この記事で解決できるお悩み
こんなお悩みを解決できる記事になっています!

それでは、解説していきます!
①イラストを自分で描く
- MediBang Paint 初心者からプロまで使える機能。WIndows/Macに対応
- Autodesk SketchBook ユーザーフレンドリーな印象が◎ WIndows/Macに対応
- Krita ブラシのカスタマイズが自由自在◎ WIndows/Macに対応
上記の3つは無料でインストールして使うことができます!
②顔出しOKなら写真を使う
自撮りでもいいですし、だれかに撮ってもらうこともできます◎
顔出しすることに抵抗がない人は、写真でもOKです!
③無料素材を使う
商用利用可能なところで素材を探すことができます!
下記では、商用利用可能なフリー素材サイトを紹介しているので、ぜひ参考にしてください!
今日から使えるブログのフリー画像・イラストまとめ10選
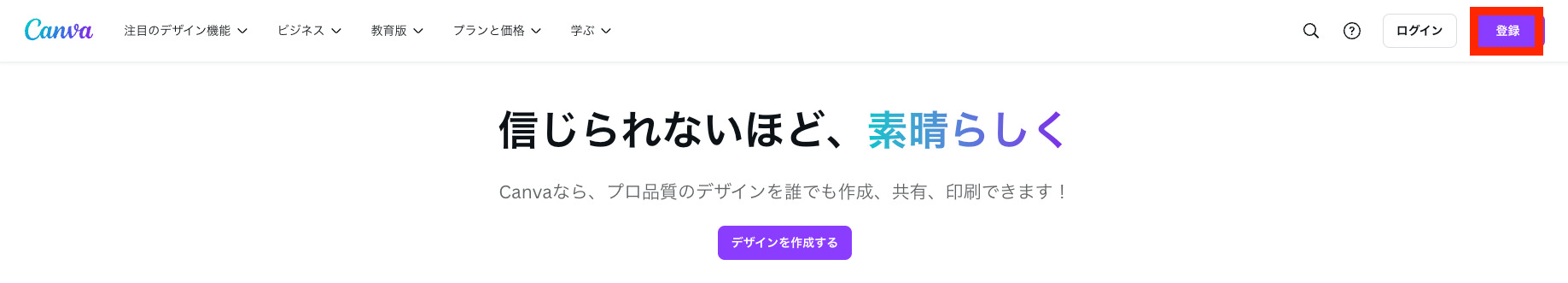
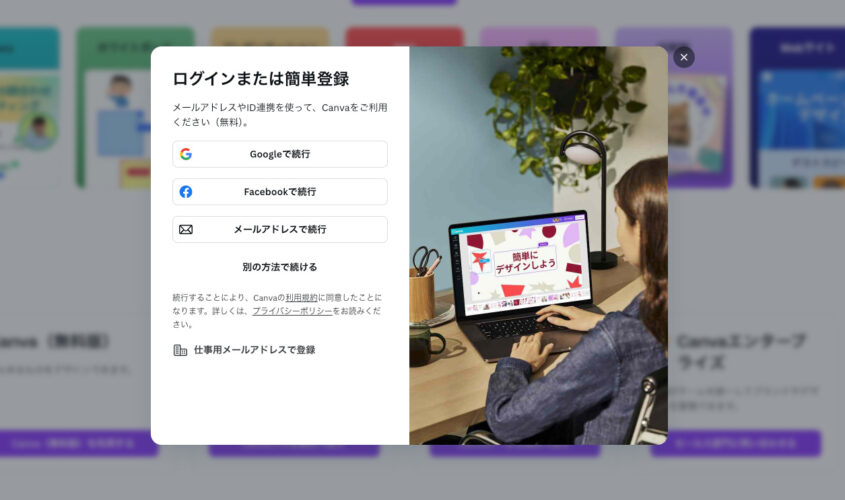
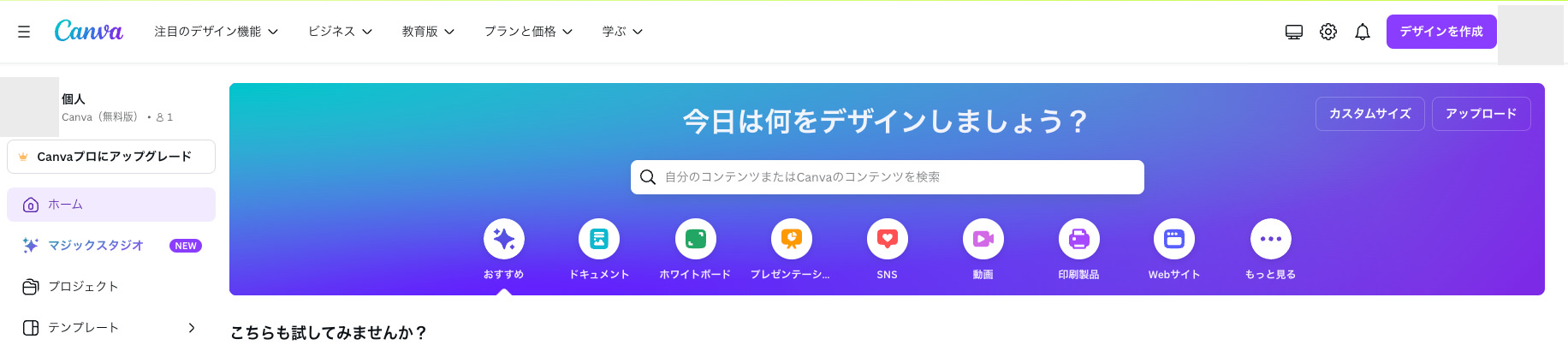
④大人気のCanva(キャンバ)で作成する【5分】

「無料なのにこんなに機能使えるの?!」とびっくりするくらい、Canvaって優秀です!
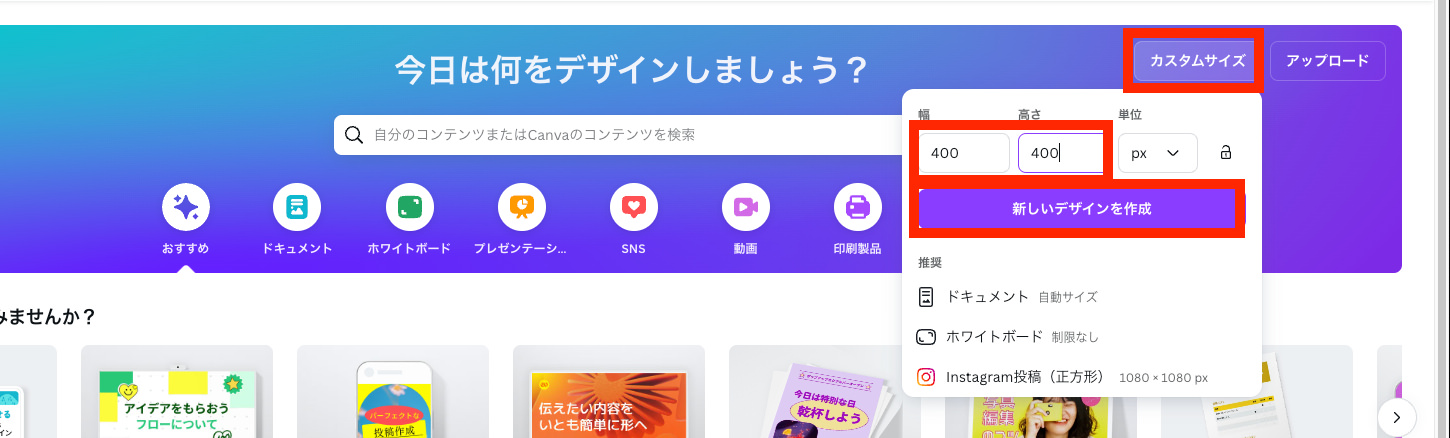
「こうしたら作れるよ!」というのを実演してみます!





【王冠マーク】がついているものは、有料プランに入ることで使えるようになります!
無料でアイコンを作成したいのなら、王冠マークがついていないものを選びましょう!

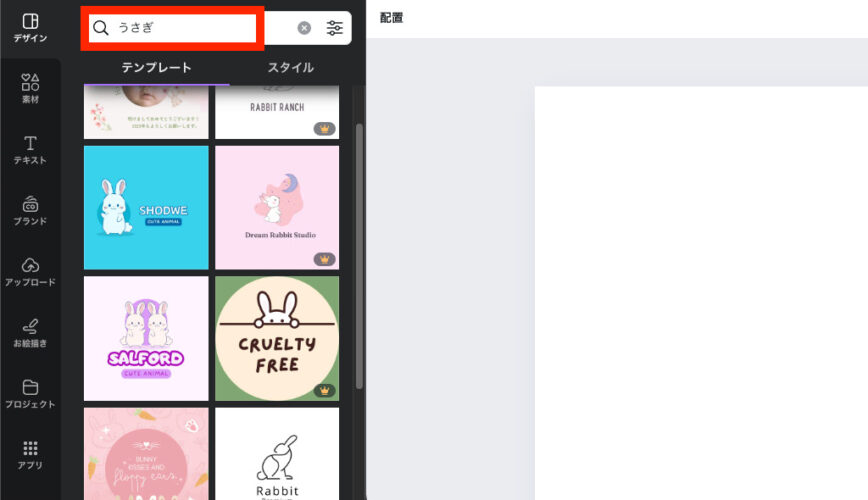
このままで十分かわいいけど、背景に何かを付け足したい人は検索欄で素材を検索してみます!(例:花、ハートなど)


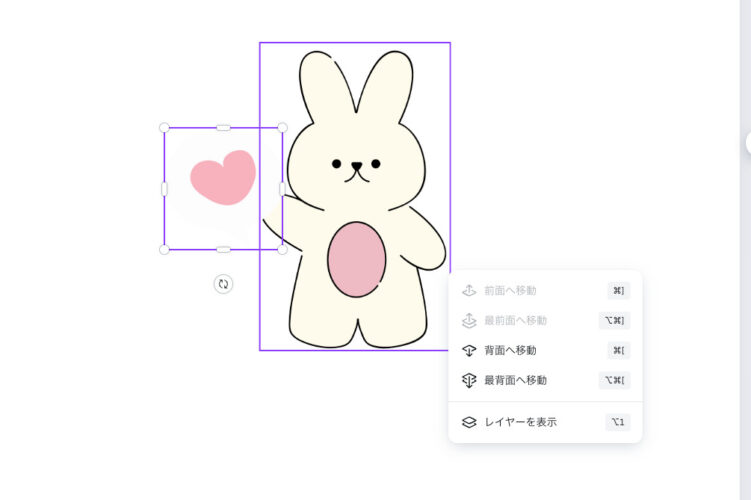
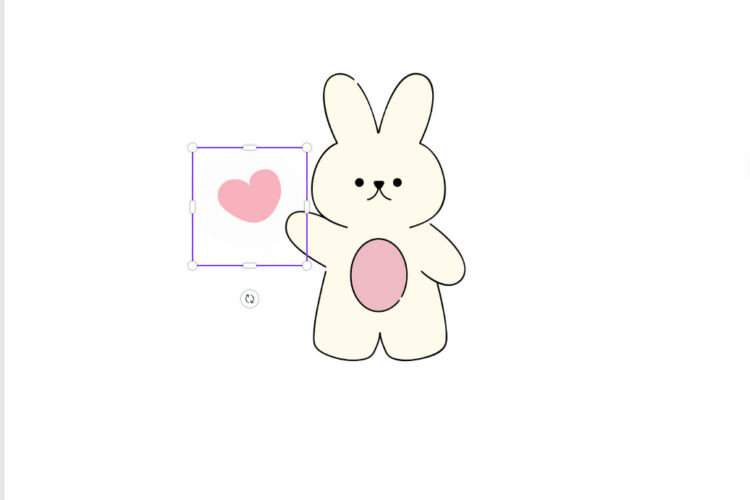
ハートを背面に移動にすると、うさぎの体が隠れずに済みます!
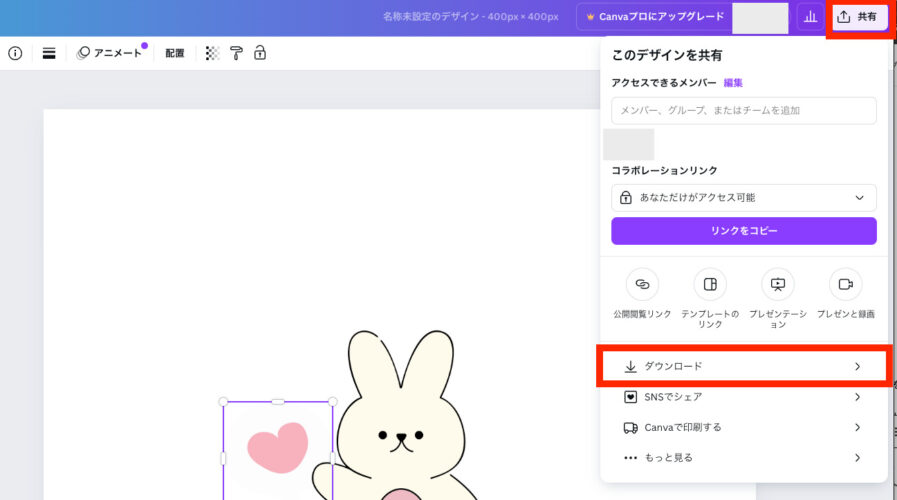
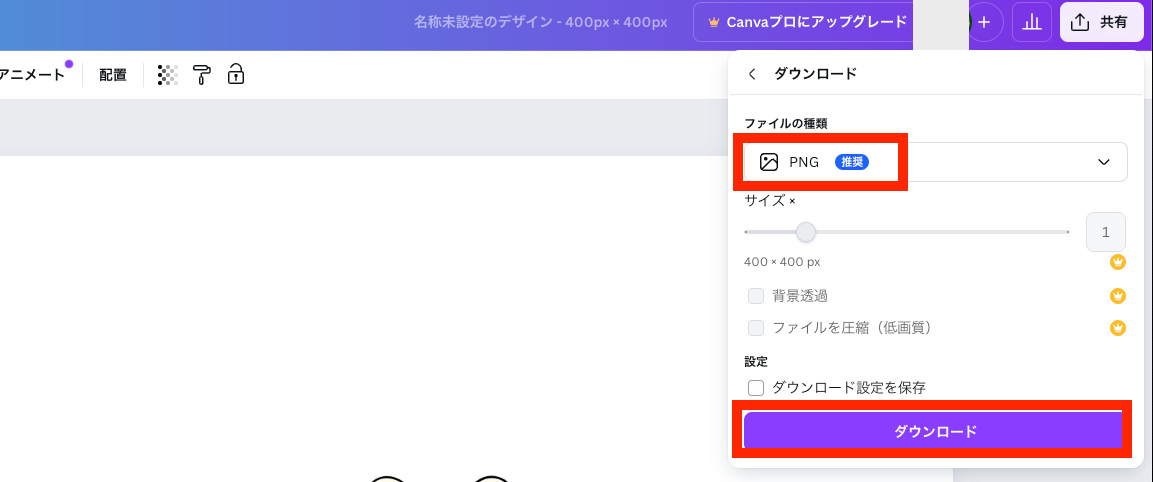
いい感じにできたら、保存していきます!




かわいらしいのが完成しました!
こんな感じで5分もあれば簡単に作成することができます!
「もっと〇〇したい!」と思った時に、自分のいいようにデザインをカスタムすることができるのがいいです◎
上記で紹介したイラストを描いたり、選ぶのが億劫だなと感じている人は、「プロに任せる」という方法があります!
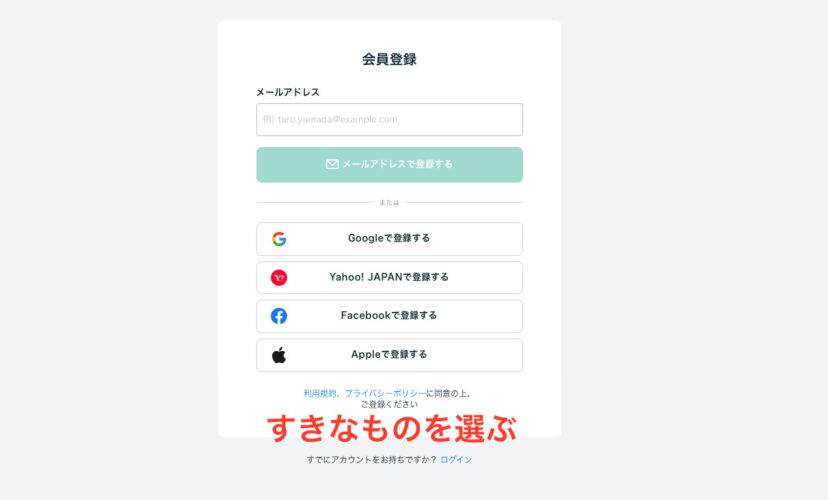
「ココナラ」でプロに描いてもらう
ココナラは、ビジネスからプライベート利用まで、個人のスキルを気軽に売り買いできる日本最大級のスキルマーケットです。
プロフェッショナルや専門家から、イラスト作成、翻訳、ライティング、Webサイト制作、相談、占いなどの様々なサービスを購入することができます。
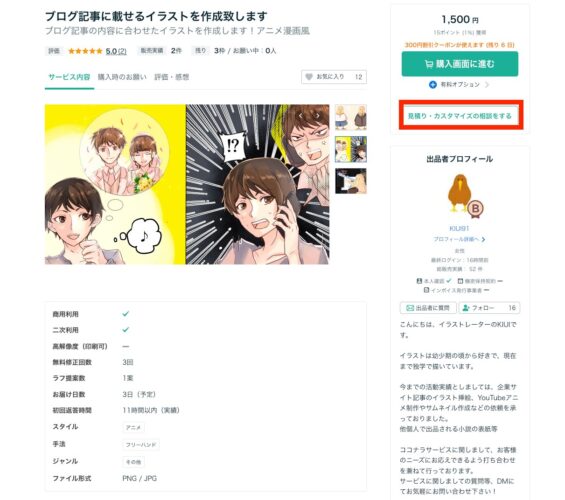
実際にプロの方に頼んでイラストを描いてもらいました!


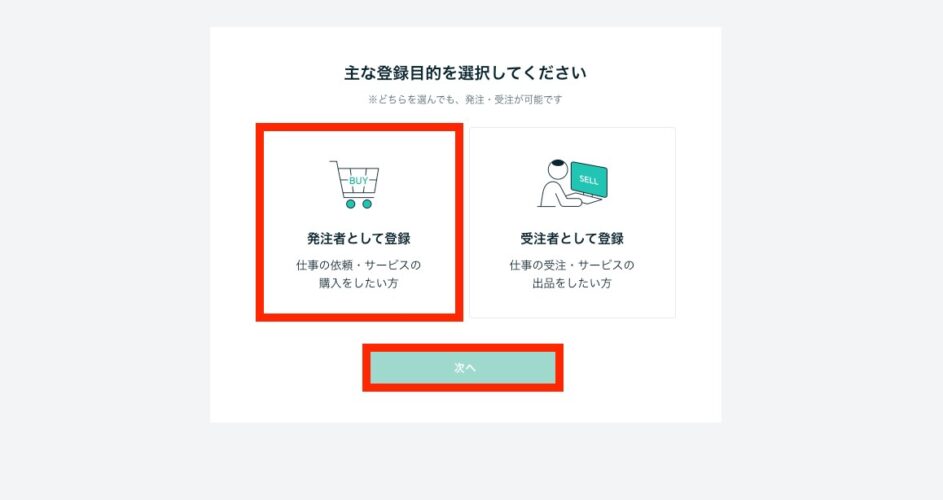
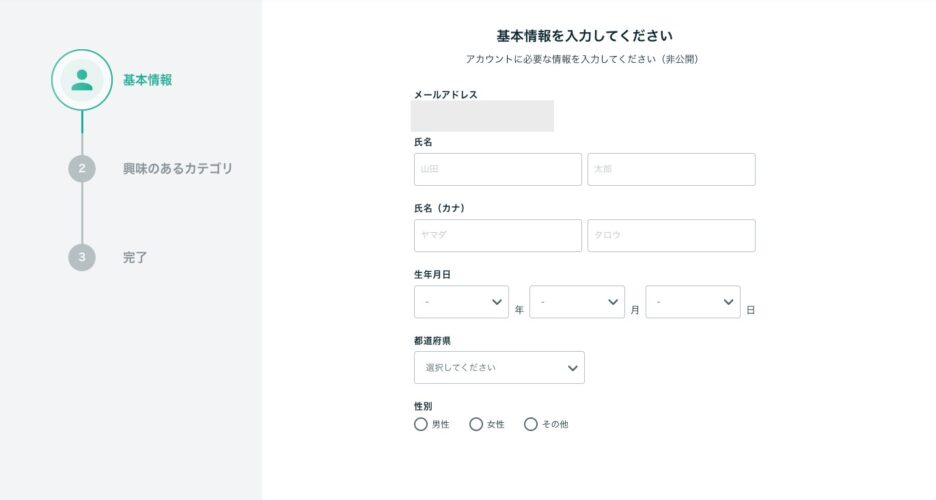
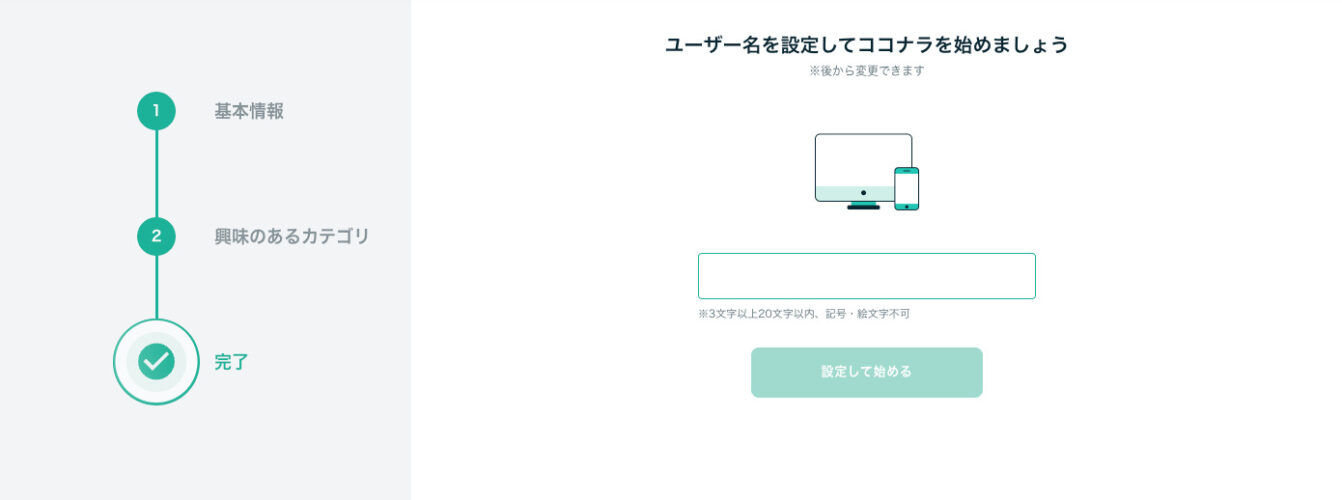
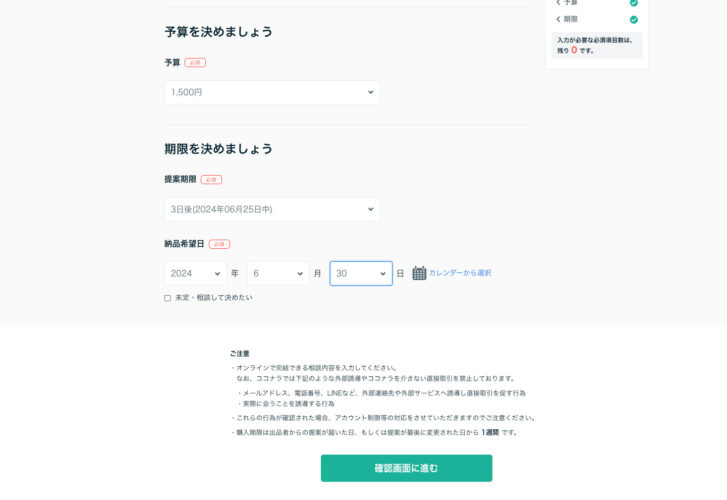
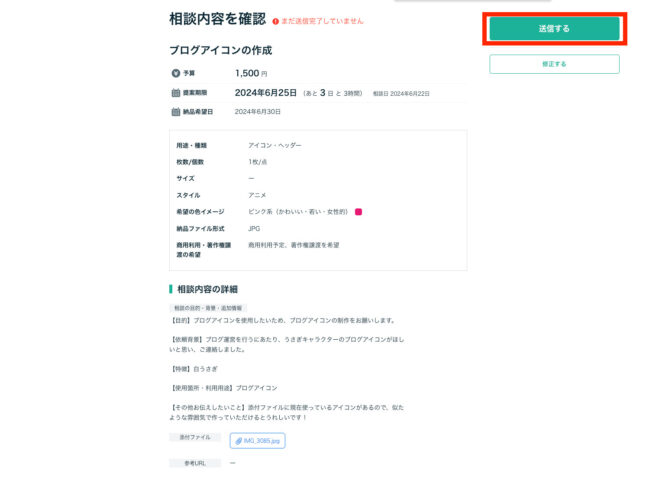
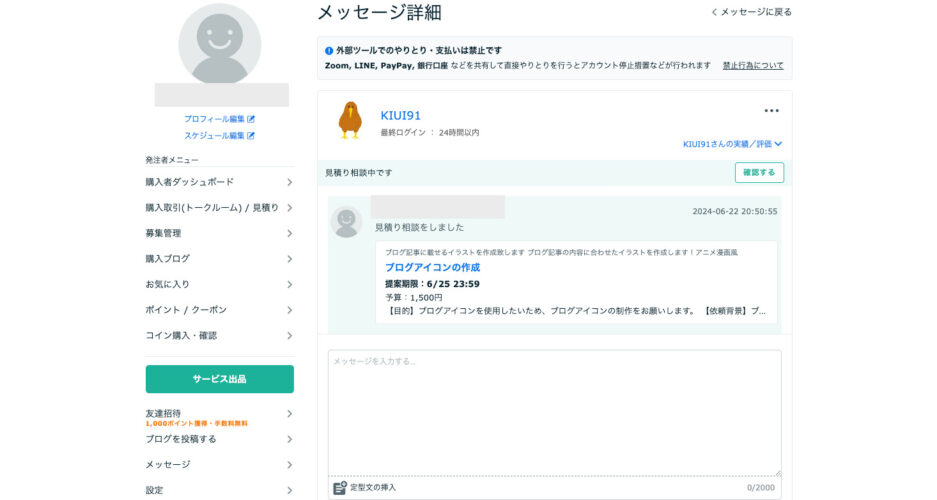
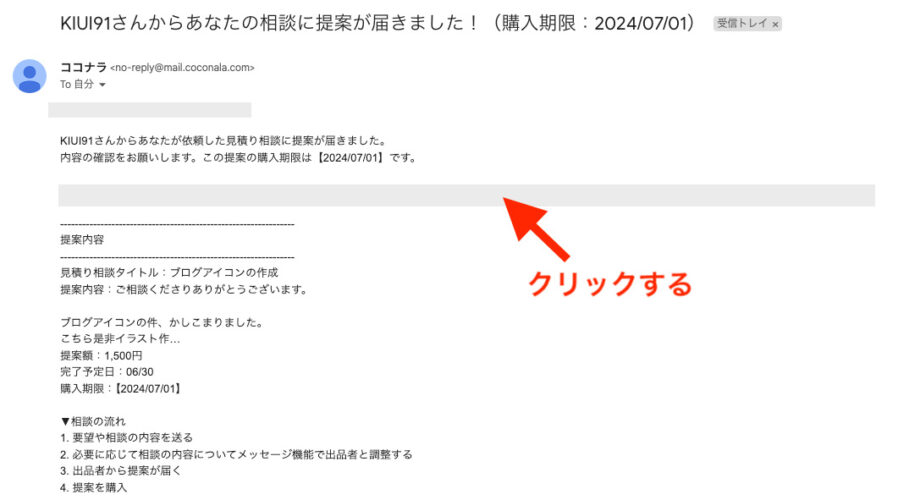
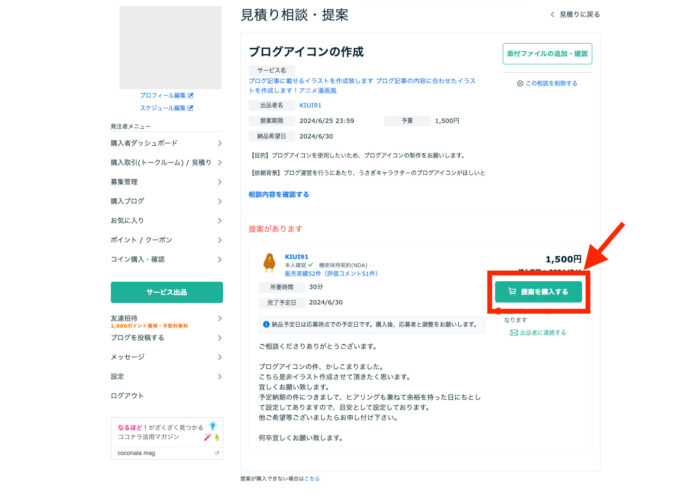
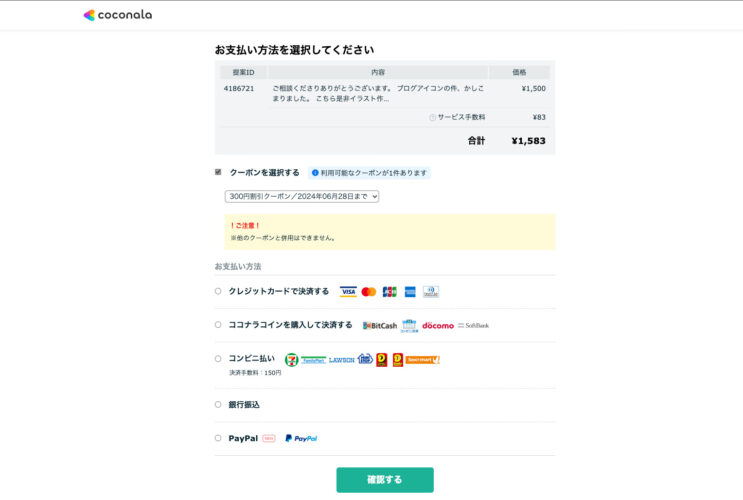
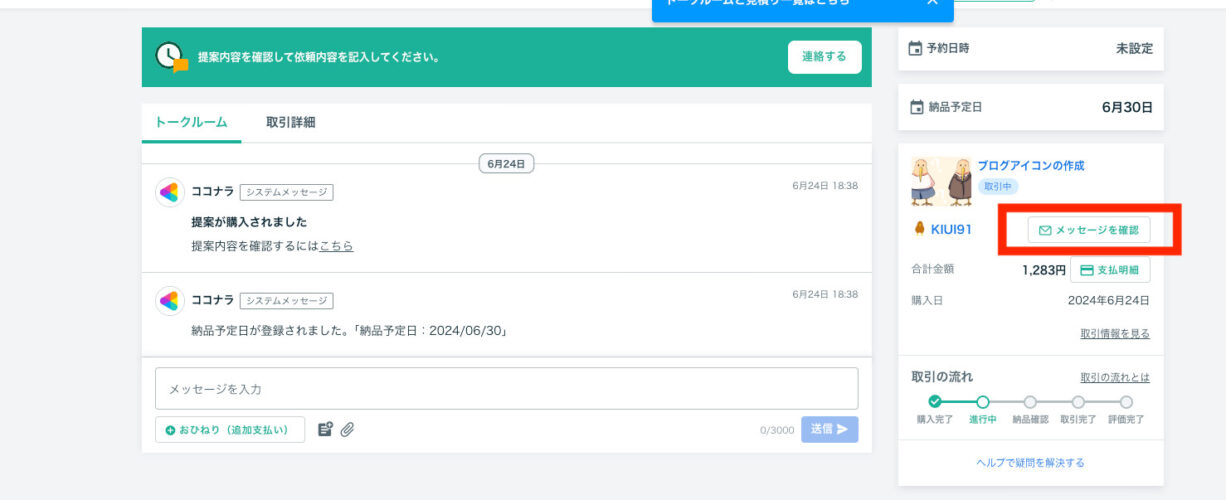
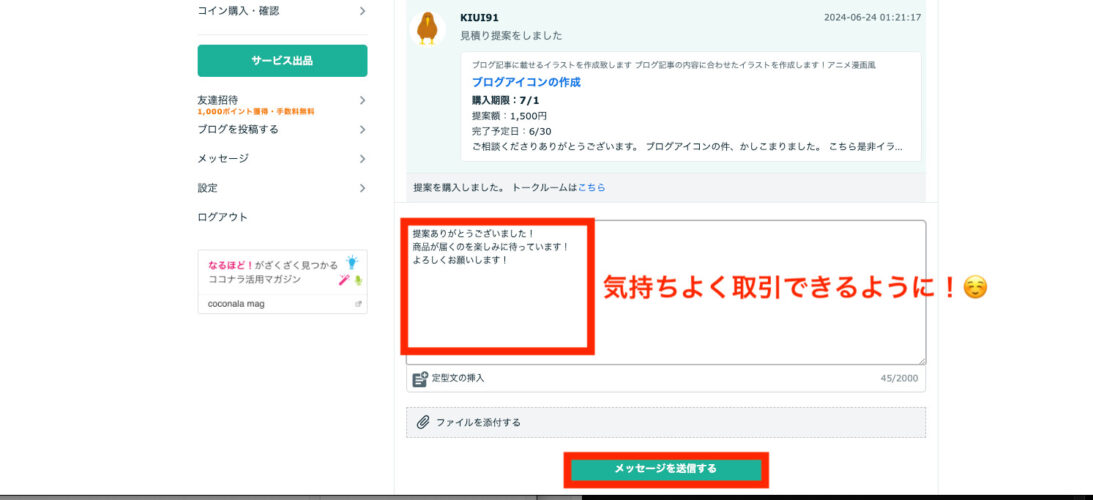
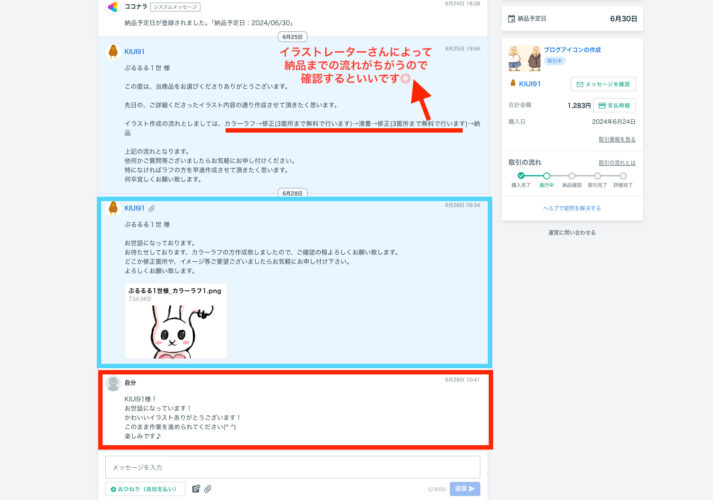
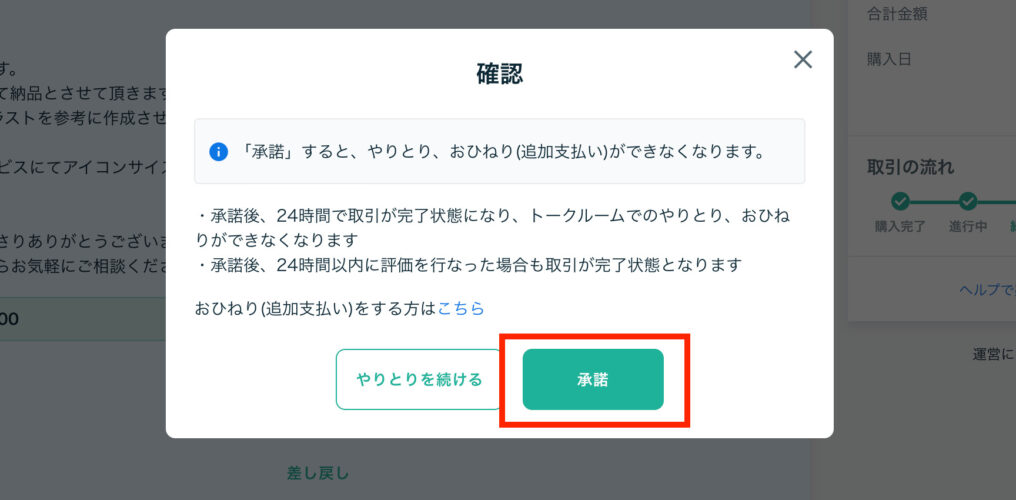
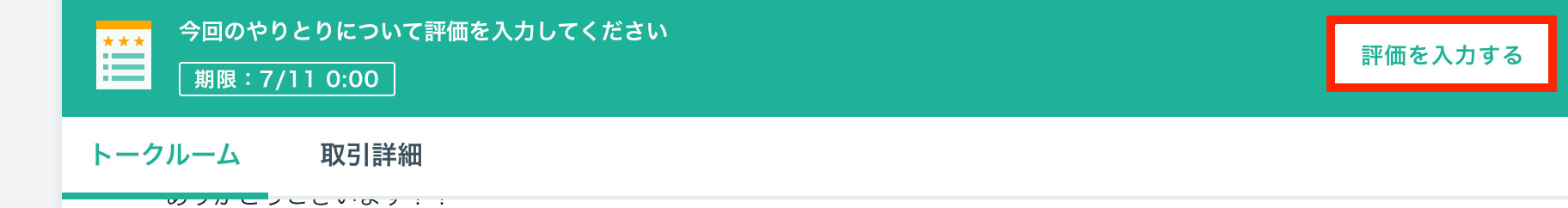
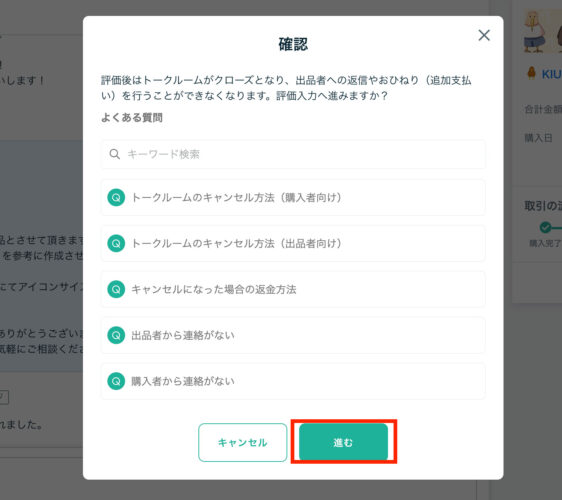
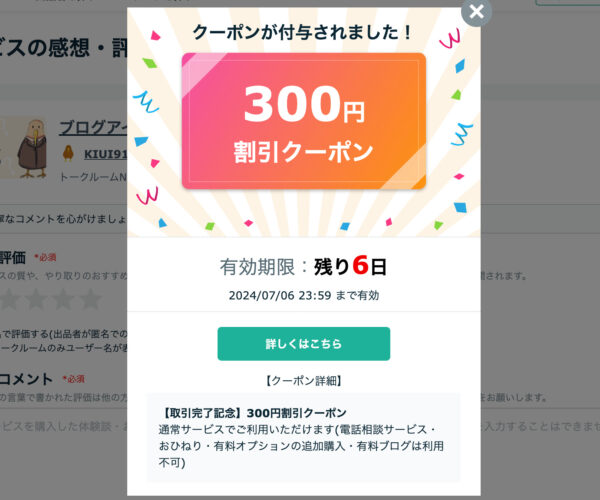
どうやってお願いすればいいのかの手順はこちら!











提供方法のところでは、「アイコン作成の費用」や「お届け日数」を選択することができます!
今回の予算は「1500円」にしました!



イラストのファイル形式は、【JPG】【PNG】のどちらかでOK!









(もし修正点があるなら現段階でイラストレーターさんに伝える)









①シンプルで覚えやすい
アクティブなブログは6億以上もあるといわれていて、毎月約4億900万人のユーザーが最大200億ページを閲覧しています。
毎日200万以上のブログが投稿されている中で、覚えてもらうということはかなり激戦区ですよね!
引用:hubspotblog「アクティブなブログ」
あれこれ詰めすぎると、情報量過多でスルーするという選択をとるのが人間です。
- 「お、かわいい!」
- 「癒される~~~」
- 「かっこいい、、、!」
訪れた人が上記のようなリアクションをとるアイコンにした方が得です!
そうすると、訪れた内のだれかに刺さります!
ファンができる感じです♪
そうすると、あなたのサイトをブックマーク登録して、いつも訪問してくれるようになります!
あなたのファンを作るというという気持ちで、覚えてもらいやすいシンプルなデザインにしましょう!
②オリジナル感溢れるデザインにする
- 覚えてもらいやすくなる
- 信頼してもらえる
- ブログに統一感が出る
- 検索エンジン結果ページでクリックされやすくなる
文字のみのアイコンよりも、オリジナルのイラストや写真の方がユーザーの興味を惹きます!
結果的に目に留まった人が、あなたの記事を読んでくれるようになるので有効的です◎
③サイトのテーマに合っているか
例えば、競馬のサイトなのにアイコンがうさぎだった場合、チグハグな感じがします。
扱うテーマとアイコンがマッチするように作成するのがベストです♪
読者さんが混乱しないように選んでいきます。
なぜ、ブログアイコンを作るのかというと、あなたの「顔」だからです!
第一印象が決まる時間についての研究はさまざまですが、多くの研究によると、第一印象はほんの数秒で形成されることがわかっています。
- 1秒未満: ある研究では、人々が他人の写真を見たときに、その人の信頼性や魅力をわずか100ミリ秒(0.1秒)で評価しています。
- 3秒以内: 別の研究では、わずか3秒で初対面の印象が形成されることが分かっています。この短い時間で、外見、表情、姿勢などの視覚的な手がかりに基づいて印象が形成されます 。
- 7秒以内: さらに広く引用される調査結果として、7秒以内に第一印象が形成されると言われています 。
これらの研究から、第一印象は非常に短時間で決まることが分かります。
【参考文献:
1. Willis, J., & Todorov, A. (2006). First Impressions: Making Up Your Mind After a 100-Ms Exposure to a Face. Psychological Science, 17(7), 592-598.
2. Bar, M., Neta, M., & Linz, H. (2006). Very First Impressions. Emotion, 6(2), 269-278.
3. Business Insider: How long does it take to form a first impression? 】
①読者さんが安心できる
ブログアイコンがないサイトを見ると、どんなイメージを抱くでしょうか?
- え、このサイト運営されてない?
- あんまり記事書かない人なのかな?
- この人の記事いいと思ったけど、アイコンがないなぁ、、、
ブログに限らず、エックスやInstagramなどのSNSでアイコンがない人を見るとスルーすると思います。
本腰入れているようには見えないからです。
ブログも同じで、アイコンがないだけで「活動しているのかな?」と読者さんが不安になります。
そうなるのを防ぐために、WordPressブログを立ち上げたら即アイコンを用意していきましょう!
②ブログに訪れてもらいやすくなる(認知◎)
- 「あ、うさぎの人だ~」
- 「そうそう、くまの人」
こんな感じで認知されて、再訪問してもらえる確率がグッと上がっていきます!
③記事が読みやすくなる
- 文字・画像の記事
- 文字・画像・吹き出し
読みやすいなぁと感じる記事は後者が圧倒的です!
吹き出しを使うことで会話形式にすることができ、内容がスルスルっと入ってきやすくなります!
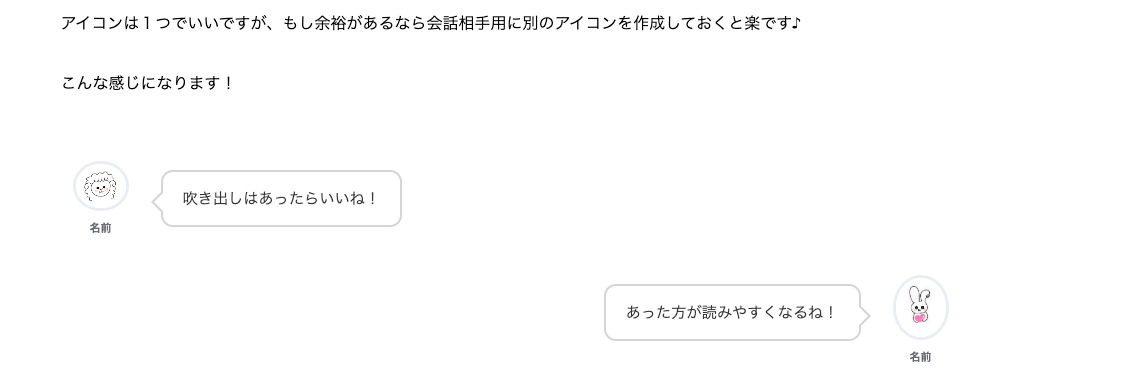
アイコンは1つでいいですが、もし余裕があるなら会話相手用に別のアイコンを作成しておくと楽です♪
こんな感じになります!

吹き出しはあったらいいね!

あった方が読みやすくなるね!
適度に吹き出しを使うのおすすめです◎
①ブログのプロフィール画像
ブログのサイドバーなどにブログアイコンを設置すると、認知してもらえます◎

②ブログ記事中の吹き出し

記事中に適度に入れることで、読者さんに存在を認知してもらいやすくなります◎
また、筆者が同じ人とわかれば安心して記事を読み進めてもらえます♪
本格的にブログを始めるならワードプレスブログがおすすめです。
当ブログは高速レンタルサーバー「ConoHa WING(コノハウィング)」を使っています!
サイトの表示速度が爆速に♪

赤枠の部分がファビコンです。
ブラウザや、ブックマーク登録した時に表示されるアイコンのことを指します!

ファビコン作成方法は下記をぜひ参考にしてください!
WordPressブログでファビコンを作成&設定する方法
最後まで読んでいただき、ありがとうございます!
【Converter for Media】で画像を高速表示させる設定方法
WordPressブログを守るプラグインのダウンロード方法【7選】
【徹底解説】Googleサーチコンソールの設定手順6ステップ
まとめ:ブログアイコンを作っていこう
アイコンをつくると読者にキャラを印象づけられます!
お気に入りのキャラクターができたらうれしいですね♪
コツコツ記事執筆していきましょうね!
ブログアイコンの作り方に関連する質問
現時点で他サイトも含めたら、403記事ほど執筆実績がある私が解説しています。
ブログ初心者が最低限知っておきたいSEO対策!から続きを読めます。
【必読】500冊読書をした私がおすすめするSEO本 7冊から紹介しています。
コンテンツSEOの定義は「検索ユーザーの悩みや疑問を解決する質の高い記事を作り、検索エンジンからの評価を高めるSEO対策」 のことです。
あなたのサイトを成長させるためにも、内容を理解して実践することをおすすめします。
「コンテンツSEO」とは?今すぐできる対策5こを紹介!から続きを読めます。
メリットとしては、
- ネットとPCがあれば、作業ができる
- セルフバックで、お得に買い物ができる
- ローリスクで始められる
デメリットは、
- アフィリエイトで騙される可能性が…
- アフィリエイトをして捕まった人がいる
が挙げられます。
「そんなはずじゃなかった!」って人も必ず目を通すようにしてくださいね!
アフィリエイトのメリット11&デメリット7を徹底解説!から続きを読めます。
収益化を達成しているサイトをまとめているので、ぜひ参考にしてくださいね!
アフィリエイトのリンクは3種類あることを知っていましたか?
アフィリエイトリンクを貼る時の注意点も解説しているので、アフィリエイトリンク作成方法2&貼り方11のコツ!を参考にしてください!
アフィリエイトは「商品を紹介して、成果報酬をもらう仕組み」です。
ブログは、自分の考えや情報を発信するWebサイトを指します。
それぞれのメリット・デメリットを解説しているので理解することをおすすめします。
「アフィリエイト」「ブログ」の違いって?あなたはどっち?から続きを読めます。
ナイスな視点です。
おっしゃる通りで、扱っても収益が大きく発生しないものがあります。
確実にここを押さえておかないと労力が無駄になるので、しっかり理解してブログを運営していきましょう!
アフィリエイトジャンルで失敗しない選び方9こ・おすすめ12こ!から続きを読めます。
「自分で商品を購入することで、報酬が得られる仕組み」のことを指します。
ブログを持っていなくても、使うことができるので魅力的です◎
おすすめの案件は、セルフバックで5万円を稼げるおすすめ案件5選から続きを読めます。
ブログ作りたいならコノハがおすすめ◎
当ブログは高速レンタルサーバー「ConoHa WING(コノハウィング)」を使っています。
サイトの表示速度が爆速になったら、うれしいですよね?♪
 kocha głów blog
kocha głów blog