この記事で解決できるお悩み
こんなお悩みを解決できる記事になっています!

本記事は、ブログ初心者の頃に知りたかった情報をまとめています!
知識0でも迷わずにコクーンを入れられるように、画像付きで解説していきます!
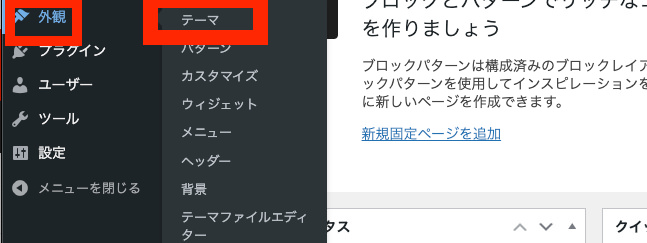
Cocoonをダウンロードする

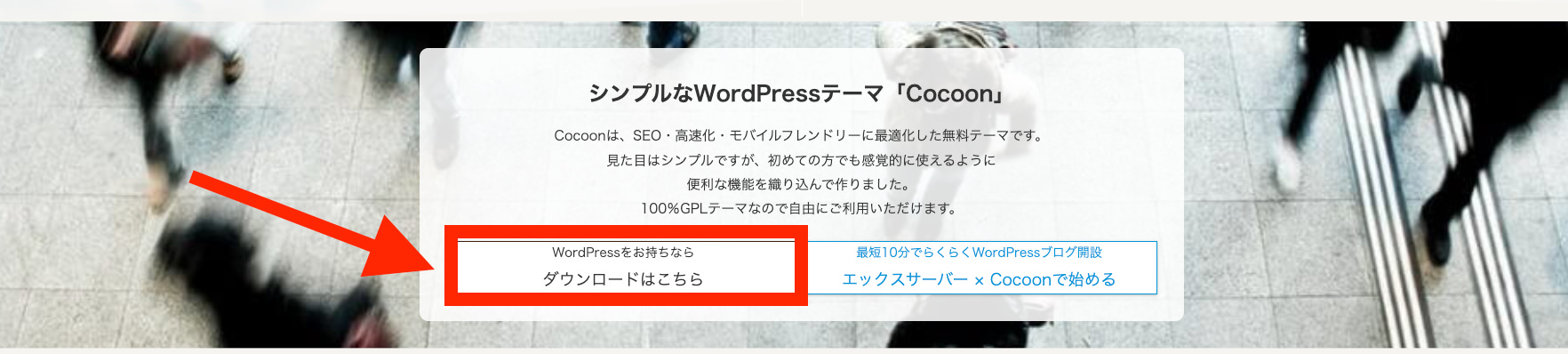
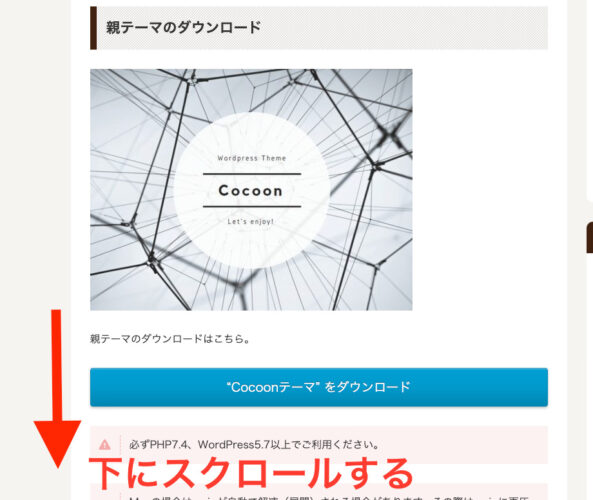
左側の「WordPressをお持ちならダウンロードはこちら」をクリックする


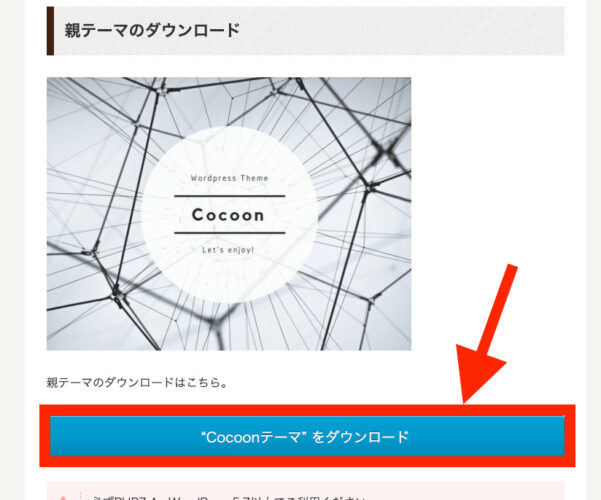
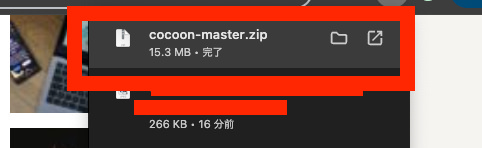
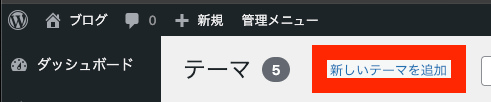
「Cocoonテーマをダウンロード」をクリックすると
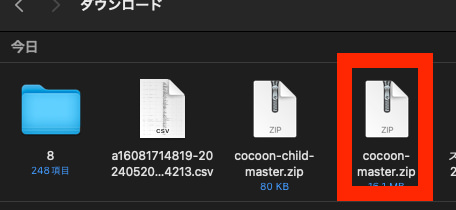
下記のように、zip形式でダウンロードされる。



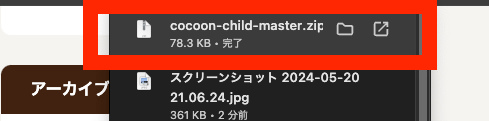
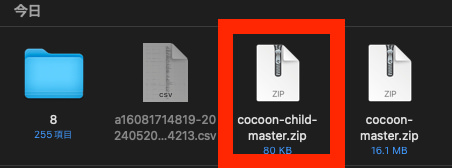
「Cocoon子テーマをダウンロード」をクリックする。
下記のようにzip形式でダウンロードされる。

2つともダウンロードが完了しました!






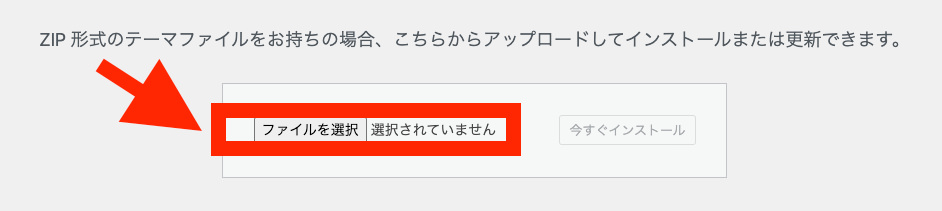
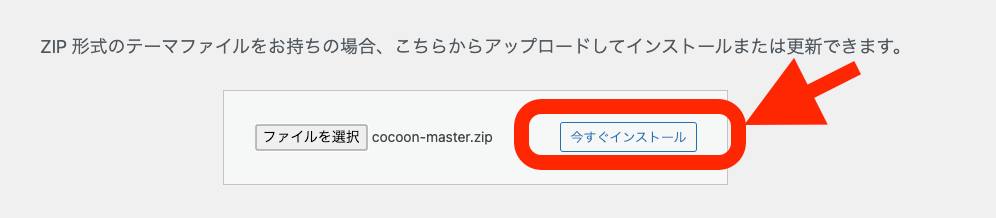
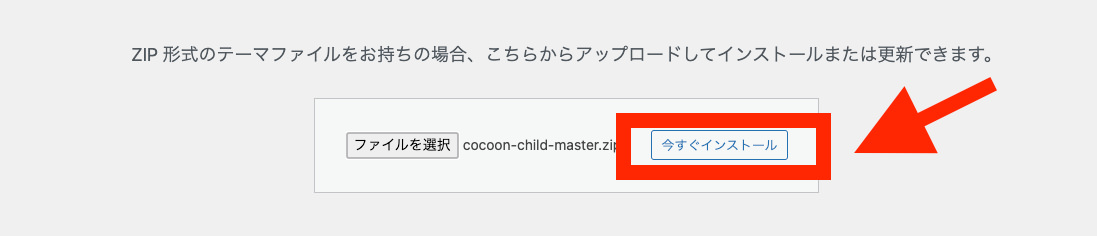
上記のファイルを選んだら「開く」をクリックする。






上記のファイルを選んだら「開く」をクリックする。





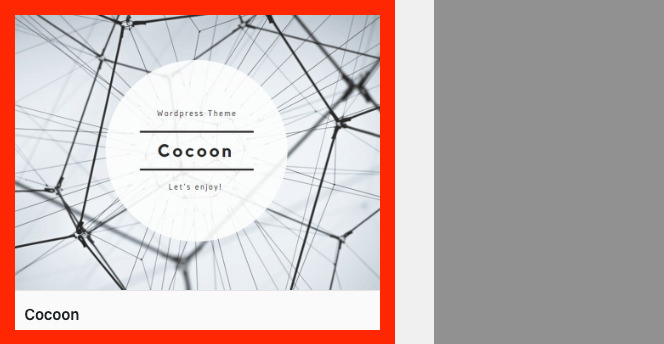
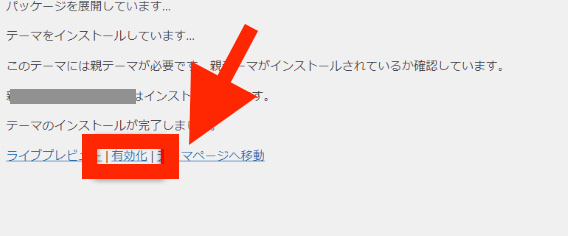
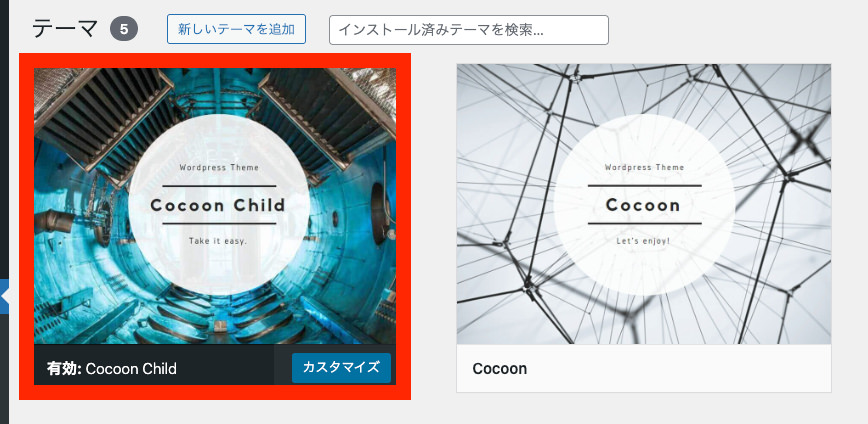
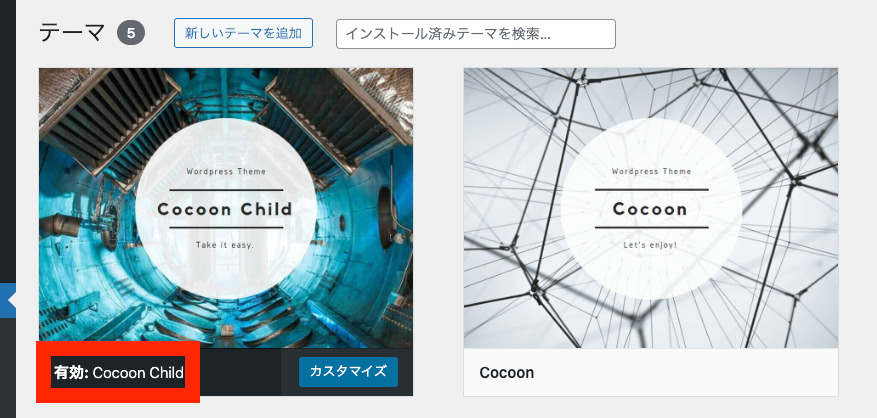
Cocoonのテーマがサイトに反映されたら完了です!


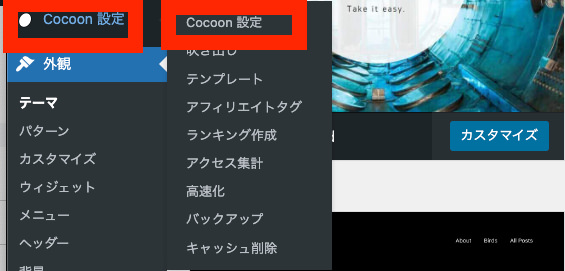
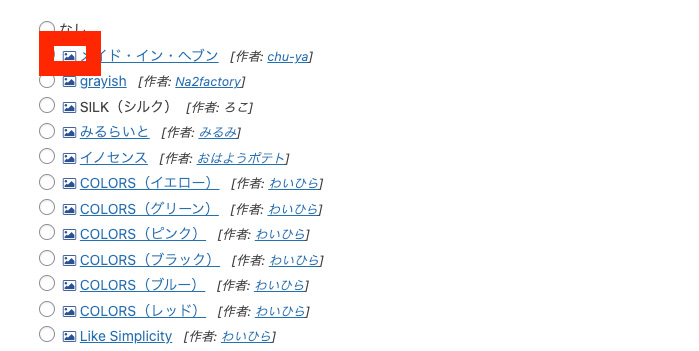
下にスクロールすると「スキル一覧」がある。



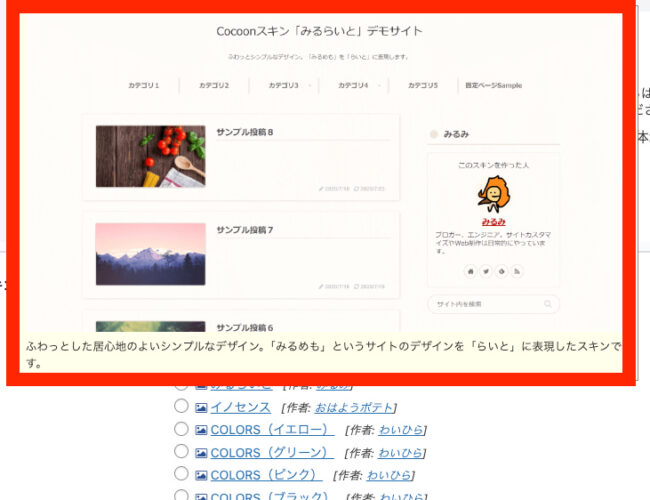
お好みのデザインを見つける。


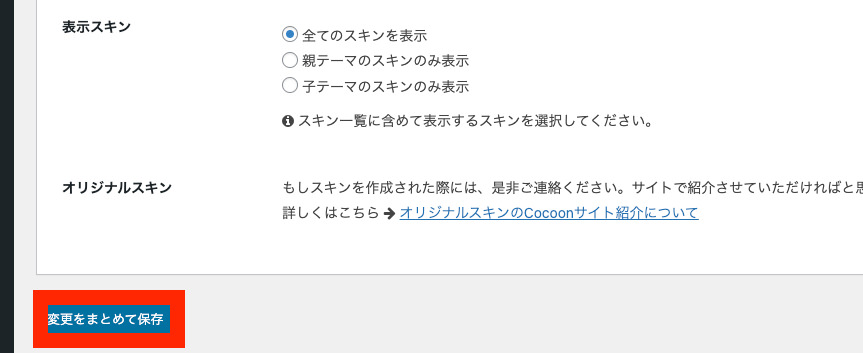
下にスクロールする。

これで設定が完了しました!
あなたのブログを守るために必ず設定します!
WordPressブログを守るプラグインのダウンロード方法【7選】
ワードプレスブログを開設したらやっておきたいことを一覧でまとめています!
【ブログ初心者必見】ワードプレスの初期設定6つを解説
ブログデザイン「コクーン」に関連する質問
現時点で他サイトも含めたら、403記事ほど執筆実績がある私が解説しています。
ブログ初心者が最低限知っておきたいSEO対策!から続きを読めます。
【必読】500冊読書をした私がおすすめするSEO本 7冊から紹介しています。
コンテンツSEOの定義は「検索ユーザーの悩みや疑問を解決する質の高い記事を作り、検索エンジンからの評価を高めるSEO対策」 のことです。
あなたのサイトを成長させるためにも、内容を理解して実践することをおすすめします。
「コンテンツSEO」とは?今すぐできる対策5こを紹介!から続きを読めます。
メリットとしては、
- ネットとPCがあれば、作業ができる
- セルフバックで、お得に買い物ができる
- ローリスクで始められる
デメリットは、
- アフィリエイトで騙される可能性が…
- アフィリエイトをして捕まった人がいる
が挙げられます。
「そんなはずじゃなかった!」って人も必ず目を通すようにしてくださいね!
アフィリエイトのメリット11&デメリット7を徹底解説!から続きを読めます。
収益化を達成しているサイトをまとめているので、ぜひ参考にしてくださいね!
アフィリエイトのリンクは3種類あることを知っていましたか?
アフィリエイトリンクを貼る時の注意点も解説しているので、アフィリエイトリンク作成方法2&貼り方11のコツ!を参考にしてください!
アフィリエイトは「商品を紹介して、成果報酬をもらう仕組み」です。
ブログは、自分の考えや情報を発信するWebサイトを指します。
それぞれのメリット・デメリットを解説しているので理解することをおすすめします。
「アフィリエイト」「ブログ」の違いって?あなたはどっち?から続きを読めます。
ナイスな視点です。
おっしゃる通りで、扱っても収益が大きく発生しないものがあります。
確実にここを押さえておかないと労力が無駄になるので、しっかり理解してブログを運営していきましょう!
アフィリエイトジャンルで失敗しない選び方9こ・おすすめ12こ!から続きを読めます。
「自分で商品を購入することで、報酬が得られる仕組み」のことを指します。
ブログを持っていなくても、使うことができるので魅力的です◎
おすすめの案件は、セルフバックで5万円を稼げるおすすめ案件5選から続きを読めます。
ブログ作りたいならコノハがおすすめ◎
当ブログは高速レンタルサーバー「ConoHa WING(コノハウィング)」を使っています。
サイトの表示速度が爆速になったら、うれしいですよね?♪
 kocha głów blog
kocha głów blog