この記事で解決できるお悩み
このような疑問に答えます。

リンクタグを実践することで、あなたの書いた記事が読者に読まれやすくなります。
実際に実践して、とある記事で一位を獲得することができました◎
それではいきましょう!
目次
- リンクタグで「読まれやすい仕組みを作れる」
- リンクタグの説明【3種類】
- リンクタグを貼るデメリット:5つ
- リンクタグを貼る注意点:5つ
- ページ内リンクを貼るメリット:6つ
- 内部リンクを貼るメリット:7つ
- 外部リンクを貼るメリット:5つ
- リンクタグの貼り方:【3種類解説】
- まとめ:リンクタグを作成していこう!
- リンクタグを作成していこう!に関連する質問
- おすすめASP5選|登録しなきゃ損!
- セルフバックで5万円を稼げる方法
- セルフバックで失敗しない方法6つ
- クレジットカードを作る注意5つ【A8.netセルフバック】
- もしもアフィリエイトでセルフバックしたいあなたへ
- A8.netでセルフバックしよう!
- afbセルフバック・もうやった?
- バリューコマースでセルフバックしよう!
- アクセストレード・セルフバックをしよう!
- ブログ作りたいならコノハがおすすめ◎

Webサイトやブログで、別のページに移動できる青い文字の部分を見たことがあると思います。
それが、リンクタグによって作られたものです。
「こちらの記事に詳しく書かれていますよ」と案内する役割をしてくれます。
わざわざ自分でURLを検索するって面倒です。
しかし、「リンクタグ」を使えば、1クリックで読みたいページに飛ぶことができます。
ドラえもんでいう「どこでもドア」みたいな感じです◎

リンクタグの種類は、7種類あります。
ブログでよく使う3種類のみを解説します!

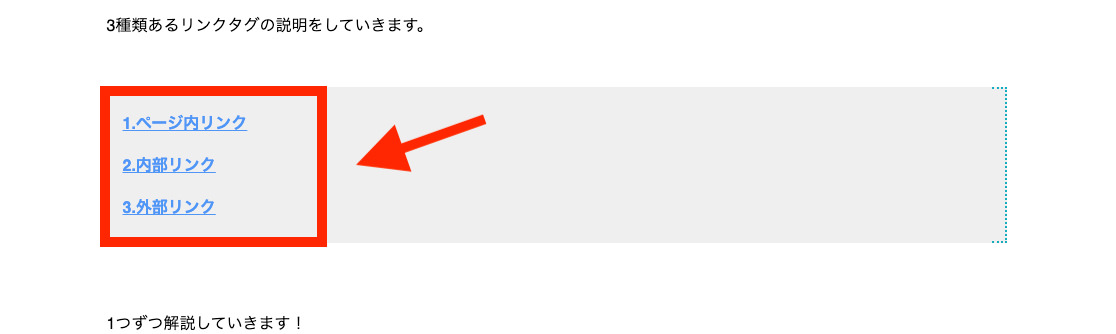
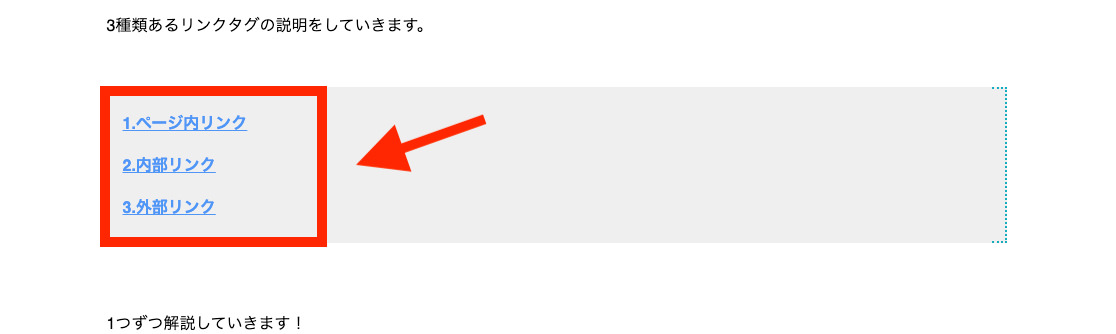
3種類あるリンクタグの説明をしていきます。
1つずつ解説していきます!
1.ページ内リンク

ページ内リンクとは、同じページ内の特定の場所にジャンプするリンクです。
本記事にもページ内リンクを作ってあります。
読者が読みたい部分のみ読むことができるように、設定しています。
2.内部リンク

内部リンクとは、自分のサイト内の特定の記事にジャンプする役割を果たしています。
記事の冒頭に「目次」があり、クリックするとその見出しにジャンプするのもページ内リンクの一種です。
例えば、ブログ開設後の初期設定の記事を書いたとします。
ページの最後に、関連するプラグイン記事の内部リンクを貼るといった感じです。
こうすることで、他にも興味のある記事を読んでもらえやすくなります。
ブログ運営者としては、読者に役立つ記事を書いて、実際に読んでもらえて嬉しいです。
読者も、知らない知識を知ることができるので勉強になります◎
ブログで内部リンク・効果ありの貼り方10を紹介!から続きを読めます。
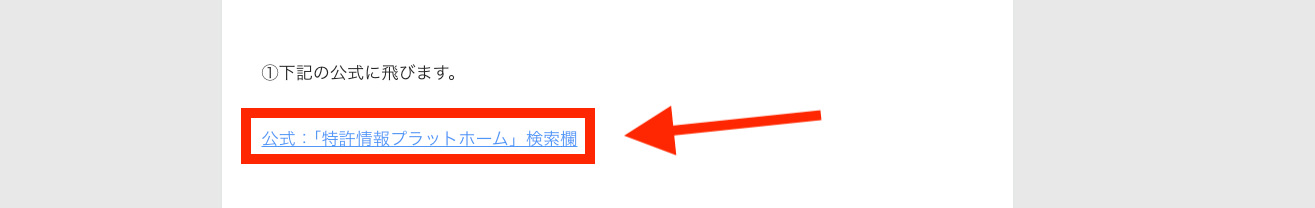
3.外部リンク

外部リンクとは、自分以外の外部Webサイトにジャンプする仕組みです。
ある箇所をもっと深掘りしたい時、公式サイトから引用した時などに使えます。
今すぐできる「SEO外部対策」3つ!【サイト強化の方法】からくわしく見れます。

リンクタグを貼るデメリット5つを下記にまとめました。
それでは、解説していきます!
1.離脱率の増加
とある記事を読んでいて、外部リンク先の記事に飛んだら、そちらのサイトの記事ばかり読んでいたという経験はありませんか?
外部サイトへのリンクを設置すると、ユーザーが自分のサイトから離れてしまう可能性があります。
特に、別タブで開かない設定にしている場合、サイトの離脱率が高くなることがあります。
2.SEOへの悪影響
リンクを過剰に設置すると、検索エンジンがページを「スパム」と判断することがあります。
特に、アフィリエイトリンクや広告リンクが多すぎると、SEO評価が下がる可能性があります。
必要なリンク数だけ貼るように意識すれば大丈夫です◎
3.表示されなくてびっくり
たまに、青いリンクをクリックしたのに、なぜかリンクが表示されないことありませんか?
リンク切れ(リンク先のページが削除された場合)や、リンクが多すぎると、読者がどこをクリックすべきか迷ってしまいます。
定期的にリンクの動作をチェックし、リンク切れを修正することが大切です。
4.セキュリティリスク
信頼できない外部サイトへのリンクは、フィッシングサイトやウイルス感染のリスクを伴うことがあります。
信頼できるサイトのみ、リンクを設置することでリスクを抑えることができますね!
5.誤クリックのリスク
リンクが多すぎたりするとストレスを感じます。
リンクテキストがない部分をクリックしたのに、別ページに飛んだりすると読者はびっくりします。
わかりやすいアンカーテキストを使用し、リンクの存在を明確にすることが重要です。

リンクタグを貼る注意点5つを紹介します。
それでは解説していきます!
1.外部リンクは「別タブ」で開く
外部サイトに移動するリンクは、読者が元のページに戻れなくなる可能性があるので、新しいタブで開く設定にします。
別タブで開かれないと、戻るときにストレスになってしまうからです。
手間を取るため、外部リンクに飛んだ後、読んでもらえないという状況も考えられます。
必ず、新しいタブで開く設定にしましょう◎
2.アンカーテキストをわかりやすく
リンクのテキスト(アンカーテキスト)が「こちら」「クリック」だけでは、リンク先の内容が伝わりません。
もちろん、文言的にそちらを選んだ方がいい場合もあると思います。
わかりやすくリンクタグがどのような記事なのかを書いておくと、ストレスなくリンク先に飛ぶことができます。
下記のようにするといいですね!


安心して、クリックできます。
3.リンク切れを防ぐ
リンク先のページが削除されたり、URLが変更されたりすると、404エラーが発生して読者が混乱します。
私のサイトもよくリンク切れを起こしているので、メンテナンスを日頃からしています。
「ま、しゃーない!」と気持ち切り替えて、どこをクリックしても読みたい記事に飛べるようにメンテナンスしてあげましょう◎

リンク切れを起こしたら、すぐお知らせしてくれるプラグインを使うといいですね!
Broken Link Checker がおすすめです◎
リンク切を起こしたら、メールの方に都度知らせてくれるので、助かっています。
4.移動先の記事の確認
移動したものの、ページが表示されないでは、悲しすぎます。
事前にページがセキュリティ的に大丈夫か、変なサイトじゃないかを確認してからサイトで紹介するようにします。
5.別デバイスで確認
パソコン・スマホでは、同じ記事であっても表示のされ方が全然違うのでチェックしていきます。
「あれ、なんかリンク長くね?」って場合、修正が必要です。
小さな画面で見ても表示のされ方がおかしくないかを必ず確認しましょう◎

以上が、リンクタグを貼る注意点5つでした!
今度は、各リンクタグを貼るメリットをそれぞれ紹介していきますね!

ページ内リンクを貼るとどのようなメリットがあるのでしょうか?
ページ内リンクを貼ると起こるプラスな部分を解説していきます!
それでは1つずつ解説します!
1. ユーザーが目的の情報にすぐたどり着ける
長い記事を読むとなると、スクロールして必要な情報を探すのが大変ですよね。
ページ内リンクを使えば、読みたい部分にワンクリックでジャンプできるので、読者のストレスが軽減されます。
「この部分だけ知りたい!」と思ったときに、目次から該当箇所に飛べると便利ですし、やるなぁって思います!
2.サイトの滞在時間が増える
読みたい情報をすぐに見つけられると、ユーザーはページを閉じることなく、記事を最後まで読む可能性が高まります。
これにより、サイトの滞在時間が長くなり、SEO(検索エンジン最適化)にも良い影響を与えます。
3.ページの構造がわかりやすくなる
ページ内リンクを適切に配置すると、記事全体の構造が一目で理解できるようになります。
特に、冒頭に「目次」を用意して各見出しにリンクをつけると、読者は「この記事には何が書いてあるのか」を素早く把握できます。
4.検索エンジンにも好印象
検索エンジン(Googleなど)は、ユーザーが使いやすいサイトを評価する傾向があります。
ページ内リンクを適切に使うことで、検索エンジンに「このサイトはユーザーに優しい」と判断され、検索順位の向上につながる可能性があります。
ブログでよく聞く「検索エンジンの働き」&「3つの仕事」とは?から続きを読めます。
5.スマホでも操作しやすい
スマホでは画面が小さく、長い記事をスクロールして読むのは大変です。
ページ内リンクを設置することで、タップひとつで目的の場所に移動できるため、スマホユーザーにとっても快適な操作が可能になります。
6.サイト内の回遊率が向上
記事内に「関連記事へのリンク」を設置することで、読者が他のコンテンツにも興味を持ち、ページ内を移動しながら複数の情報を得るきっかけを作れます。
サイト運営者は「読んでくれてありがとう!」
読者は「わかりやすい記事すぎる!ありがとう」と最高のスパイラルです◎

以上が、ページ内リンクを貼るメリット6つでした!
続いては、内部リンクを貼るメリットです!

内部リンクとは、同じサイト内の別のページに移動できるリンクのことです。
例えば、ブログ記事内で「関連する記事はこちら」と紹介するリンクも内部リンクの一種です。
内部リンクを貼るメリット7つを下記にまとめました。
1.読者の利便性が向上する
2.サイト内の回遊率が上がる
3.滞在時間が長くなる
4. 検索エンジンの評価が向上する
5.スマホでも操作しやすい
6.古い記事に新しい情報を追加できる
7.コンバージョン率が向上する
それでは、解説していきます!
1.読者の利便性が向上する
内部リンクを設置することで、関連情報に簡単にアクセスできるようになります。
読者が「もっと詳しく知りたい」と思ったときに、すぐ次のページへ移動できるのは大きなメリットです。
例えを出すとこんな感じです。
- レシピ記事の中で「この料理に合う副菜はこちら」とリンクを設置
- 用語解説記事から、詳しい説明ページへリンク
たくさんの情報量に触れると、より詳しくなれるし、疑問がどんどん解決していきます◎
2.サイト内の回遊率が上がる
内部リンクを通じて他の記事を案内すると、読者が複数のページを閲覧するようになります。
これにより、サイト内の回遊率(1人のユーザーが何ページも見ること)が高まり、サイト全体の評価向上につながります。
3.滞在時間が長くなる
内部リンクを辿ることで、ユーザーはサイト内で長く滞在する傾向があります。
SEO(検索エンジン最適化)にも好影響を与え、検索順位の向上につながる可能性があります。
4. 検索エンジンの評価が向上する
Googleなどの検索エンジンは、内部リンクを通じてサイト構造を理解します。
重要なページに内部リンクが集まることで、そのページが「価値のあるページ」と判断され、検索結果で上位に表示されやすくなります。
- 人気記事から他のページにリンクを貼ることで、そのページの評価も高まる
最高すぎます◎
5.スマホでも操作しやすい
スマホで長い記事を読む場合、関連情報を内部リンクで案内すると、ユーザーはスクロールせずに目的のページに移動できます。
これにより、スマホユーザーの満足度も向上します。
6.古い記事に新しい情報を追加できる
過去の記事に新しい記事へのリンクを貼ることで、記事を最新の情報にアップデートできます。
これにより、古い記事が「情報不足」と感じられず、引き続き価値を保つことができます。
「2024年版」と「2025年版」をつなげて、常に最新情報を提供するみたいに。
7.コンバージョン率が向上する
内部リンクを適切に設置することで、問い合わせページや購入ページへの誘導がスムーズになり、コンバージョン率(成約率)が向上します。
例えば、商品レビュー記事から購入ページへのリンクに繋げることができます。
ただ「この商品買ってよ!」って言うだけでは、商品は売れません。
実際に商品を買って、使って、ぶっちゃけた感想がなければ、魅力は伝わりません。

商品レビュー記事を書いているので、よかったら参考にしてください!
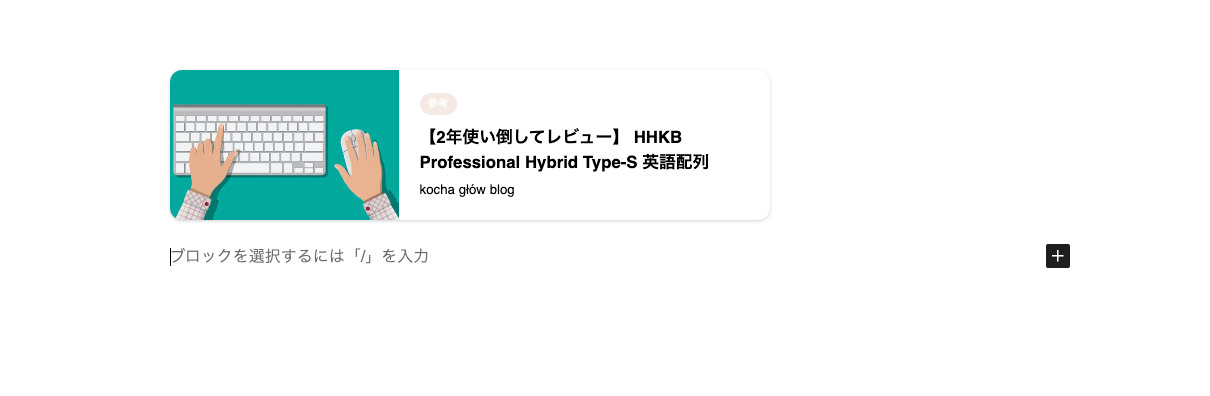
【2年使い倒してレビュー】 HHKB Professional Hybrid Type-S 英語配列
憧れたデュアル HHKBを試してみてレビュー【メリット3つ・デメリット6つ】
以上が、内部リンクを貼るメリット7つでした。
次は、外部リンクを貼るメリットについて解説していきます!

外部リンクとは、自分のサイトから他のサイトに移動するためのリンクのことです。
例えば、記事の中で参考サイトや関連情報を紹介する際に使われます。
5つの外部リンクを貼るメリットを一覧にしています。
それでは、解説です!
1.信頼性が向上する
記事内で信頼できる情報源を引用し、外部リンクを設置することで、記事の信頼性が高まります。
「このデータは〇〇省の公式サイトでも発表されています。」とリンクを添えることで、情報の正確さを裏付けできます。
- 読者に「信頼できる情報を基に書かれている」と感じてもらえる
- 誤った情報を避けることができる
このように、読者に信頼してもらえることに繋がります。
公式サイトや権威ある情報源を示すことで記事の信頼度アップです◎
2. 読者の理解をサポートできる
記事内で専門用語や関連情報を簡単に説明しきれない場合、詳しい情報が載っている外部サイトを紹介することで、読者の理解をサポートできます。
- 読者が興味を持った内容を深掘りできる
- 記事の可読性と価値が高まる
物事への理解を深めない限り、ちんぷんかんぷんのままです。
自分の言葉で説明した後、より理解が深まりそうな良質な記事があればリンクを貼るというのはよく使いますね!
「わからない」が、「わかる」に変わるから、もっと紐解きたくなるんですよね◎
3.SEO(検索エンジン最適化)に効果がある
Googleは、質の高い外部リンクがあるページを「信頼性が高い」と評価する傾向があります。
公的機関、大学、権威あるメディアへのリンクは、検索エンジンからの評価を高める要素になります。
- 検索順位の向上が期待できる
- サイト全体の評価が高まる
質の高い外部リンクは検索エンジン評価を向上させます!
信頼性の低いサイトへのリンクは逆効果になることもあるので、リンク先を慎重に選びましょう。
ブログ初心者が最低限知っておきたいSEO対策!からくわしく読めます。
4.相互リンクで仲良くなったり?
外部リンクを貼ることで、他のサイト運営者との関係を築くきっかけになることもあります。
以下のようなメリットがあります。
- 他サイトからのリンク(被リンク)を獲得するチャンス
- コラボレーションや情報交換のきっかけ
運が良ければ、仲良くなれたりするかもしれません◎
5.ユーザー体験(UX)の向上
読者が求める情報をスムーズに得られるよう、適切な外部リンクを貼ることでユーザー体験が向上します。
- ユーザー満足度が向上
- サイトの利便性が高まる
必要な情報に素早くアクセスできたら、読者の満足度が上がります!

「このサイト読みやすい!!」って読者が思ってくれたらハッピーですね♪
最後は、リンクタグの貼り方を説明します。

リンクタグの貼り方をスモールステップで解説していきます!
読みたいところから読めます◎
それでは、実際にやってみましょう!
1.ページ内リンクの貼り方:3つ
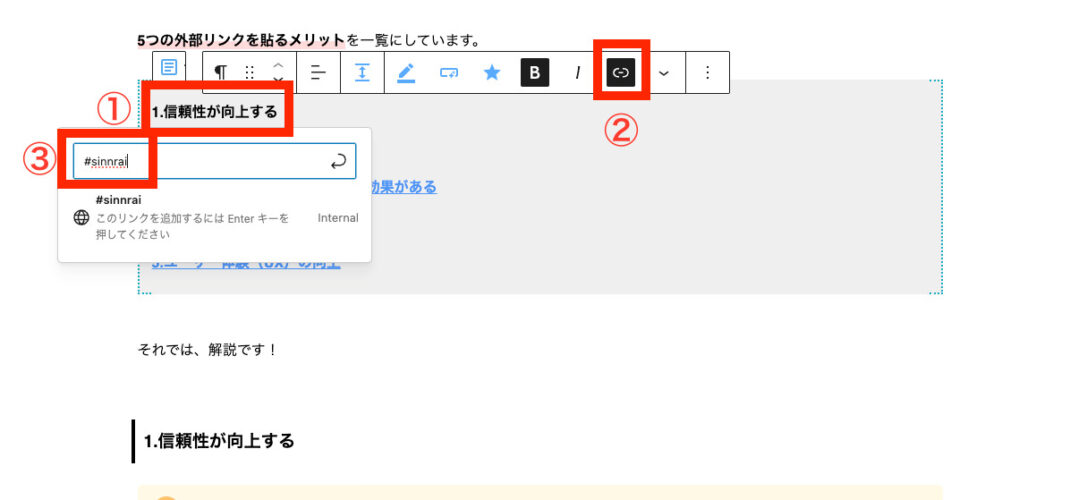
今回は「1.信頼性が向上する」にリンクを貼るやり方です。

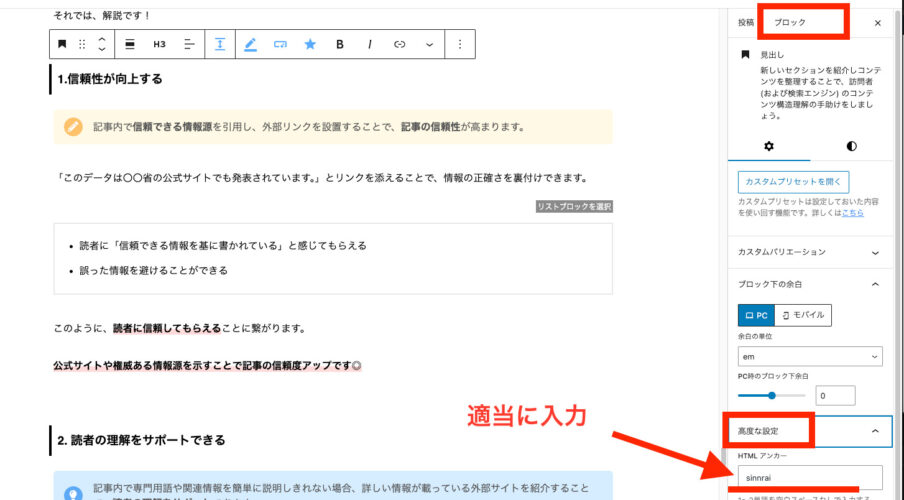
「1.信頼性が向上する」の見出しをクリックする
右側にある「ブロック」→「高度な設定」→「HTMLアンカー」に適当に文字を入力する
この「HTMLアンカー」は、他の見出しと被らないようにする



飛びたい見出しに一瞬で飛べるようになりました♪
次は、内部リンクの貼り方です!
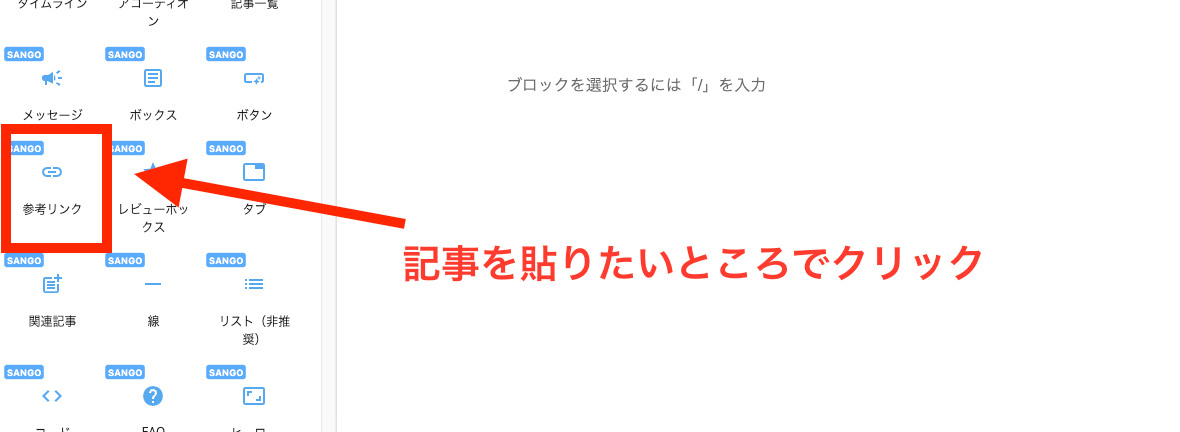
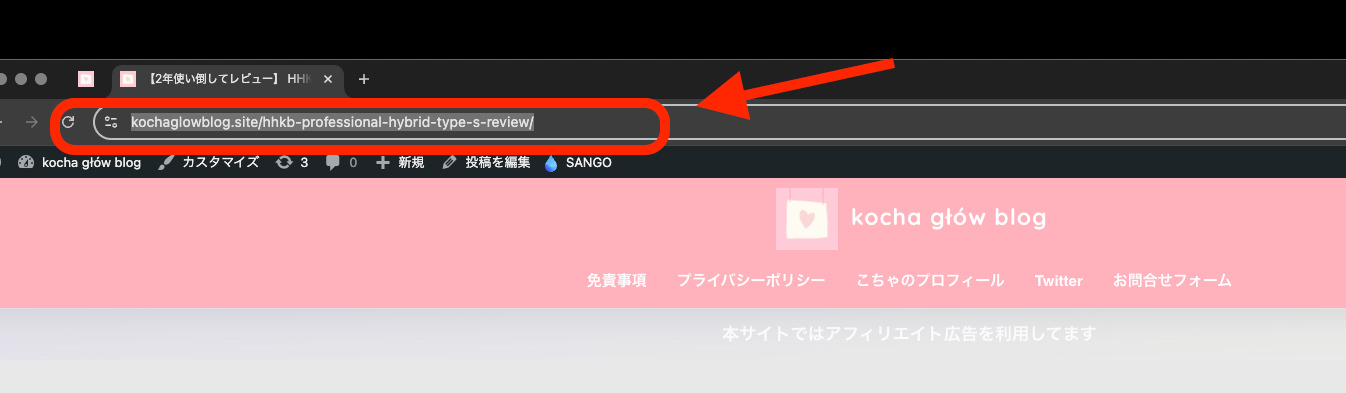
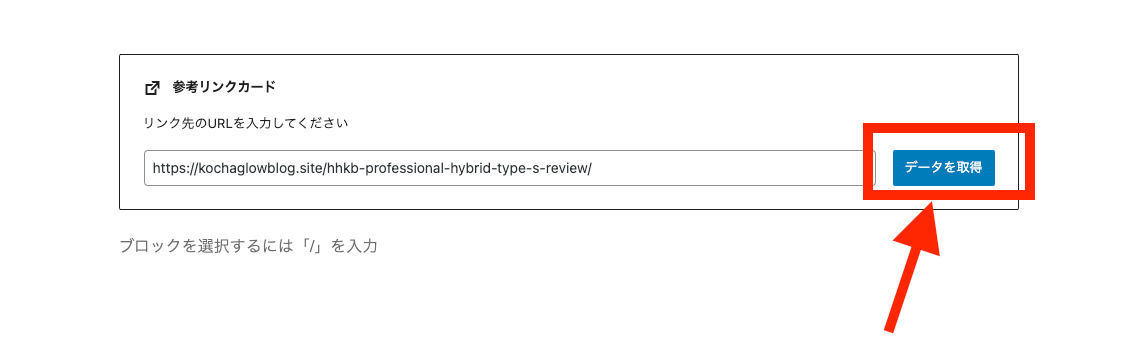
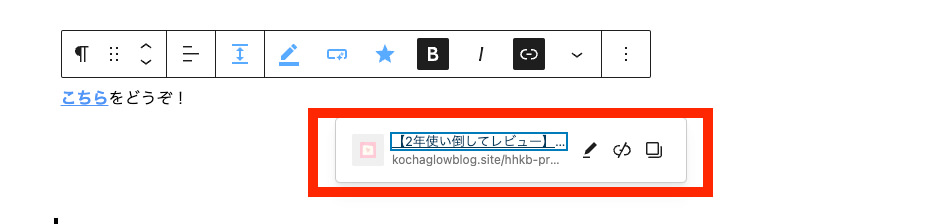
2.内部リンクの貼り方:3つ



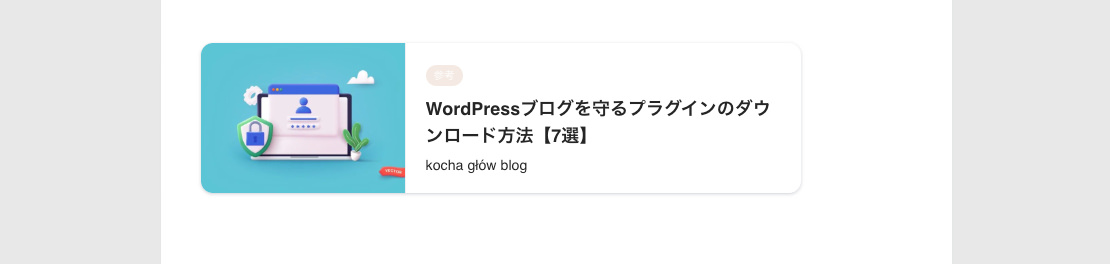
すぐに埋め込みたい記事が表示されます◎


あなたの書いた記事がもっと読まれやすくなる仕組みが作れましたね!
ラストは、外部リンクを貼る手順です!
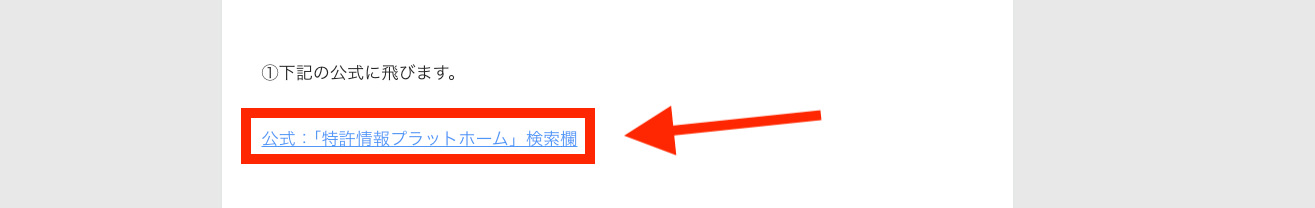
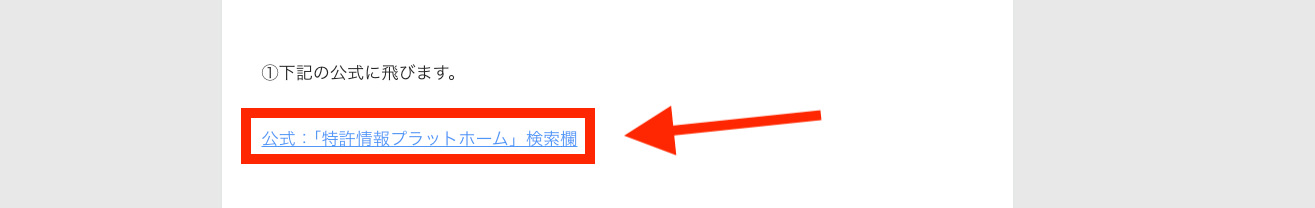
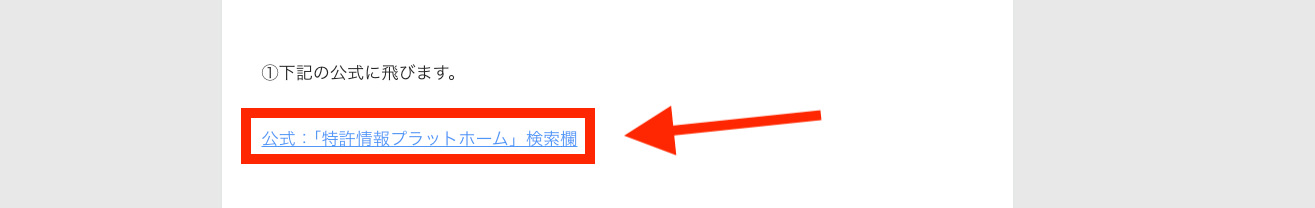
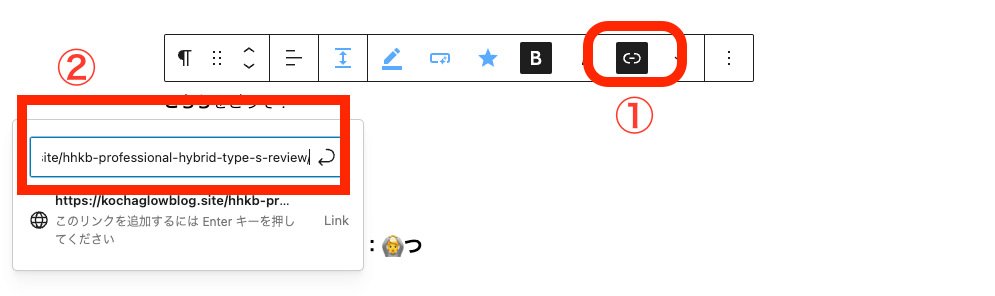
3.外部リンクを貼る手順:4つ


ちゃんとリンクが貼れているのかチェックしてください◎

おつかれさまでした!
リンクタグを上手く使って、読まれる仕組みを作りましょう♪
ぶっちゃけ、リンクタグを作るのは、少々手間に感じる時があります。
しかし、あなたのサイトに訪れた読者が「このサイト読みやすいな」と、快適に感じながら読んでほしいですよね?
きっとあなたの読者への優しさが、ブログの成長に繋がっていくんだと思います!
まとめ:リンクタグを作成していこう!
本記事は、リンクタグの作成方法について解説していきました。
使いこなすことでサイト全体の質が上がります。
なので、必要なところは必ず入れていきましょうね!
リンクタグを作成していこう!に関連する質問
現時点で他サイトも含めたら、403記事ほど執筆実績がある私が解説しています。
ブログ初心者が最低限知っておきたいSEO対策!から続きを読めます。
【必読】500冊読書をした私がおすすめするSEO本 7冊から紹介しています。
コンテンツSEOの定義は「検索ユーザーの悩みや疑問を解決する質の高い記事を作り、検索エンジンからの評価を高めるSEO対策」 のことです。
あなたのサイトを成長させるためにも、内容を理解して実践することをおすすめします。
「コンテンツSEO」とは?今すぐできる対策5こを紹介!から続きを読めます。
メリットとしては、
- ネットとPCがあれば、作業ができる
- セルフバックで、お得に買い物ができる
- ローリスクで始められる
デメリットは、
- アフィリエイトで騙される可能性が…
- アフィリエイトをして捕まった人がいる
が挙げられます。
「そんなはずじゃなかった!」って人も必ず目を通すようにしてくださいね!
アフィリエイトのメリット11&デメリット7を徹底解説!から続きを読めます。
収益化を達成しているサイトをまとめているので、ぜひ参考にしてくださいね!
アフィリエイトのリンクは3種類あることを知っていましたか?
アフィリエイトリンクを貼る時の注意点も解説しているので、アフィリエイトリンク作成方法2&貼り方11のコツ!を参考にしてください!
アフィリエイトは「商品を紹介して、成果報酬をもらう仕組み」です。
ブログは、自分の考えや情報を発信するWebサイトを指します。
それぞれのメリット・デメリットを解説しているので理解することをおすすめします。
「アフィリエイト」「ブログ」の違いって?あなたはどっち?から続きを読めます。
ナイスな視点です。
おっしゃる通りで、扱っても収益が大きく発生しないものがあります。
確実にここを押さえておかないと労力が無駄になるので、しっかり理解してブログを運営していきましょう!
アフィリエイトジャンルで失敗しない選び方9こ・おすすめ12こ!から続きを読めます。
「自分で商品を購入することで、報酬が得られる仕組み」のことを指します。
ブログを持っていなくても、使うことができるので魅力的です◎
おすすめの案件は、セルフバックで5万円を稼げるおすすめ案件5選から続きを読めます。
オープンアフィリエイトASP5選【おすすめ】5桁達成したいあなたへ
afbセルフバックのメリット・デメリット・おすすめ案件を解説!
バリューコマース・セルフバックの特徴を徹底仮説!【画像あり】
当ブログは高速レンタルサーバー「ConoHa WING(コノハウィング)」を使っています!
サイトの表示速度が爆速に♪
下記の記事を見ながらすると楽ですよ◎
 kocha głów blog
kocha głów blog