この記事で解決できるお悩み
こんなお悩みを解決できる記事になっています!

本記事は、ブログ初心者の頃に知りたかった情報をまとめています!
知識0でも迷わずにブログを作れるように、画像付きで解説していきます!
1. ロリポップ公式サイトを開く!

上記をクリックします!
2. 「10日間無料ではじめる」をクリック!

3.「ハイスピードプラン 」を選ぶ


ページの読み込みが3秒遅いだけで、読者さんが離れていってしまいます、、、。
ハイスピードプランを選べば、あなたのブログのページを高速で表示できます!
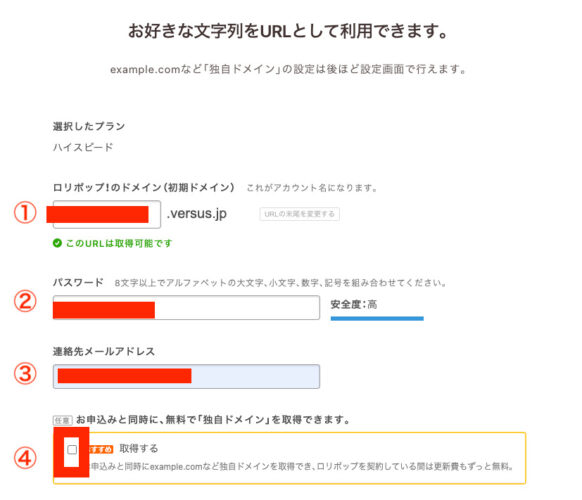
4. 「アカウント情報入力」をする

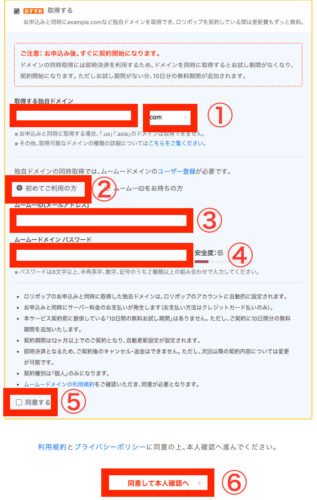
5. 独自ドメインを設定する


ドメイン名の決め方でお悩みの方は、下記を見ると解決します!
【失敗談あり】個人ブログ「ドメイン名」の決め方9選から続きを読めます。
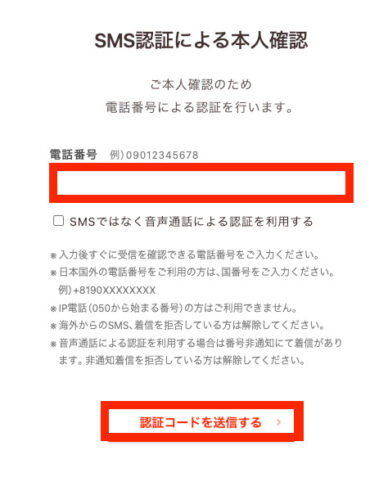
6.「SMS認証による本人確認」を入力する


電話番号を入力して、「認証コードを送信する」をクリック!
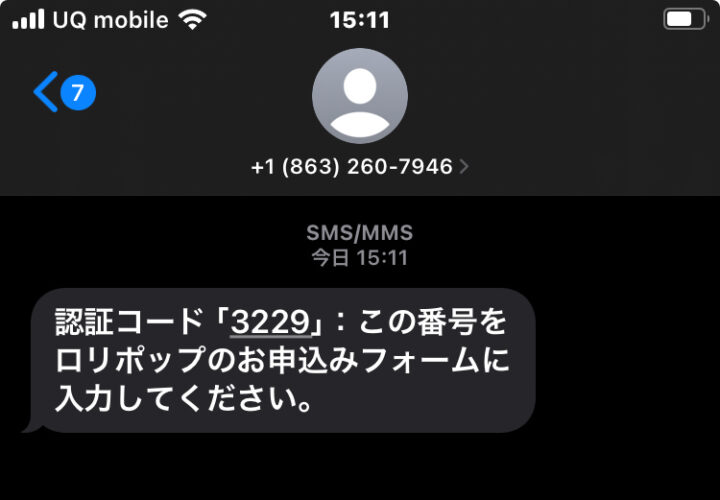
下記のようにメッセージが届きます。

認証コード4桁を入れましょう!

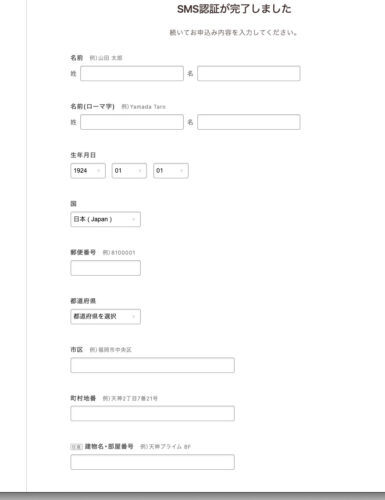
7. 個人情報を入力する
上から順に入力します。


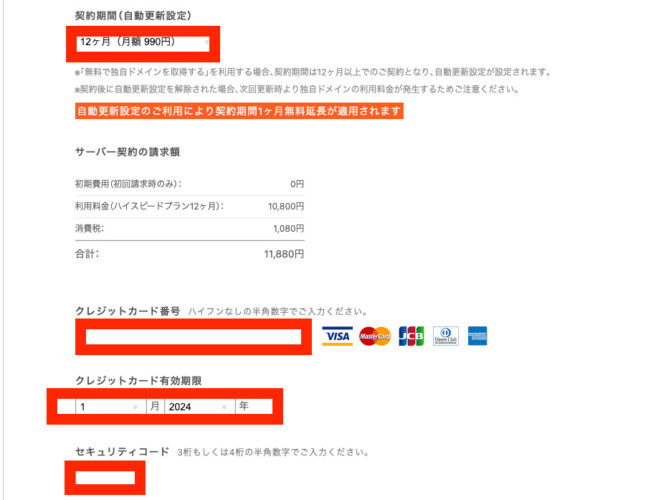
8.「契約期間」と「支払い」を選択する

9.WordPress同時インストールをする

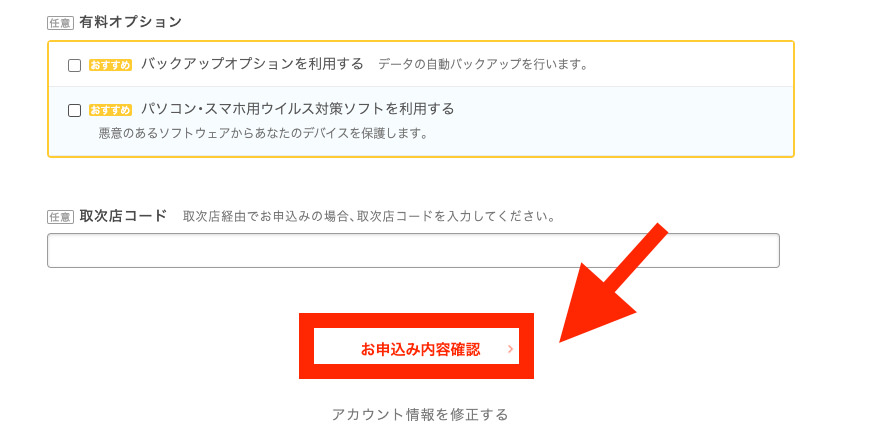
10.「お申込み内容確認」をクリックする


「有料オプション」はなにもしてなくて大丈夫です!

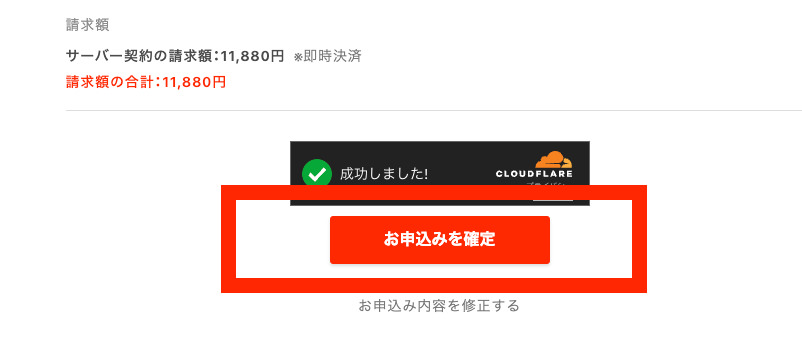
申し込み内容に変更がなければ、「お申し込みを確定」をクリックします!
少し待ちます、、、

下記のようになったら、登録成功です!

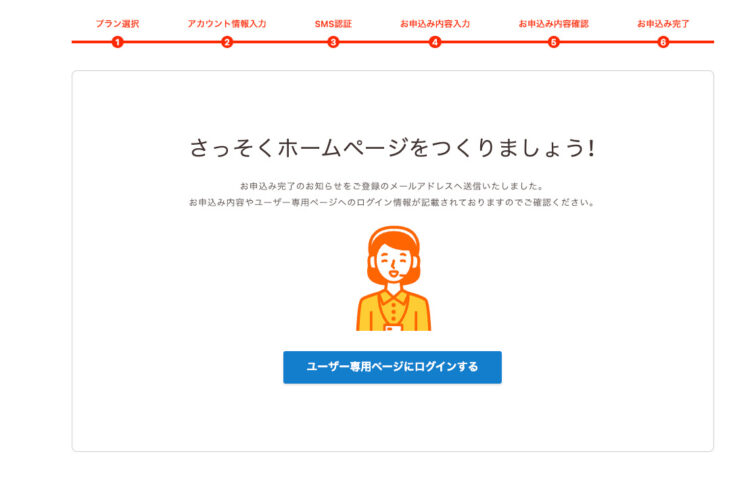
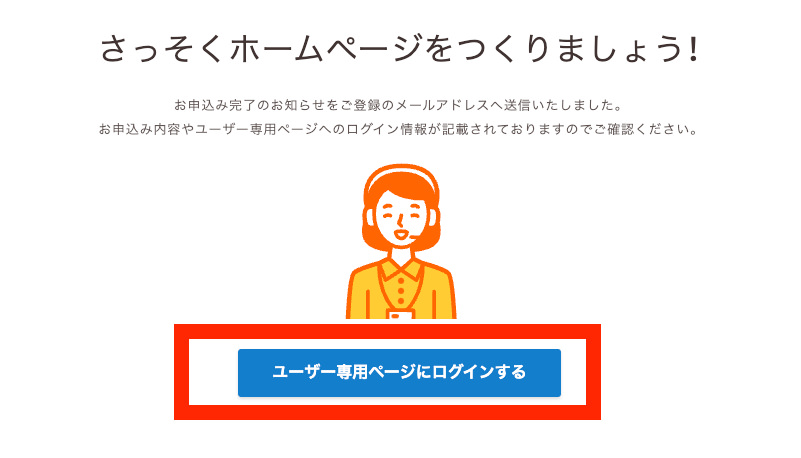
1. 「ユーザー専用ページにログインする」をクリックする

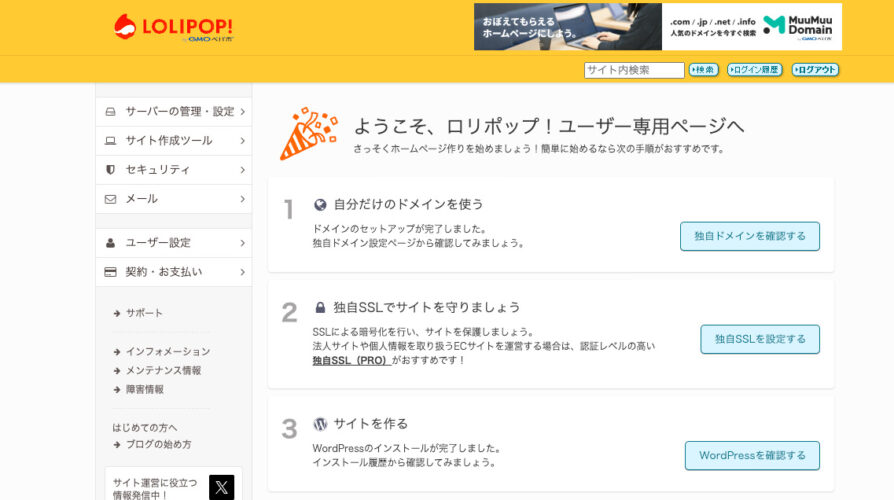
「ユーザー専用ページにログインする」をクリックすると、下記の画面が表示されます!


この画面が表示されなかった場合、再度ログインすれば表示されます!
2. 大事なメールが届くので、メモやスクショをする

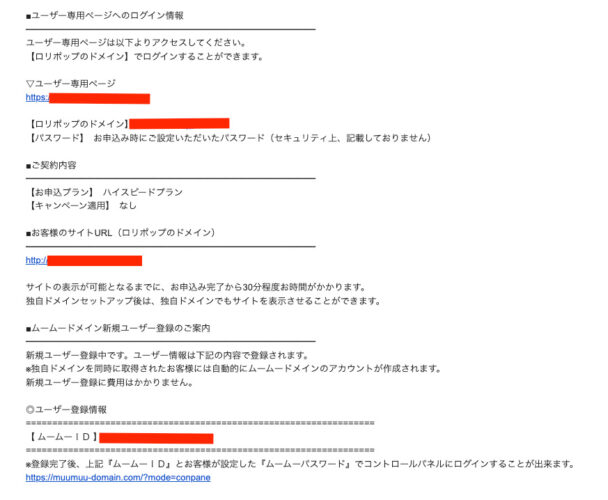
登録したメールアドレスに「アカウントセットアップ完了」のお知らせが届くので、開きます。
下記のように、ブログ運営に必要な情報がたくさん入っているので、スクショやメモをとります。


サイトが表示されるのに30分くらいかかるので、下記の作業をしていきます!

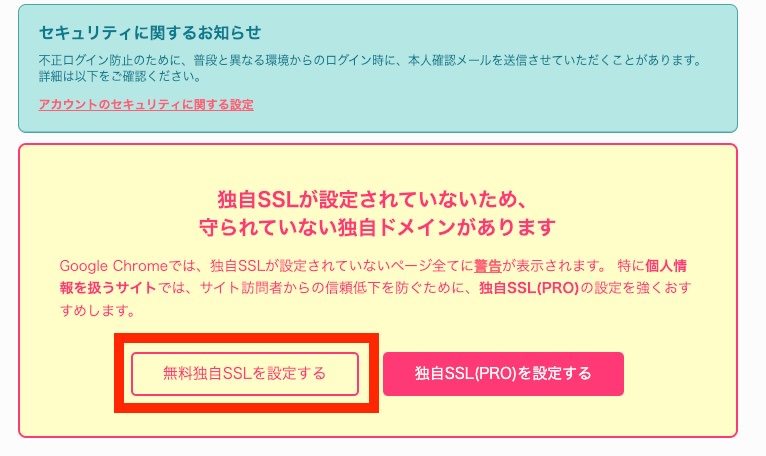
ロリポップ!ユーザー専用ページへ戻ります!
「無料独自SSLを設定する」をクリックします!
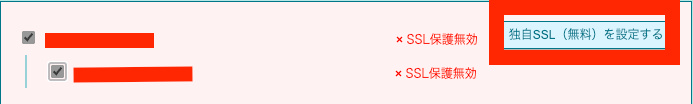
1.「無料独自SSL」を設定する
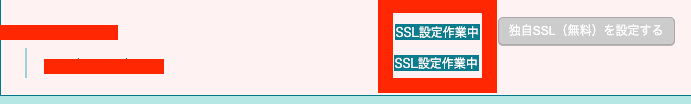
右側の「独自SSL(無料)を設定する」をクリックすると

下記のように「SSL設定作業中」と変わります!

2.ワードプレスにログインする
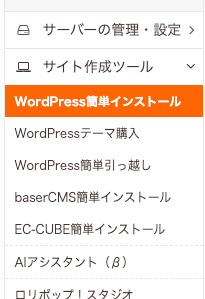
ロリポップの左側に「WordPress簡単インストール」というのがあるのでクリックします!

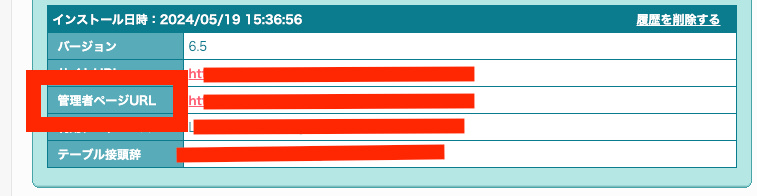
クリックすると、あなたのブログの詳細内容が書かれています。

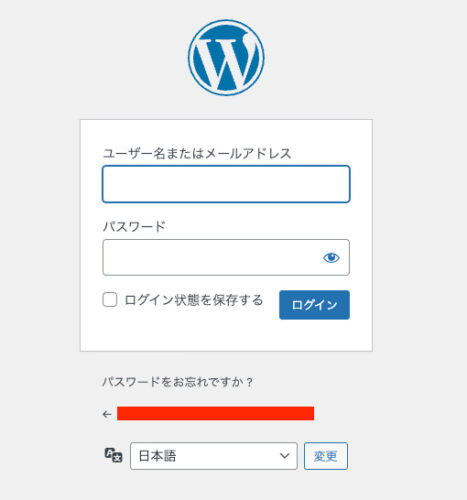
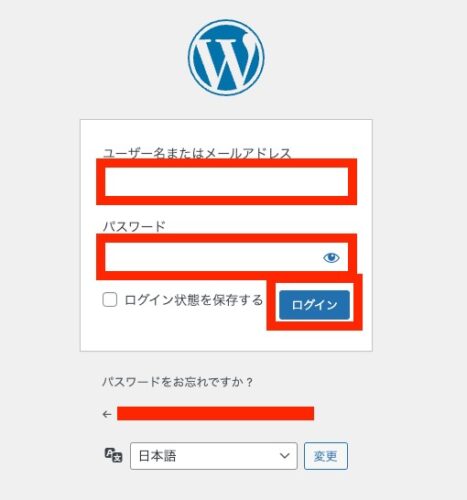
「管理者ページURL」をクリックすると、下記の画面になります。

3.「ユーザー名」「パスワード」を入力

「ユーザー名」「パスワード」を入力したら、「ログイン」ボタンを押します!
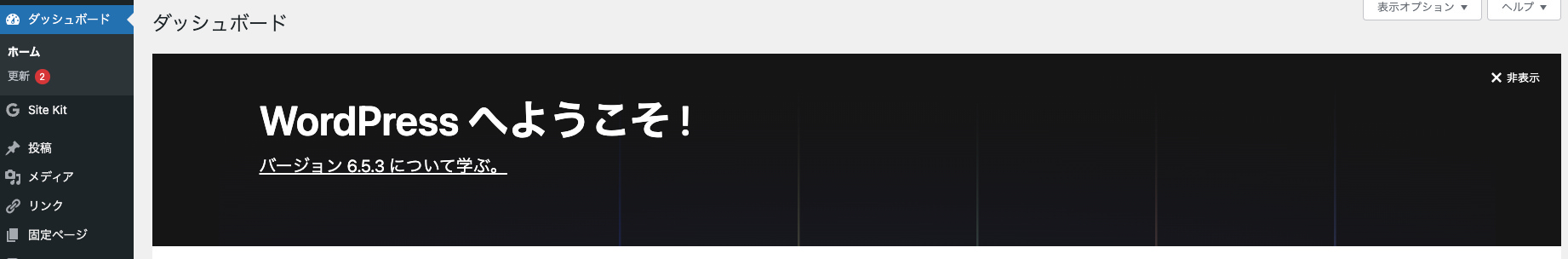
下記のようになったら、ログイン完了です!


ブックマークをしておくと、ブログを書く際に楽になります!
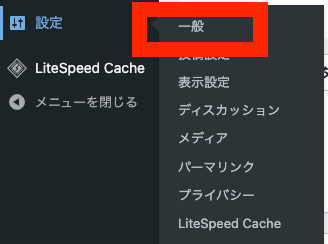
4.「設定」から「一般を開く」

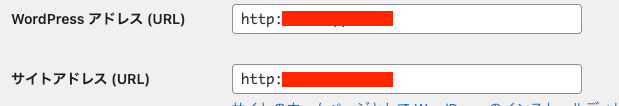
5.「http」から「https」 に変更する

「http」の末尾に「s」をつけます!
下記のように「https」になったらOKです!

「変更を保存」ボタンを押すと完了です!

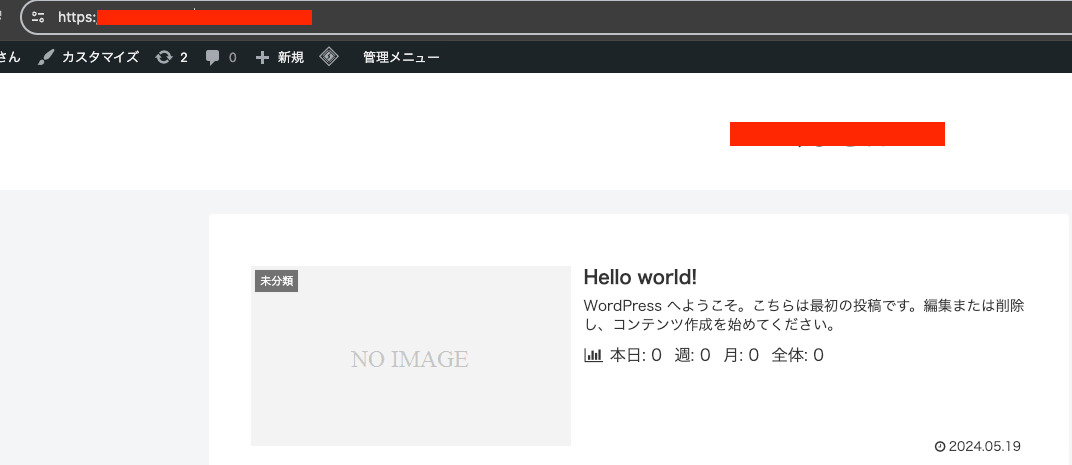
6.「http」から「https」 に変更されているか確認する

自分のサイトにアクセスできました!
「https」に変えてから、反映されるまでに時間がかかることもあります。
もし、エラーが出たら、10分ほど待ってからアクセスしてみてください!

検索窓をみると「https」に変わっています!
反映されていることを確認することができました!

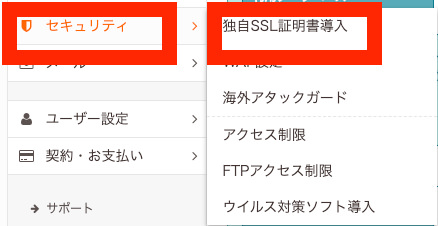
7.ロリポップで独自SSL化されているか確認する
ロリポップの左側に「セキュリティ」の項目があるので、クリック。
次に「独自SSL証明書導入」を押します。

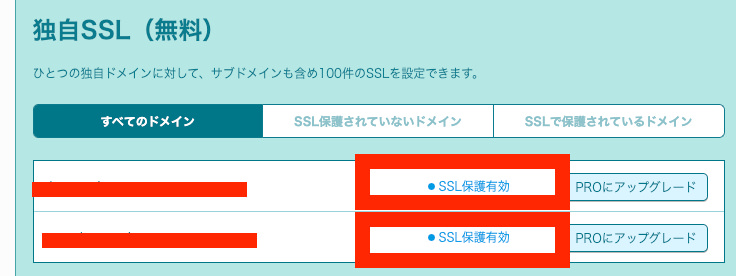
すると、下記のように「SSL保護有効」が表示されていたら設定完了です!

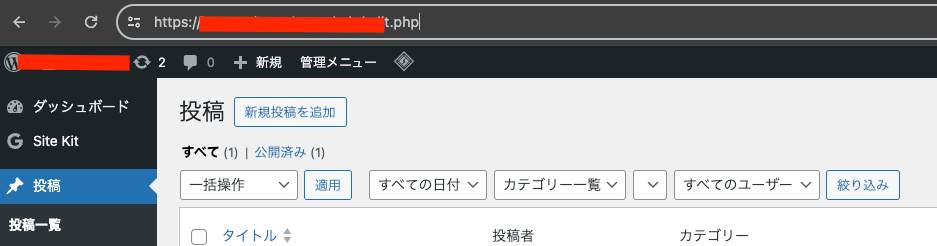
8.ワードプレス管理画面がSSL化できているか確認する


ワードプレスの管理画面の検索窓のところに、カーソルを当ててダブルクリックすると、URL全体が見えます!
「サイトURL」「管理画面URL」どちらもSSL化できました!

httpでアクセスした読者さんには、自分のサイトって見えるのかな?

今のままではアクセスしても見れないよ!
httpでも自分のサイトが見えるように設定していこう!
①ロリポップにログインする
ログインしなくても管理画面が表示されている場合は、そのまま下記の作業に進んでください!
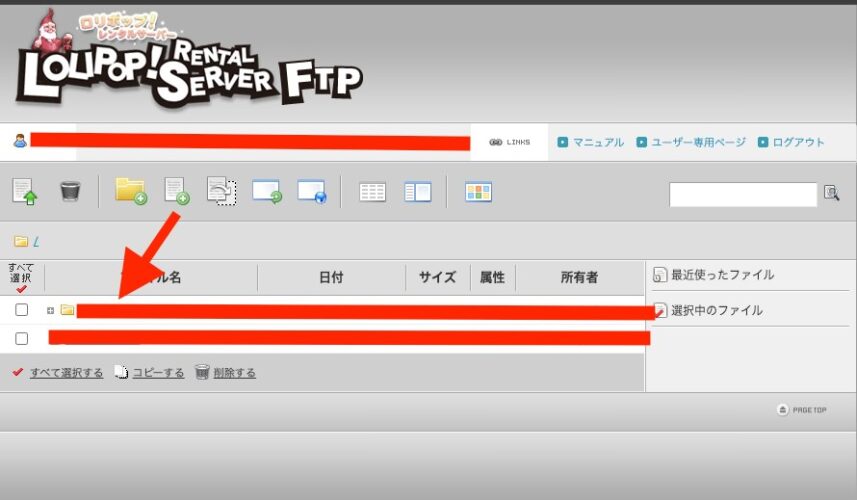
②「サーバーの管理・設定」の「ロリポップ!FTP」をクリックする

下記のような、画面が表示されます!
③フォルダアイコンをクリックする

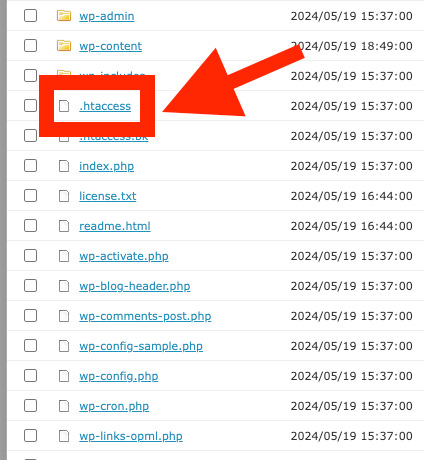
③「.htaccess」ファイルをクリック

ばぁぁぁっとフォルダなどがありますが、その中の「.htaccess」ファイルをクリックします!
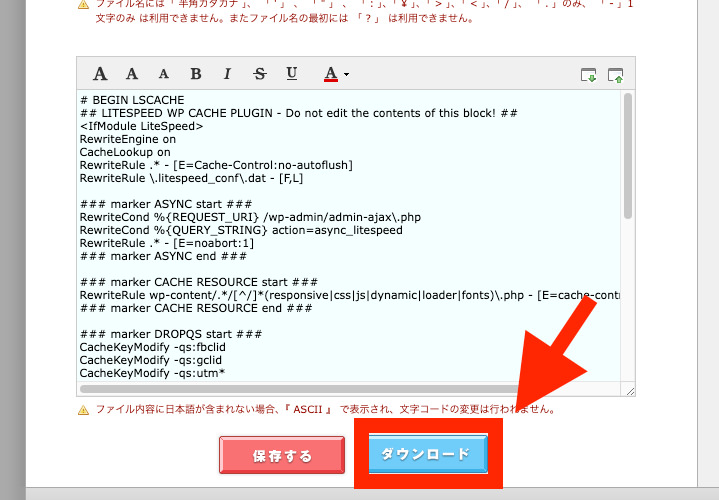
④変更前のデータをダウンロードしておく

もしものために、変更前の情報を保存します!
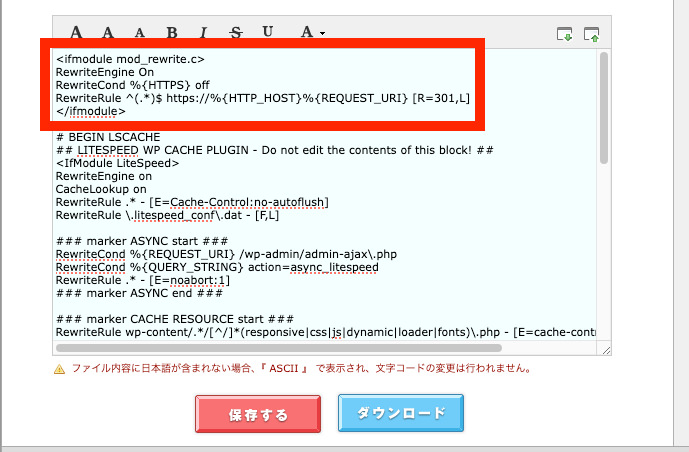
⑤先頭にコードを追記する
上記のコードをそのままコピーして、下記のように先頭に貼り付けます!

「保存する」をクリックします!(データが変更されました)
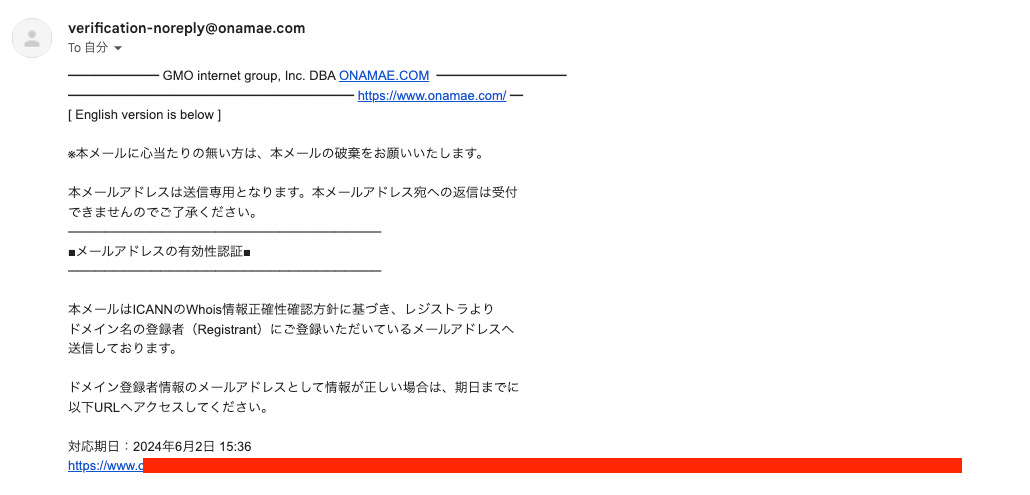
下記と同じメールが届いていると思います。

開くと、期日までにURLへアクセスするように書かれています。

青文字のところをクリックすると下記のようになります!
これで、メールのドメイン情報認証を完了することができました!

下記の記事を参考に設定しましょう!
【ブログ初心者必見】ワードプレスの初期設定6つを解説から続きを読めます。
ロリポップでワードプレスブログの初め方に関連する質問
もちろん、できますよ!
主婦がブログを始める際の注意点を7こまとめています。
一部を紹介すると
- 身バレしたくないなら、顔出ししない
- 高額な教材は買わなくていい(DM注意)
などが挙げれます。
主婦がブログを始めた方がいい理由は、ブログの始め方を主婦のあなたに【5ステップ】で解説!から読めます。
ブログの収益化は「簡単ではないけれど、正しい努力を続ければ実現できる」ものなんです。
なんでかというと、成果が出るまでに記事の積み上げやSEO、キーワード選定などの知識が必要だから。
アクセスが集まり、アフィリエイトや広告収入が発生するまでに時間がかかるのも事実ですね。

ただし、正しい方向でコツコツ続ければ、少しずつ結果が見えるようになります。
難しく感じるのはシンプルに「成果が出る前にやめてしまう人が多い」から。
逆に継続できる人、改善できる人にとっては収益化は狙えますよ!
ブログの収益化は難しい?初心者がつまずく5つの理由を紐解くから続きを読めます。
ブログは始めるのは簡単ですが、続けるのが意外と難しいんです。
国内外の調査では、7~8割のブログが半年以内に更新をやめてしまうとされています。
一方で、1年以上続けているブログはGoogleからの評価も上がりやすく、アクセスも徐々に伸びる傾向があります。

私は、半年更新をストップしたこともあったので、気持ちがめちゃくちゃわかるなって感じです。
しかし、ブログほど長くお金を生み出してくれるものはないとわかっているので継続できているんだと思います。
むしろ時間に余裕があるので、チャンスしかないですよ!
社会人と比べて時間に余裕があるので、空いた時間で執筆ができますね!
大学生でブログを始めるメリットは7つあります。
一部を紹介すると
- Webマーケティングスキルが身に付く
- ブログという名の資産が作れる
が挙げられます。
続きは、大学生でブログを始める理由【3選】あなたは向いている?から読めますよ!
有料ブログ一択です!
無料ブログ・有料ブログどっちがおすすめ?メリット・デメリットを徹底比較からくわしく読めます。
ブログにおすすめのレンタルサーバー3選【初心者向け】から続きを読めます。
【失敗談あり】個人ブログ「ドメイン名」の決め方9選から確認できます!
見出しタグを使うメリットは、5つあるの知っていましたか?
一部を紹介すると
- Googleがページを理解しやすくなる
- 読者が読みやすくなる
- スマホでも読みやすくなる
などが挙げられます。
見出しタグ6種類・使い分けてる?脱初心者テクニックを解説!から続きを読めます。
ブログ記事タイトルの押さえるべきポイント3つを解説しています。
- 29文字の中でつける
- 他サイトのタイトルと被らないようにずらす
- タイトルと記事の内容がマッチングしている
などができますね!
今日から使える読まれるタイトルの付け方を16こ紹介しているので、ぜひ下記記事から読んでみてくださいね!
 kocha głów blog
kocha głów blog