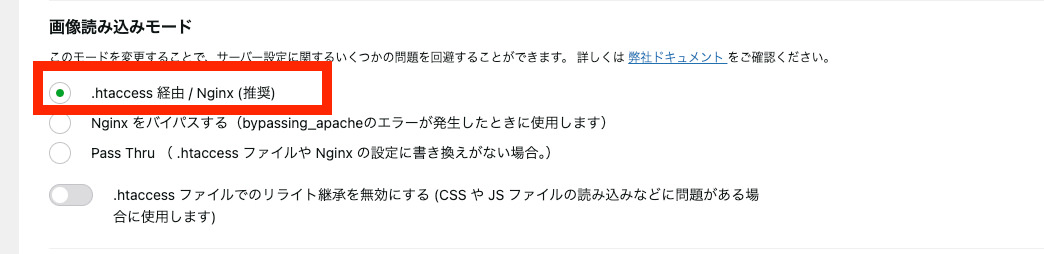
8.画像読み込みモードはそのままチェックを入れとく

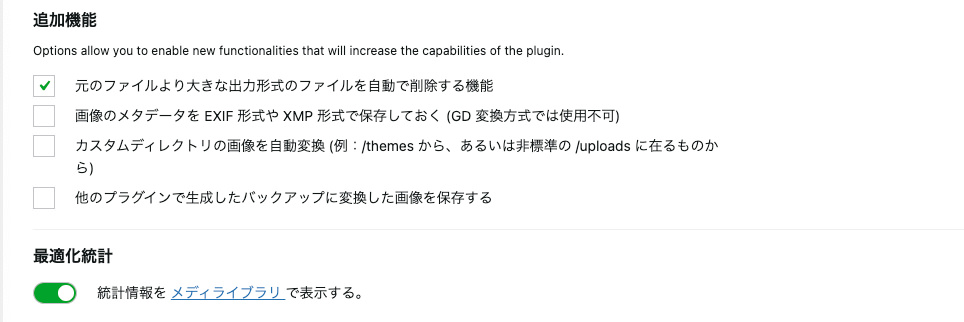
9.デフォルトのままでOK!

10.「変更を保存」をクリックする

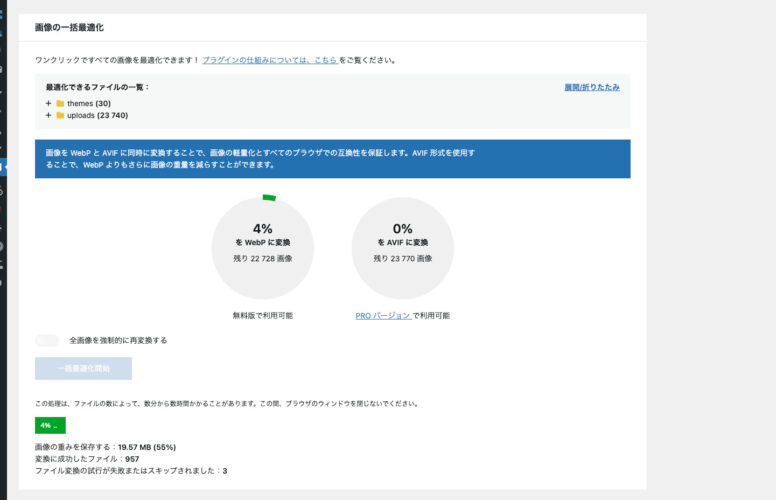
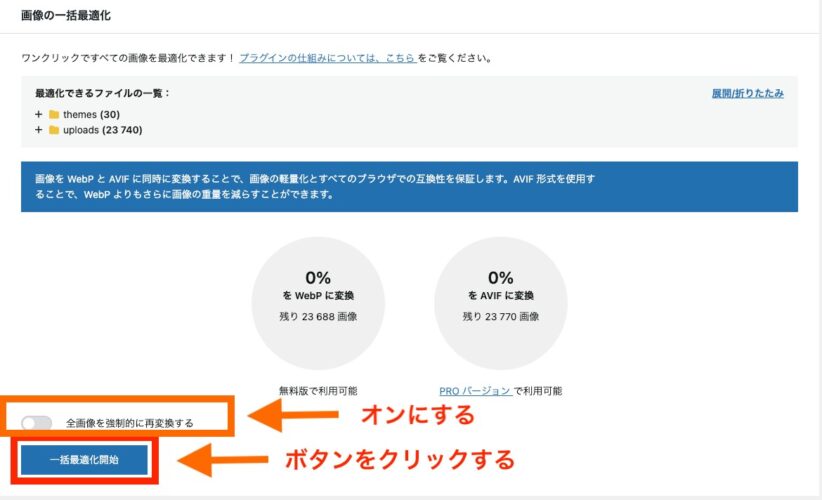
11.「一括最適化開始」をクリックする

12. 変換するのに時間がかかるので、しばらく待つ【個人差あり】

今回、変換されるのにかかった時間は【50分】でした。
あなたのサイトが画像をたくさん使っていた場合、変換するのに時間がかかると思います!
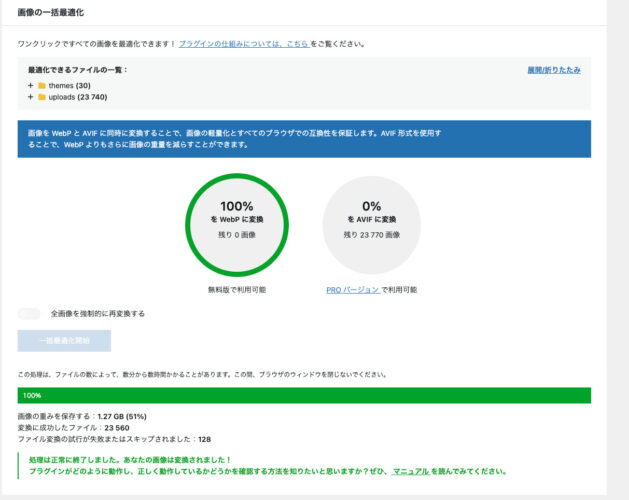
13. 100%になったら変換作業が完了です!

画像がWebPに変換されました!
上記のようなエラーが出た時は


この2ステップをすればOKです!
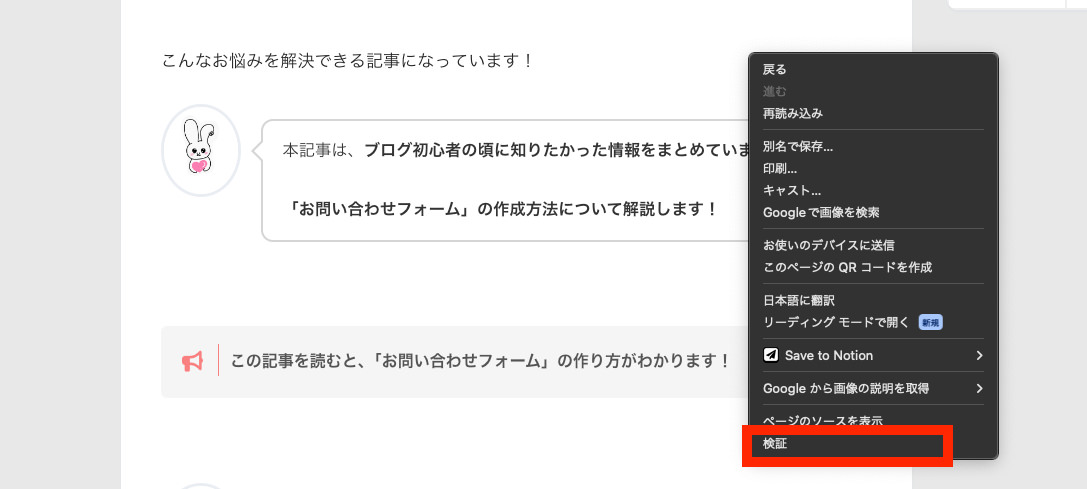
①適当に記事を選んで、右クリック「検証」をクリックする

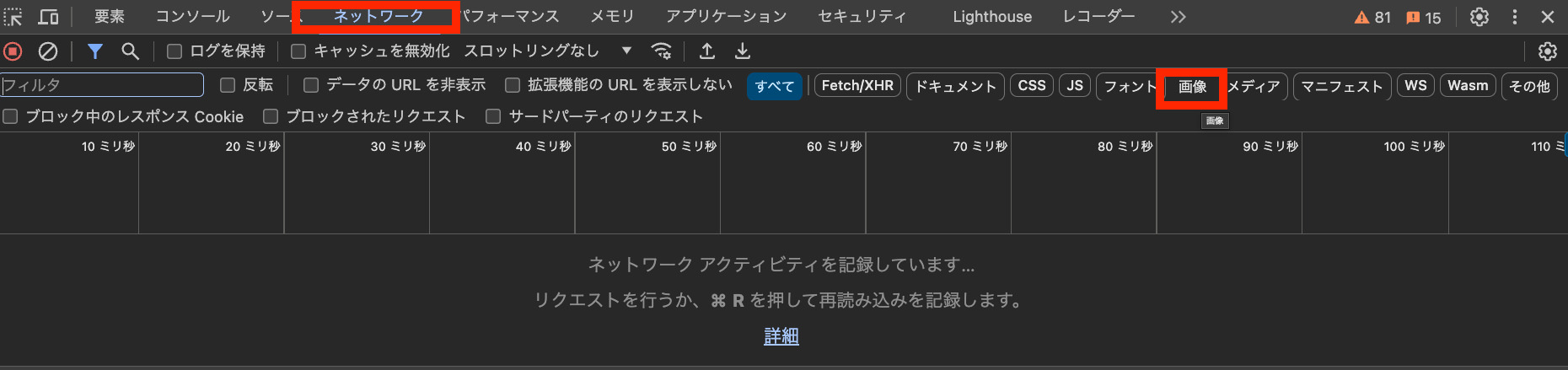
②「ネットワーク」→「画像」をクリックする

③スーパーリロードをする
- Macの方は【 ⌘+Shift+R 】
- Windowsの方は【 Ctrl+Shift+R 】
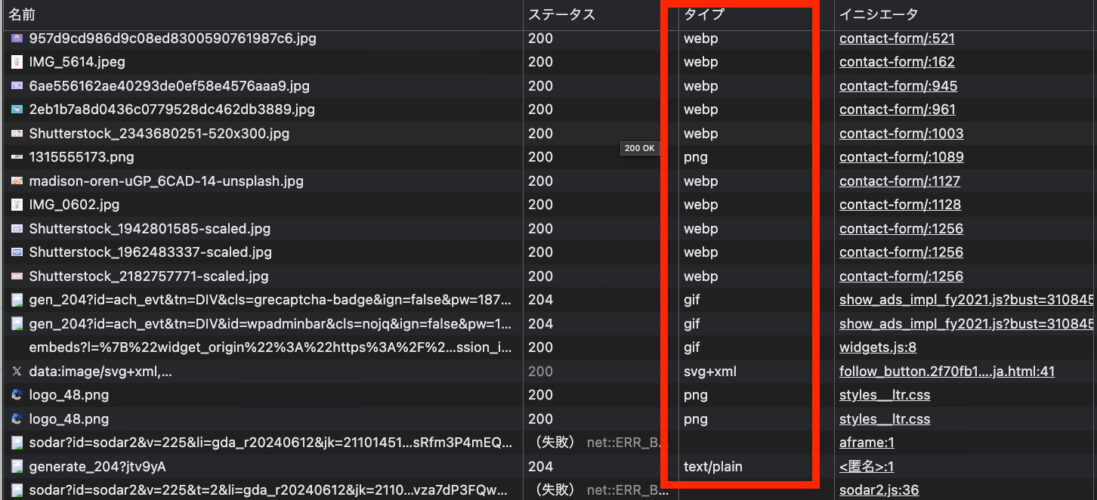
③Type欄に「webp」が表示されていたら、正常に変換できています!

WebP画像生成をやり直したい場合は
「全画像を強制的に再変換する」をONにして「一括最適化開始」をクリックしていきます!


WebP は、ウェブ上の画像に対する優れた可逆圧縮と非可逆圧縮が可能な最新の画像形式です。
ウェブマスターやウェブ デベロッパーは、WebP を使用することで、サイズが小さくリッチな画像を作成して、ウェブを高速化できます。WebP 可逆圧縮画像は、PNG 画像と比べてサイズが 26% 小さくなります。
引用:WebP公式より
WebP の非可逆画像は、同等の SSIM 品質インデックスで同等の JPEG 画像よりも 25 ~ 34% 小さくなります。
元画像がJPEG画像なら25~34%、png画像なら26%ほどファイルサイズを縮小することができるようになりました!
軽くなれば、サイトの表示速度も上がるので、すごく有利になるわけです◎
①テーマとの相性が悪かったら最悪
使っているテーマが【Converter for Media】プラグインを使っても不具合を起こさないかどうか、事前に調べてから使ってください!
②初期設定がある
画像が軽量化することを考えたら、初期設定なんて朝飯前ですが、めんどうではあります!
しかし、1回設定すればいい話なので高速で済ませてしまいましょう!
①設定が簡単【初心者でも楽々】
事前にいくつか画像をアップデートしていても、ボタン一つで自動変換することが叶います♪
これからアップしたい画像もWordPressのメディアライブラリに画像をアップロードするだけで、画像をWebPに変換可能◎
すごく使いやすいです!
②ページの読み込み速度が上がる
たった3秒表示されるのが遅いだけでサイトを見てもらえない、厳しい世界です!
だからこそ、画像という重いものをどれだけ軽くできるかが勝負です!!
画像をWebPにするだけで爆速になるのなら、入れるしかない!!
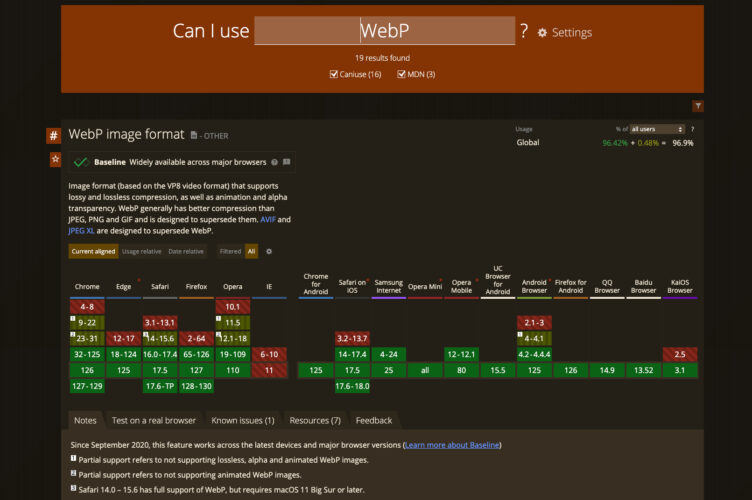
③WebPを使うことが【当たり前の世界】になっている

出典:WebPのグローバル化を見ると、現在約97%がWebPに対応していることがわかります!
WebPを使う前

めちゃくちゃ重い感じが伝わるかと、、、
それがWebPを使うことで下記のように劇的に改善されました!!!
WebPを使った後

まだまだ他の部分で改善する余地が発見できたので、これを機に他のものも最小限に抑えていきたいです!
画像軽量化アプリ(JPEGmini Pro・有料版)を使った場合

検証結果から、画像軽量化アプリを通した方が、より軽くなるということがわかりました!
記事を書くのも大事なことですが、それと同じくらい表示速度も大切です。
日頃、自分の書いた記事が何秒くらいで表示されるか気にはしていましたが、そこまで遅いとも感じていませんでした。
むしろ、満足していたくらい。
しかし、「PageSpeed Insights」を使うと90%以上ではなかったので落ち込みました。
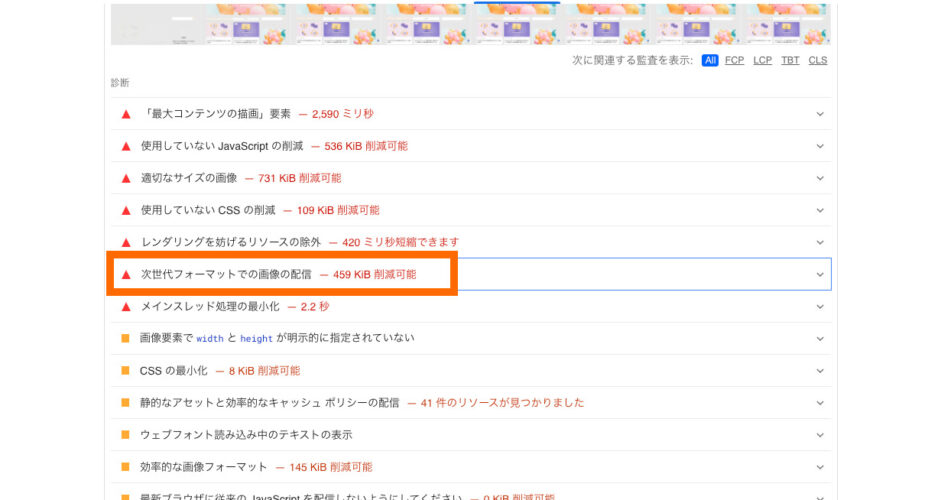
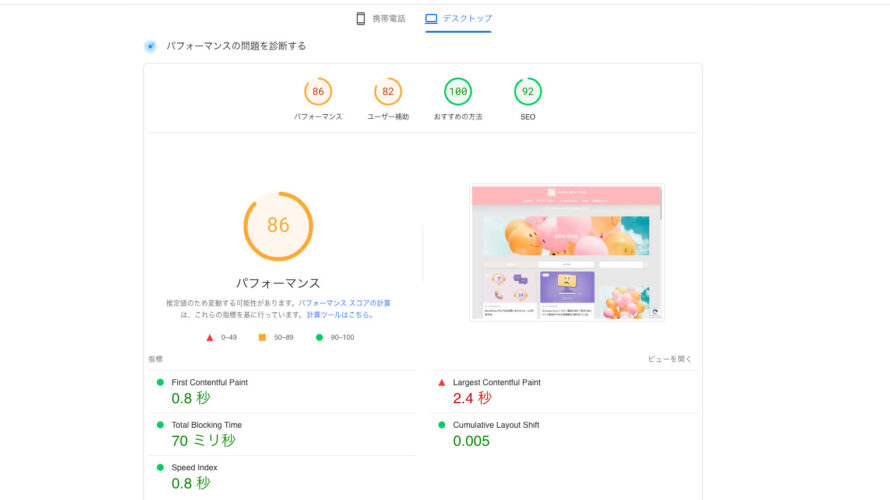
Converter for Mediaを使った後のページ速度

86%なので悪くはない、むしろ普通くらいでした。
ほとんどの原因が画像が適したサイズになっていないとの指摘があったので以下のように改善してみました。
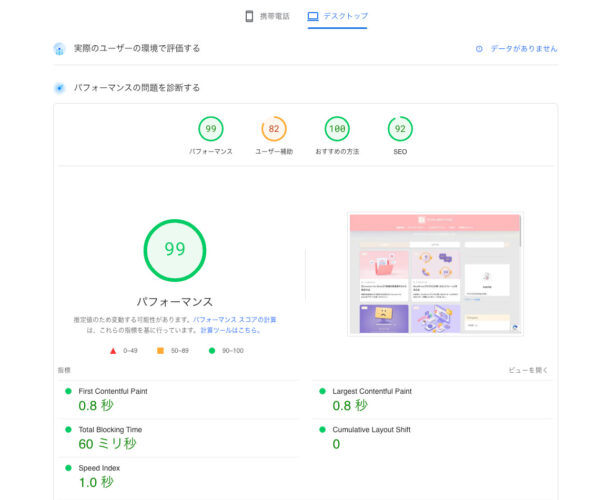
アイキャッチ画像のミニマム化をした結果

早速2つ試しました!
Converter for Mediaに加え、上記の2点を実行することで、13ポイント改善することができました!
ちょっとめんどくさいけど、日頃からしておくと後で一気にやるよりかは楽だと思います(自戒を込めて)
理想は100%です!
あと1%どうにかして余分なところを削ぎ落としていきたいと思います!

ただこんな感じでデメリットが多いです。
- 圧縮前の画像に戻せない
- サーバーへの負荷が大きい
- 他のプラグインとの相性が合わずに画像圧縮ができなくなる
実際に使ってみたことがありますが、個人的には画質の荒さが気になって使うのをやめました!
現在は【Converter for Media】一択です♪

ブログを作ったら、早めに取りかかっておきたいことをまとめています!
下記を参考にしてください♪
WordPressブログを守るプラグインのダウンロード方法【7選】
Converter for Mediaに関連する質問
毎日更新する必要はありません。
ただ、週に3本くらいのペースで記事をあげた方が「継続的に運営しているね!」とグーグルから高評価をもらえます。
コンテンツは適切に制作されていますか。雑に、または急いで制作されたような印象を与えるものではありませんか。
なので、焦って質の悪い記事をあげることだけは避けましょうね!
あなたのサイトの評価が落ちるのもイヤじゃないですか!
あなた、ブログ毎日更新できる?ベストな更新頻度を4つ提案!から続きを読めます。
結論、どっちもいります。
質と量のバランスがSEOにも影響する理由について解説しているので、ブログに必要なのは質と量どっち?【ブログ量産に潜むワナとは】から続きをどうぞ!
雑記ブログの書き方・運営方法を解説!【初心者必見】から続きを読めます。
結論、友達に話しかけるみたいな感じで大丈夫です!
ブログの文章力がなくても、今から使えるをブログを書く文章力がない?今から使える魔法17こを解説!から読めます。
見出しタグ6種類の使い分けを、下記記事で画像を使って解説しているので参考にしてみてくださいね!
見出しタグ6種類・使い分けてる?脱初心者テクニックを解説!から続きをどうぞ!
早速、結論からいうと、ブログ記事に最適な文字数は書く内容によります。
記事の目的や読者のニーズによって、適切な文字数は変わります。
読まれるブログ記事の文字数知ってる?押さえたい4つのポイントから続きをどうぞ〜
検索エンジンとは、インターネット上にあるたくさんの情報を探して、私たちにピッタリのページを見つけてくれるシステムです。
代表的な検索エンジンといえば、この3つですね。
- Google(グーグル) → 世界で最も使われている検索エンジン
- Yahoo!(ヤフー) → 日本で人気の検索エンジン(Googleの技術を使っている)
- Bing(ビング) → Microsoftが開発した検索エンジン
ブログでよく聞く「検索エンジンの働き」&「3つの仕事」とは?から続きを読めます。
ブログ記事タイトルの押さえるべきポイント3つを解説しています。
- 29文字の中でつける
- 他サイトのタイトルと被らないようにずらす
- タイトルと記事の内容がマッチングしている
などができますね!
今日から使える読まれるタイトルの付け方を16こ紹介しているので、ぜひ下記記事から読んでみてくださいね!
実績が出るまでは自己紹介不要です。
- 読者は「あなたの実績」より「役立つ情報」を求めている
- 実績がない自己紹介は逆効果になることがある
- 実績がついてから自己紹介を作ると強い武器になる
上記のように、実績がついた後で自己紹介をした方が説得力がありますよね。
わたしもブログを立ち上げた初期は実績がなかったので書いていませんでした。
ブログ初心者は自己紹介不要説?【実績がついてからでよし!】から続きを読めます。
当ブログは高速レンタルサーバー「ConoHa WING(コノハウィング)」を使っています!
サイトの表示速度が爆速になります♪
初心者でも10分で出来るワードプレスブログの始め方を解説しています。
下記の記事を見ながらすると楽ですよ◎
 kocha głów blog
kocha głów blog