この記事で解決できるお悩み
このような疑問に答えます。

本記事で紹介するやり方を実践することで、PV数が徐々に上がっていきました◎
これをすれば、あなたのサイトのアクセス数を増やすことができます!
それでは、いきましょう!
<h1>◎◎</h1> 一番大きい見出し
<h2>◎◎</h2> 二番目に大きい見出し
<h3>◎◎</h3> 三番目に大きい見出し
<h4>◎◎</h4> 四番目に大きい見出し
<h5>◎◎</h5> 五番目に大きい見出し
<h6>◎◎</h6> 六番目に大きい見出し
見出しタグとは、HTMLで文章の構造を整理するために使うタグのことを指します。
「h1→h2→h3→h4…」と階層をつけて使います!
見出しタグは、全部で6種類もあります。
数字が大きいほど、見出しのサイズが小さくなります。
◎◎は「見出しの名前」ですね!
今読んでいる部分の見出しは「見出しタグ:HTMLで文章の構造を整理するために使うタグ」です。

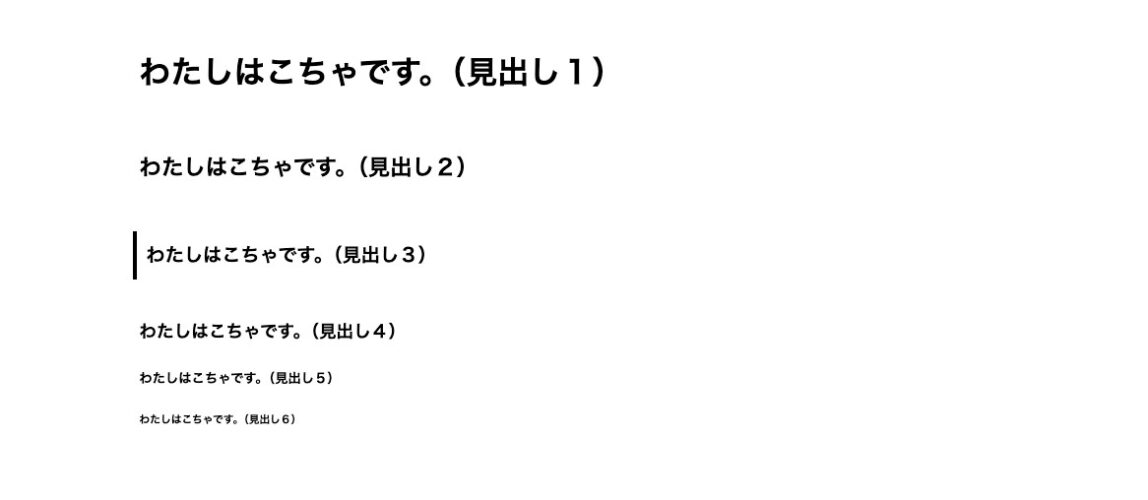
実際に記事画面で全種類のタグを使ってみました。
見出しの数字が大きくなればなるほど、文字サイズが小さくなっているのがわかりますね!
こんなにたくさんある見出しタグをどのように使い分けたらいいのでしょうか?

「h1」「h2」「h3」…「h6」と6つある見出しタグをどう使えばいいのか解説していきます。
見出しタグ6種類の正しい使い方は、下記を見てください。
| 見出しタグ | 役割・使う場面 | 使い方のポイント |
| h1 | 記事のタイトル | 1ページに1つだけ使う |
| h2 | 大見出し(章タイトル) | 記事の主要なテーマを示す |
| h3 | 中見出し(小テーマ) | h2の補足説明や詳細を分ける |
| h4 | 小見出し(さらに細かい説明) | h3の下で細かい内容を整理する |
| h5 | 細かい見出し(ほぼ使わない) | 長い記事で特に詳細な情報を入れる時 |
| h6 | 最も小さな見出し(ほぼ使わない) | ほぼ使わない |
見出しの階層を意識しながら使うと、記事がスッキリ整理されます!
h1タグ(ページタイトル)
記事のメインタイトルとして使います。
1ページに1つだけ設定します。複数使うのはNGです。
SEO的にマイナスだからです。
記事のタイトルと同じ内容にすることが多いです。
h2タグ(大見出し・章タイトル)
記事の主要なテーマを示す大見出しです。
h1の次に重要な見出し(章ごとのタイトル)になります。
h3タグ(中見出し・セクション分け)
h2の内容をさらに細かく説明するときに使います。
h3は「h2の補足的な見出し」として使うというイメージです。
h4タグ(小見出し・補足情報)
h3よりさらに細かい内容を整理するときに使っていきます。
h4を使いすぎると、見出しが細かくなりすぎて逆に読みにくくなるので、h3の補足情報として使うようにするといいです◎
h5タグ(細かい補足情報)
一般的なブログ記事ではほぼ使いません。
長い記事で、特に細かいポイントを強調するときに使っていきます。
情報を細かく整理したいときに使うけど、h4で十分ならh5は不要だといえますね!
h6タグ(最も小さな見出し)
基本的に使わないけど、デザイン的に必要な場合に使用します。
SEOにはあまり影響しないので、デザイン目的で使うことが多いです。(そうであっても使わないがほとんど)
以上が全種類のタグの使い分けの説明でした。
それでは、6種類ある見出しタグを使うメリットは何があるのでしょうか?

見出しタグを使うメリットは、5つあります。
見出しタグを適切に使うと、SEOやユーザーの読みやすさ にメリットがあります!
お好きなところから読めます!
1.SEOに有利!Googleがページを理解しやすくなる
2.読者が読みやすくなる(ユーザビリティ向上)
3.スマホでも読みやすくなる(レスポンシブデザイン)
4.記事が論理的にまとまり、分かりやすくなる
5.検索結果で「リッチスニペット」に表示されることがある
それでは、解説していきます!
1.SEOに有利!Googleがページを理解しやすくなる
見出しタグを適切に使うと、Googleがページの内容を正しく理解できるようになります。
Googleのクローラー(Googlebot)は、見出しタグをチェックしてページの構造を把握します!
見出しタグがあるメリットは、3つあります。
- 記事のメインテーマをGoogleが理解しやすい
- 検索エンジンに正しく評価され、SEO効果アップ!
- Google検索結果で上位に表示されやすくなる!
逆に見出しタグがなかったら、どんなデメリットがあるのでしょうか?
- Googleがページの内容を正しく理解できない
- 検索順位が下がる可能性がある…
Googleにとって「この記事はブログの書き方について書かれている!」と分かりやすくなるようにします。
見出しを入れることは、SEO効果抜群なんです◎
2.読者が読みやすくなる(ユーザビリティ向上)
見出しタグを使うことで、記事がスッキリまとまり、読者がスムーズに内容を理解できるようになります。
見出しタグがあると、、、
- 記事の構成がひと目で分かる
- 長い記事でも、どこを読めばいいのか分かりやすい
- 読者の満足度が上がり、滞在時間が長くなる
記事構成がパッと見わかるので、どこが自分にとって必要な情報か探しやすいです◎
反対に、見出しがない記事だと読者はどんな気持ちになるのでしょうか?
- 文字ばかりで読みづらいなぁ、、、もういいや。
- どこに重要な情報があるのか分からない…
見出しがあると、内容がスッキリ整理されていて、読者は「読みやすい!」と感じます!

見出しは、読者への優しさですね!
3.スマホでも読みやすくなる(レスポンシブデザイン)
最近は、スマホでブログを読む人が多い ですよね?
当ブログでは、18.8%の方が、スマホで記事を読んでくださっています。
ありがとうございます!
パソコンよりも小さな画面で文字を追うのは、やはり大変です。
見出しタグがなかったら、スマホユーザーはどう思うでしょうか?
- 画面が文字で詰まって見づらい…
- 途中で読むのや〜めよ
当然ですが、どんな記事でも、文字が詰め込まれすぎたら見るのいやですよね。
でも、見出しタグがあれば大丈夫です!
- スマホでも見やすく、スクロールしやすい
- 見出しが目立つので、読みたい場所がすぐに見つかる
- 読者のストレスが減り、ページの滞在時間が長くなる

見出しタグがあれば、スマホでも読みやすいですね!
4.記事が論理的にまとまり、分かりやすくなる
見出しタグを使うことで、記事がスッキリ整理され、論理的な流れができるようになります。
例えば、こんな感じの構成にします。
- h1(記事のタイトル):「ブログの書き方完全ガイド」
- h2(大見出し):「1. ブログを書く前に準備すること」
- h3(中見出し):「・ターゲットを決める」「・キーワードを調査する」
見出しを使い分けることで、読者も「この記事の流れはこうなっているんだな!」と理解しやすくなります!
5.検索結果で「リッチスニペット」に表示されることがある
Googleは、見出しタグを適切に使ったページを「リッチスニペット」として表示することがあります。
Googleの検索結果で、記事の目次や質問の答えが表示される機能 のことを「リッチスニペット」といいます。
例えば、「ブログの書き方」と検索すると…
- 検索結果の上に「記事の目次」が表示される
- リスト形式で記事のポイントが見える

適切な見出しタグを使うと、Googleの検索結果で目立ちやすくなります!
ラッキー♪♪♪
| メリット | 効果 |
| SEOに有利 | Googleがページの内容を正しく理解し、検索順位が上がる |
| 読者が読みやすい | 記事の構成が整理され、ユーザーの満足度がアップ |
| スマホでも見やすい | スクロールしやすく、離脱率が下がる |
| 記事が論理的にまとまる | 内容がスッキリ整理され、分かりやすい記事になる |
| 検索結果で目立つ | Googleのリッチスニペットに表示される可能性がアップ |
見出しタグを正しく使えば、SEOにもユーザーにもメリットがたくさんあることがわかりました◎

見出しタグをうまく活用して、SEOに強い読みやすい記事を作りましょう!
見出しが非常に長くならないようにする。
引用:(Googleの公式ガイド「検索エンジン最適化(SEO)スターター ガイド」)
長い見出しを使用することを避けるよう推奨されています。
これが結構難しいんですが、「じゃあ、どれくらいに収めればいいの?」って話です。
人が一目で理解できる最大文字数は「13文字」と言われています。
しかし、短すぎて、読者が知りたい肝心な情報が入っていないのなら残念すぎます。
読者が一瞬で理解できる長さにすることが理想です。
- h1は30文字程度
- h2は20~35文字
- h3は15~30文字
- h4~h6は10~25文字

大体の目安です。できるだけ伝えたい情報を絞って見出しに含みたいですね!
- 1.見出しに検索キーワードはたくさん入れた方がいいですか?
- たくさんはよくないです。
無理に詰め込むと、逆にGoogleから「怪しくね?大丈夫これ、、」とマイナスな評価を受ける可能性があります。
自然に入れるならいいですよ◎
- 2.デザイン的に文字の大きさを変えたいんですけど、見出したタグを変えるのはありですか?
- ダメです。見出しタグは記事の構成のために存在します。
デザインのことも気にかかるのはわかりますが、Googleから「見出しタグを適切に使っていない」とマイナスな評価を受けてしまいます。
「見出しタグのサイズを不規則に変えない。構造を示すためではなく、テキストの書式を整える目的で見出しタグを使用しない。」(Googleの公式ガイド「検索エンジン最適化(SEO)スターター ガイド」)とあります。
記事構成のために使ってくださいね!
- 3.h2・h3はたくさん使っていいですか?
- はい、h1以外の見出しタグは何度使っても問題ありませんよ◎
使いすぎると見辛くなってしまうこともあるので、適度に使っていきましょう!
「ページ内で見出しタグを過度に使用しない」(Googleの公式ガイド「検索エンジン最適化(SEO)スターター ガイド」)とあるので、程々に◎
ブログ・見出しタグの作り方に関連する質問
毎日更新する必要はありません。
ただ、週に3本くらいのペースで記事をあげた方が「継続的に運営しているね!」とグーグルから高評価をもらえます。
コンテンツは適切に制作されていますか。雑に、または急いで制作されたような印象を与えるものではありませんか。
なので、焦って質の悪い記事をあげることだけは避けましょうね!
あなたのサイトの評価が落ちるのもイヤじゃないですか!
あなた、ブログ毎日更新できる?ベストな更新頻度を4つ提案!から続きを読めます。
特化ブログと比べたら、雑記ブログの方が収益が下がります。
一概にいえませんが、グーグルの方針が変わり、専門性が高いサイトを支持するようになっています。
なので、初めは雑記から始めて徐々に特化にしていくスタイルがおすすめですね!
初心者必見!雑記ブログは稼げない?収益化できないを回避する方法3から続きを読めます。
当サイトを運営する際に使っているツールを紹介します。
キーワード選定から、画像のツールまで幅広く解説しているので参考にしてくださいね!
【初心者向け】ブログアフィリエイトのおすすめ必須ツール14選から解説します。
一部を紹介すると
- 1人が好き
- 自分のペースでお金を得たい
- デスクワークが好き
が挙げられます。
ブログアフィリエイトに向いていない人や、向いていないと勘違いしている人の特徴についても解説しています。
ブログアフィリエイトに向いている人13選・向いていない人7選とは?から続きを読めます。
なんかそんな気持ちになるのわかる気がします!笑
インスタグラムとかの方が流行っているイメージですよね!
- 検索順位が変動しやすくなっている今こそブログに強みがある
- 自社メディアを持つ会社や個人が増加している
- ネット広告の市場規模がどんどん拡大している
上記のような動きが出ているので、むしろブログはまだまだチャンスなんですよ?
ブログ運営で外せないポイントも解説しているので、ブログは時代遅れだと感じる人が多い理由8選を解説からどうぞ!
個人ブログを始めるメリットは
- 自己肯定感が高まる
- ネットワークが広がる
- 収益化の経験ができる
個人ブログを始めるデメリットは
- ネガティブな意見や反応
- 結果が出るまでコツコツ積み重ね
- 思った以上に手間ひまがかかる
まだまだ理由があるので、個人ブログを始めるメリット12ことデメリット6こを解説!から続きをどうぞ!
ブログで1億を稼がれている方の紹介もしているので、初心者がブログで月5万円稼ぐ方法を19ステップで解説!から続きをどうぞ!
- 「アフィリエイト記事を書いても、なかなか商品が売れない…」
- 「読者が行動してくれる文章の書き方が知りたい!」
そんな悩みを解決するのが、「セールスライティング」 です!
セールスライティングとは、読者の心を動かし、商品購入や申し込みにつなげるための文章テクニック のこと。
売れる文章・セールスライティングの書き方5つ&具体例で解説から続きを読めます。
アフィリエイトの知識が身についた本を数冊厳選して紹介しています。
学んで本当によかったものだけを紹介しているので、あなたもぜひ手に取ってみてくださいね!
KIndleで読めるものばかりで、お手頃ですよ!
読まれるブログ記事の文字数知ってる?押さえたい4つのポイント
あなたのブログが検索エンジンに表示されない20この理由&対処法
オープンアフィリエイトASP5選【おすすめ】5桁達成したいあなたへ
当ブログは高速レンタルサーバー「ConoHa WING(コノハウィング)」を使っています!
サイトの表示速度が爆速になります♪
初心者でも10分で出来るワードプレスブログの始め方を解説しています。
下記の記事を見ながらすると楽ですよ◎
 kocha głów blog
kocha głów blog